vue 父子、兄弟组件传值
1.父组件向子组件传值:
实例截图:

实例代码:
/*子组件代码*/ //child.vue
<template>
<div style="border: 1px solid red;margin: 10px;">
<h2>子组件</h2>
<p>{{name}}</p>
</div>
</template>
<script>
export default {
props:{
name:{
//类型 普通类型:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)引用类型:数组(Array)、对象(Object)
/*其中,普通类型是可以在子组件中更改,不会影响其他兄弟子组件内同样调用的来自父组件的值,但是,引用类型的值,当在子组件中修改后,父组件的也会修改,那么后果就是,其他同样引用了改值的子组件内部的值也会跟着被修改。除非你有特殊的要求这么去做,否则最好不要这么做。*/
type:String,
require:true,
default: "", //默认值
validator: function (value) { //验证器
return value;
}
},
},
data () {
return {
val:this.name
}
},
mounted(){
console.log(this.name);
console.log(this.val);
},
}
</script>
/*父组件代码*/
<template>
<div class="hello">
<h1>父组件</h1>
<input v-model="msg">
<Child :name="msg"></Child>
</div>
</template>
<script>
import Child from "@/components/child"
export default {
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
Child
},
}
</script>
2.子组件向父组件传值:
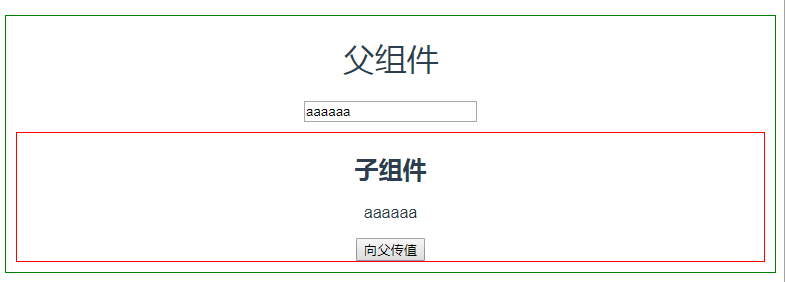
实例截图:

实例代码:
/*子组件*/
<template>
<div style="border: 1px solid red;margin: 10px;">
<h2>子组件</h2>
<p>{{val}}</p>
<button @click="sendMsg">向父传值</button>
</div>
</template>
<script>
export default {
data() {
return {
val: "aaaaaa"
}
},
methods:{
sendMsg(){
this.$emit("listen",this.val);
},
},
}
</script>
/*父组件*/
<template>
<div class="hello">
<h1>父组件</h1>
<input v-model="msg">
<child @listen="show"></child>
</div>
</template>
<script>
import child from "@/components/child1"
export default {
components:{
child
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
show(val){
this.msg=val;
},
},
}
</script>
3.兄弟组件传值:
兄弟组件之间的传值和父子组件之间的传值非常相似,都是通过$emit;
原理是:vue一个新的实例,类似于一个站,连接着两个组件,也就是一个中央事件总线;
下面是一个bus实例:

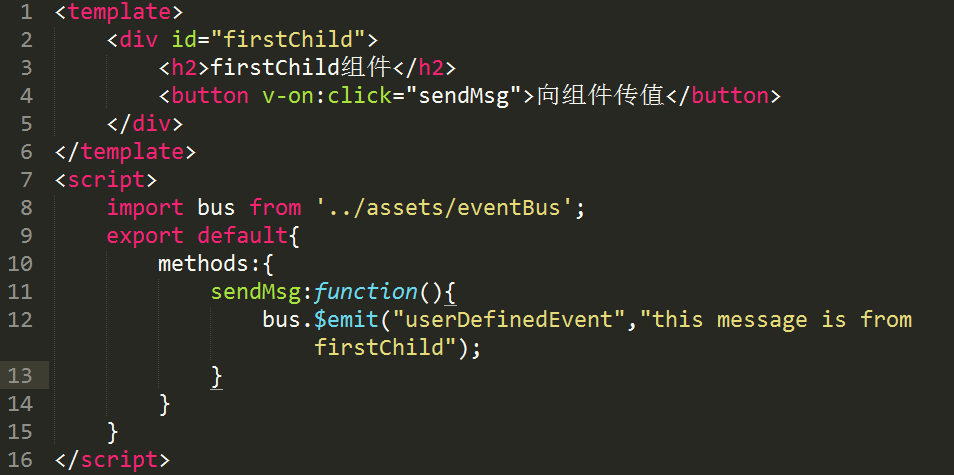
1、创建一个firstChild组件,引入bus,接着一个按绑定数据传输事件:

我们通过一个$emit自定义一个事件,并传递数据;
$emit实例方法触发当前实例(这里的当前实例就是bus)上的事件,附加参数都会传给监听器回调。
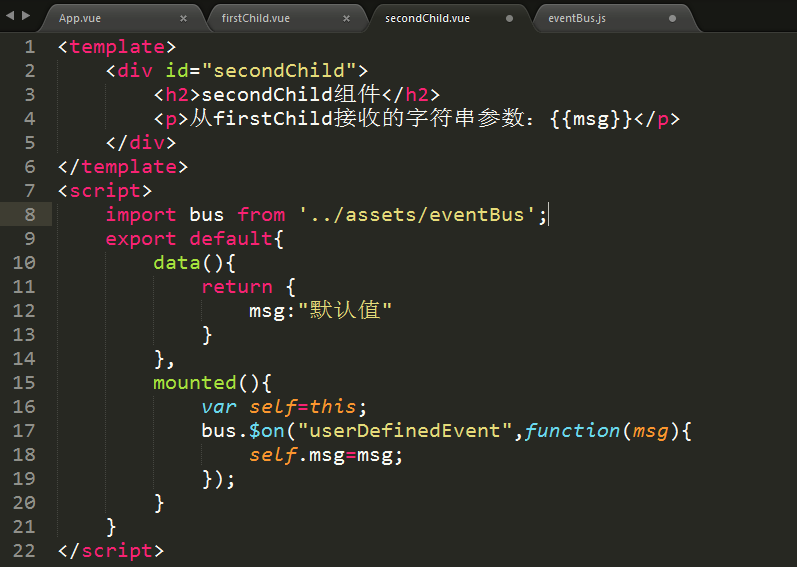
下面是另一个组件,引入bus实例,通过一个p标签接收数据:

在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
(引至:https://www.cnblogs.com/daiwenru/p/6694530.html)


