NetCore2.0 RozarPage自动生成增删改查
原文链接:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger
上面的只是原文的上面的链接,右边的

没有链接,不能点击,不知道为什么。不过大家可以点击下面的下载PDF,下载后打开看就可以了
准备工作
VS2017需要15.3以后的版本,且安装完NetCore2.0 SDK
Net Core 2.0 SDK下载链接:https://www.microsoft.com/net/core#windowscmd
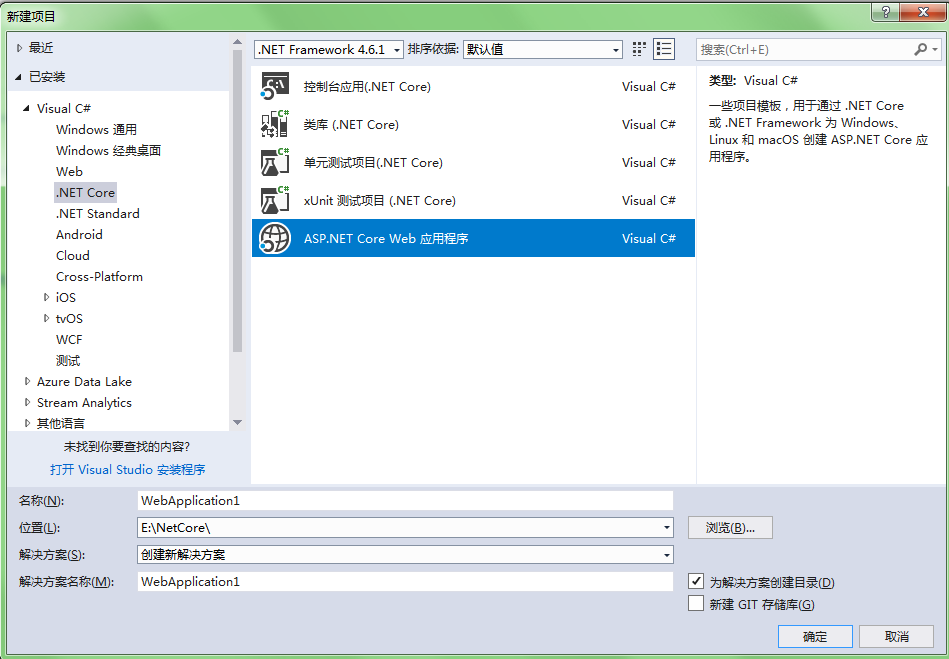
1、打开VS2017,新建项目----.Net Core----AspNet Core Web应用程序

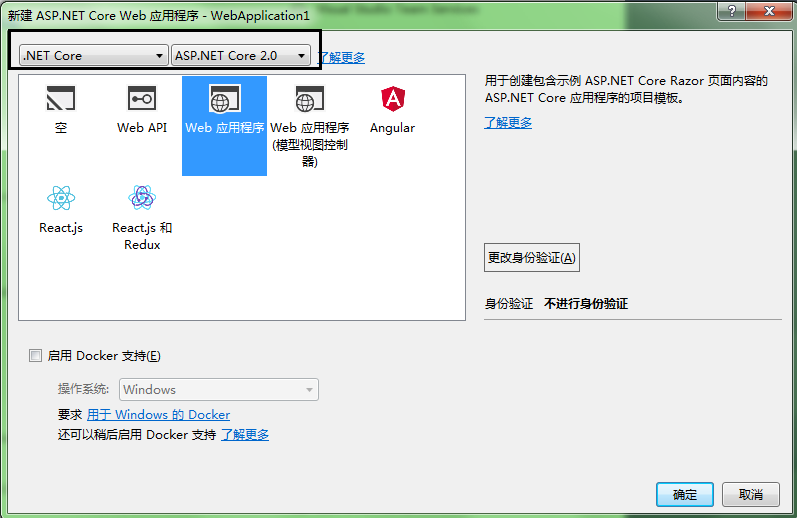
然后选择Web应用程序,注意选择Net Core2.0

2、项目建好后,右键项目----添加--新建文件夹--命名为Models

3、Models里面添加两个类一个实体Movie,一个DbContext类MovieContext
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 6 namespace RozarPage.Models 7 { 8 public class Movie 9 { 10 public int ID { get; set; } 11 12 public string Title { get; set; } 13 14 public DateTime ReleaseDate { get; set; } 15 16 public string Genre { get; set; } 17 18 public decimal Price { get; set; } 19 } 20 }
1 using Microsoft.EntityFrameworkCore; 2 3 namespace RozarPage.Models 4 { 5 public class MovieContext : DbContext 6 { 7 public MovieContext(DbContextOptions<MovieContext> options) : base(options) 8 { 9 // 10 } 11 12 public DbSet<Movie> Movie { get; set; } 13 } 14 }
4、打开appsetting.json添加数据库连接字符串
1 { 2 "Logging": { 3 "IncludeScopes": false, 4 "LogLevel": { 5 "Default": "Warning" 6 } 7 }, 8 "ConnectionStrings": { 9 "Default": "Server=localhost; Database=Rozar; Uid=sa; Pwd=123456; MultipleActiveResultSets=true;" 10 } 11 }
5、打开Startup.cs添加数据库链接服务支持(抱歉,粘贴时缩进变形了)
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc(); 4 services.AddDbContext<MovieContext>(options => 5 options.UseSqlServer(Configuration.GetConnectionString("Default"))); 6 7 }
6、打开VS2017----工具----Nuget包管理器----Nuget包管理器控制台
依次执行下面三个命令
PM> Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design -Version 2.0.0
PM> Add-Migration Initial
PM> Update-Database
7、打开项目所在的文件夹(文件夹中有Startup.cs文件,Program.cs文件和csproj文件)按住Shift右键----在此处打开命令窗口
输入以下命令
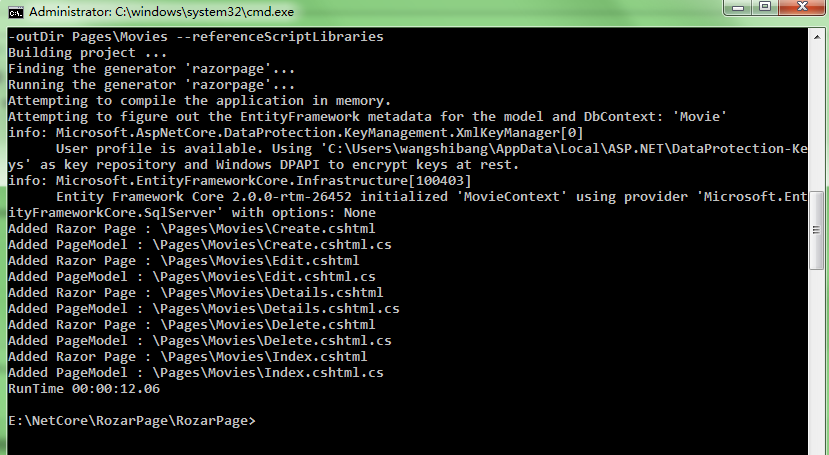
dotnet aspnet-codegenerator razorpage -m Movie -dc MovieContext -udl -outDir Pages\Movies --referenceScriptLibraries
Movie是你的实体名称,MovieContext是你的DbContext名称,后面的outDir是输出文件路径,后面的 --referenceScriptLibraries是添加一个供编辑和创建页面的验证脚本(就是_ValidationScriptsPartial.cshtml)

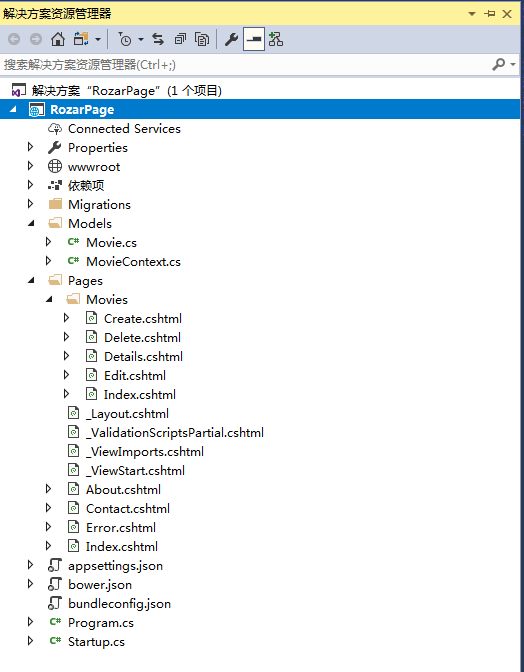
运行完毕后会在你的Page\Movies文件夹中生成增删改查的cshtml

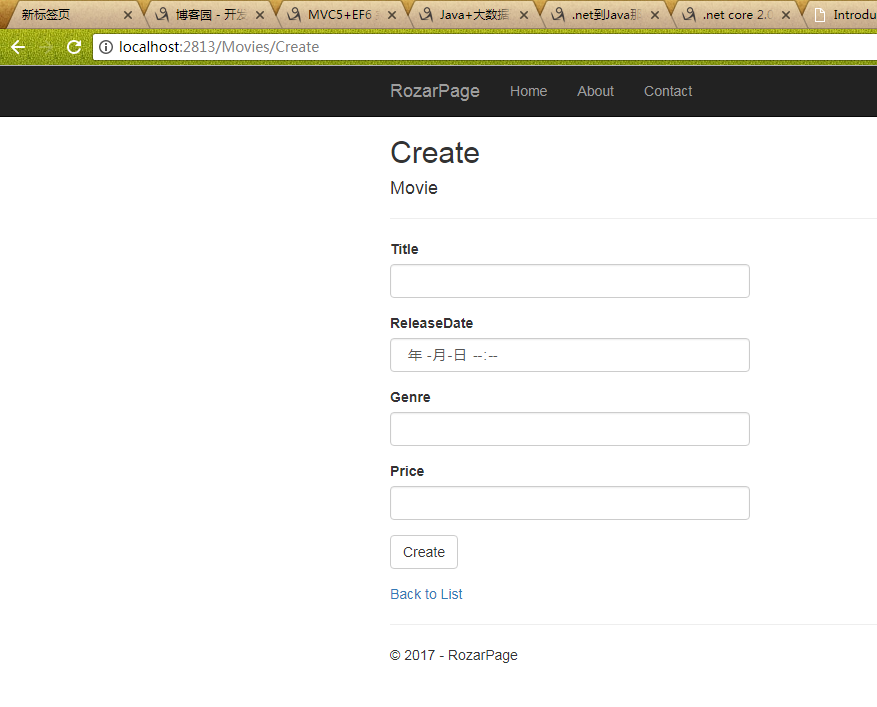
此时运行你的项目,输入http://localhost:端口号/Movies/Create看看你生成的页面吧




 浙公网安备 33010602011771号
浙公网安备 33010602011771号