一步一步搭建 .net core 应用
前言
近段时间 .net core 大火,公司也打算趁此机会把后续项目迁移到 .net core 平台上,我们下面的一帮人也就跟着大部队,开始狂补 dotnetcore 相关的技术了。此贴主要记录我在搭建dotnet core项目过程中采坑点和特别需要注意的点,持续更新。。。
Let's Coding
一、项目环境准备
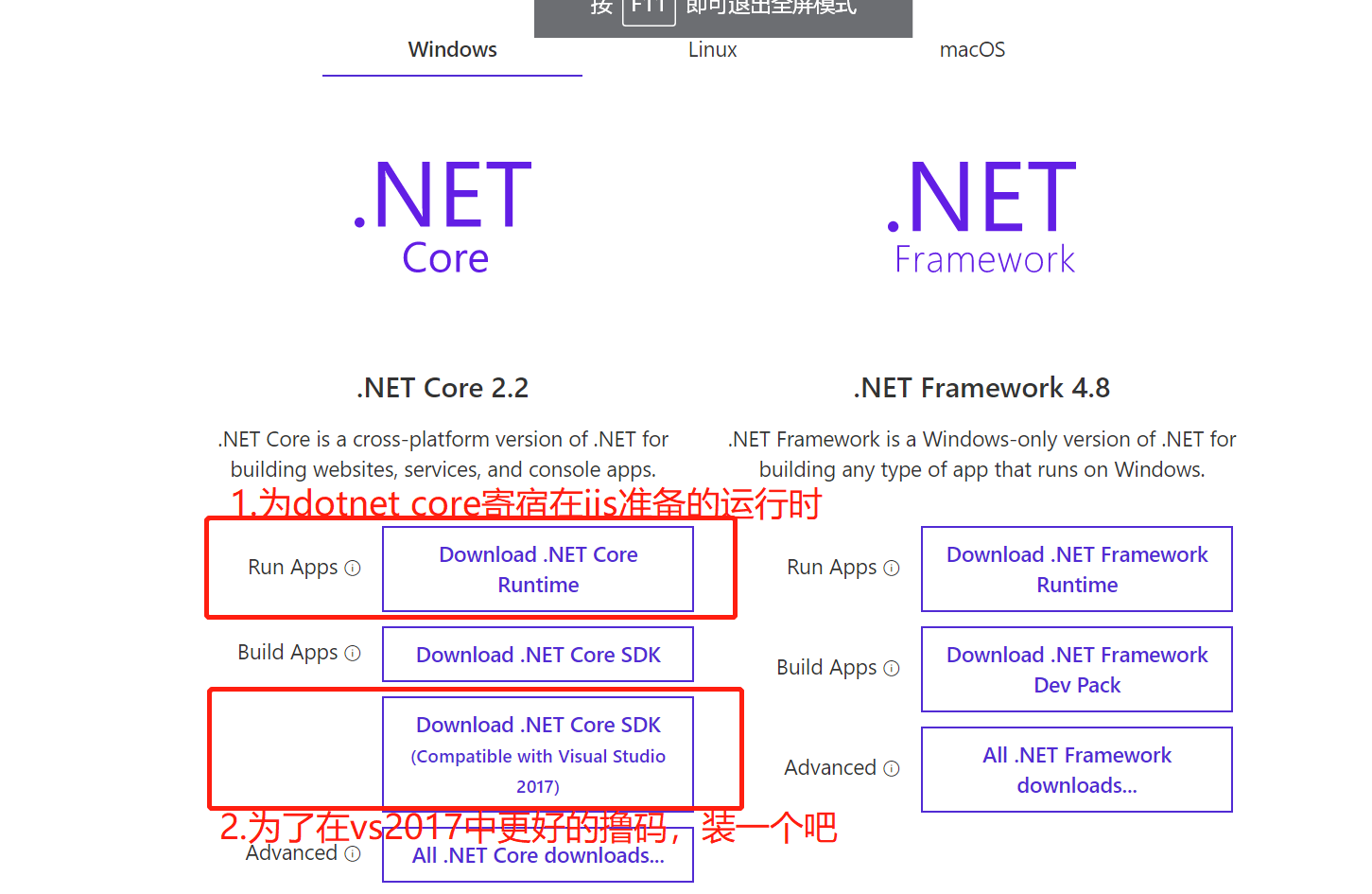
开发工具:vs2017 ;首先,我在搭建demo的时候,api和web项目都是部署在IIS上的,dotnet core和dotnet framework不太一样,若要部署在iis上,需要额外安装一个运行时-AspnetCoreModule , 下载链接: https://dotnet.microsoft.com/download

到此,在windows上的基本环境就好了,接下来就去愉快的撸码去吧;
二:项目搭建
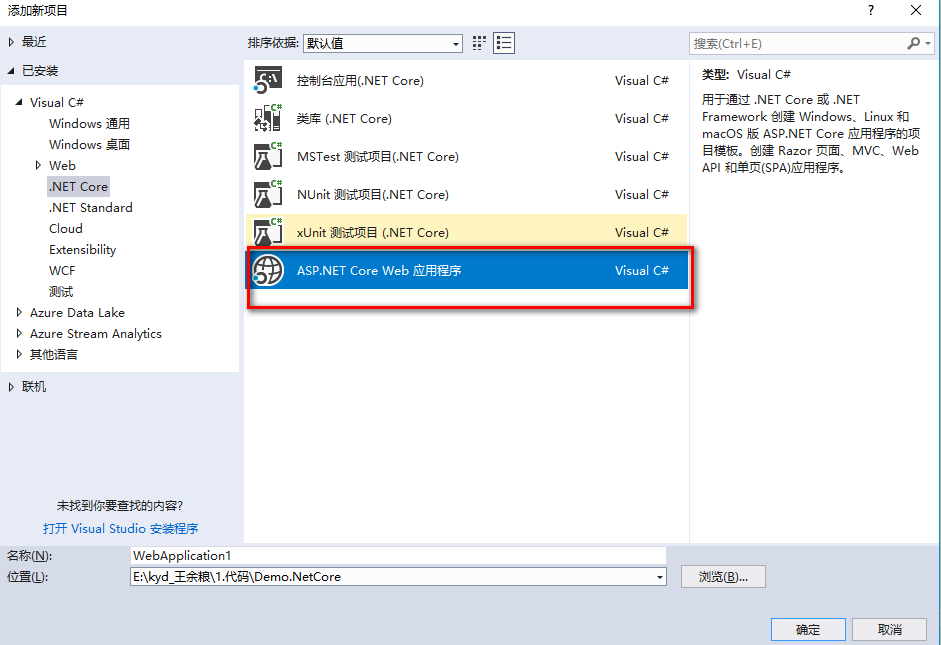
1.在新建的解决方案上右键,选择.net core ,选择 “Asp.Net Core Web 应用程序” ,填写项目名称,在二级界面选择你要新建的 web 项目类型,我先以 API 作为示例:确定即可。


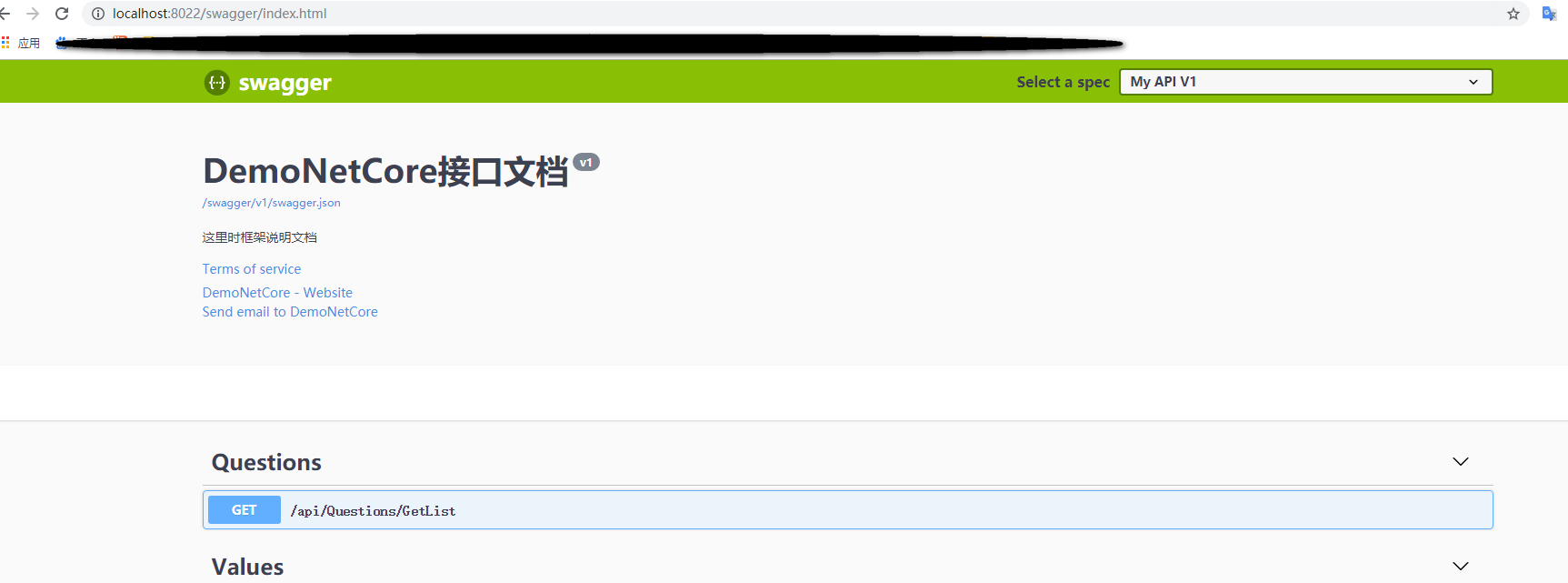
2.配置 Swagger
为了给接口调用方一个完整的接口文档,页为了不爱写文档的 coder,直接使用“丝袜哥” 插件自动生成接口文档,配置如下:
首先安装在“管理Nuget程序包”中搜索“Swashbuckle.AspNetCore”,安装他。
接着在Startup 类中添加如下配置:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.Configure<IISServerOptions>(options => 4 { 5 options.AutomaticAuthentication = false; 6 }); 7 8 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); 9 //注册Swagger生成器,定义一个和多个Swagger 文档 10 services.AddSwaggerGen(c => 11 { 12 c.SwaggerDoc("v1", new Info 13 { 14 Title = "DemoNetCore接口文档", 15 Version = "v1", 16 Description = "这里是框架说明文档", 17 TermsOfService = "None", 18 Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "DemoNetCore", Email = "xxxx@qq.com", Url = "http://www.xxx.com" } 19 20 }); 21 }); 22 23 services.AddSingleton<IQuestionsService, QuestionsService>(); 24 25 }
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 else 8 { 9 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 10 app.UseHsts(); 11 } 12 13 app.UseHttpsRedirection(); 14 app.UseMvc(); 15 16 //注入Swagger 服务 17 //启用中间件服务生成Swagger作为JSON终结点 18 app.UseSwagger(); 19 //启用中间件服务对swagger-ui,指定Swagger JSON终结点 20 app.UseSwaggerUI(c => 21 { 22 c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); 23 }); 24 }
到此,Swagger 配置完成;
3.部署到IIS
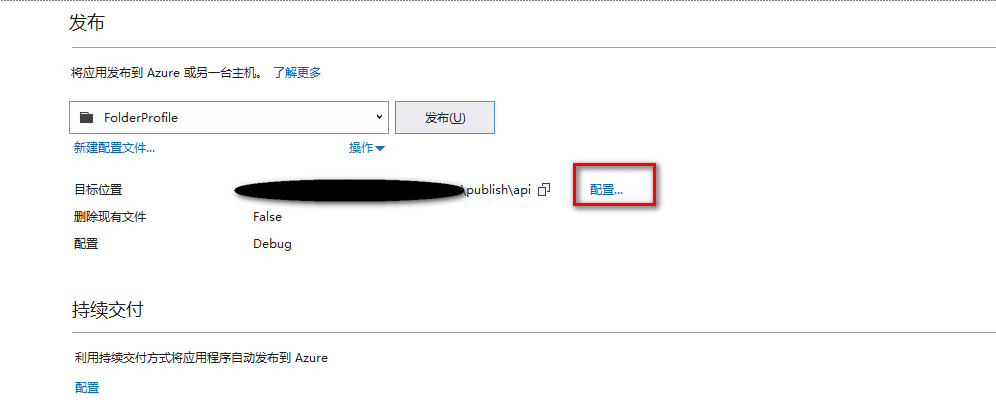
Api 项目右键发布,点击配置,进入二级界面,

我们可以设置发布输出的文件夹,不用他默认文件夹,并且配置为Debug模式(方便我们进行开发附加进程调试,但是后期正式上线的时候,要记得改为Release 模式),保存即可;


接下来,我们就在 IIS 中正常的添加网站就行了,但是记得,跟 dotnet Framework 不一样,我们要把网站的物理路径指向我们刚刚发布的路径。 然后打开我们之前的Swagger 文档验证发布是否成功,localhost:8022/swagger/index.html