JavaScript基本数据类型
JavaScript基本数据类型
在JavaScript种一共有6种数据类型:Null、Undefined、Boolean、String、Number、Object。其中Object是一种复杂数据类型。
基本数据类型:Null、Undefined、Boolean、String、Number。
引用数据类型:Object、Array、Date、RegExp。
本文只对基本数据类型做一些介绍,引用数据类型不作介绍。
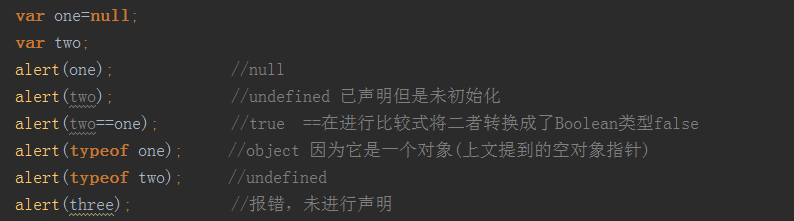
Null和Undefined
两种数据类型,看起来有些相似,其实他们的逻辑含义是完全不一样的。
null所表示的含义是一个空对象指针,也就是说当声明一个变量初始化为Null时,表示的含义是,这里是一个空的对象,也就是“没有对象的空对象”。
而undefine所表示的含义是,变量已经声明但未对其进行初始化,也就是说,“这个值不存在”。

Boolean类型
我们可以对任何数据类型的值调用Boolean()函数,而且会返回一个Boolean值,下表将会给出各种数据类型对应的转换规则。
| 数据类型 | true |
false |
| Boolean | true |
false |
| String | 任何非空字符串 |
"" |
| Number | 非零数值(包括无穷) |
0和NAN |
| Object | 任何对象 |
null |
| Undefined | --- |
undedined |
Number类型
JavaScript中的数值类型可以表示,整型和浮点型,以及二进制,八进制,十六进制的数。
浮点数值:保存浮点数值的空间是整型的二倍,一般浮点型后的2.0,33.0都会被转换成整型2,33。
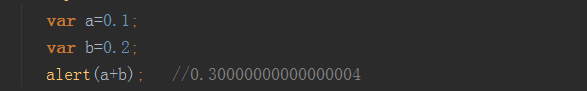
精度问题:

最大值:MAx_VALUE
最小值:MIN_VALUE
NAN:
NAN表示这不是一个数
- 任何数除以0都会返回NAN
- NAN与任何值都不相等,包括NAN本身
- NAN与任何数进行运算,都会返回NAN
isNAN():判断这是不是NAN
数值转换
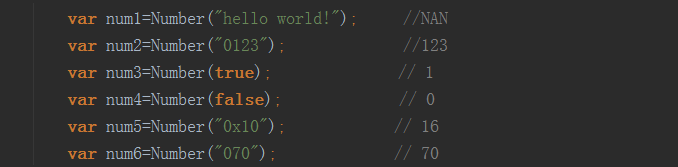
Number():可以将任何数据类型转换为数值
- 如果是布尔型,true转换1,false转换0;
- 数值型直接转入转出;
- NULL转为0;
- undefined转为NAN;
- 字符串:带字母转为NAN;十六进制可转十进制;有限浮点型也会转换(如2.3);字符串为空转换为0;

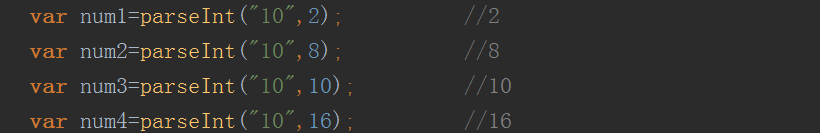
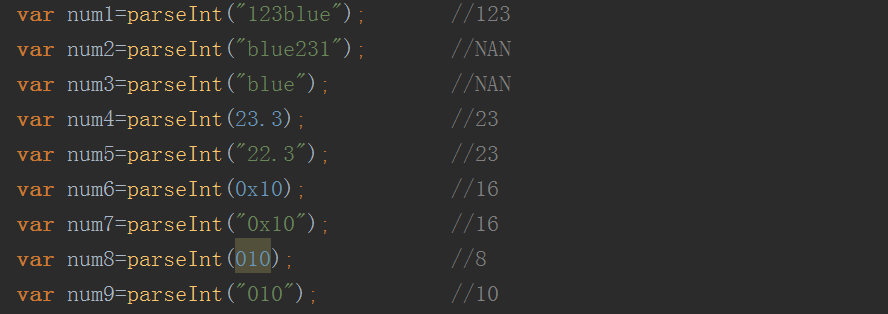
parseInt():只会解析数值。
一个参数时:

两个参数时:
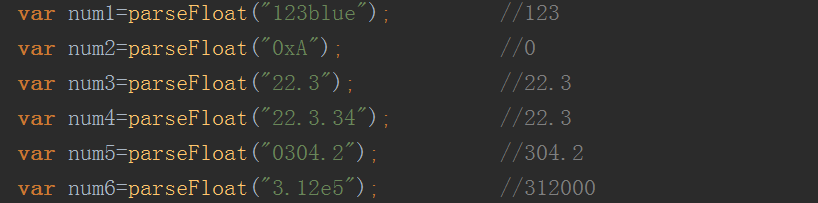
parseFloat():

String类型
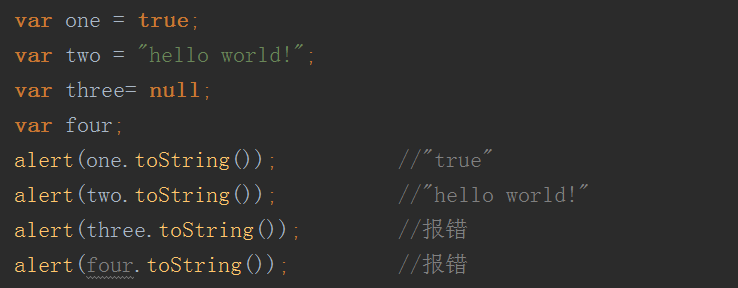
转换为字符串toString()方法,除了null和undefined(数值,对象,布尔值,字符串)都有这个方法,并且可以输出二进制,八进制,十进制,十六进等有效进制的字符串值。


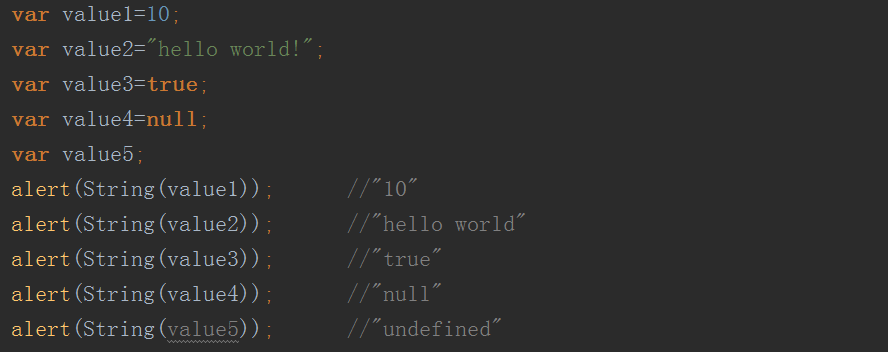
String()方法:
- 与调用toString()没有参数的的返回值相同;
- null,返回null
- undefined,返回undefined