第二次学习Javascript笔记
目录
- 重学感受
- 原因
- JS地位
- 作用
- 基础语法
- 变量
- 几种语句
- 函数
- 几种框框
- window对象
- DOM
- innerHTML 属性
- 改变HTML样式style
- 显示和隐藏
- 操作符
- 数组
- 对象
- 结语
重学感受:
原来在我不知道的时候我已经牢牢记住了那些学过的知识,我们人类的大脑真是个神奇的存在呐。
原因:
半年之前曾经系统学过一次(看慕课网教程+w3school的JS文档),由于没有什么实践,现在几乎忘得差不多了,为了即将到来的工作,所以重新再学一次。温故而知新,但愿能有新知。
JS地位:
所有浏览器都支持的语言。
作用:
与用户进行交互。
我们每个人都是需要交流的,这个交互效果就像是与另一个人对话,我问你答,或者你直接告诉我,交流效果越好,用户体验越好。当然如果效果太好,但信息无用时,也难免造成困扰,就像我们现在被灌入了那么多无用的信息。
基础语法:
使用的3种方式:1 直接写入<head>标签内:<script>代码</script> 2 外部引入<head>标签内:<script type="text/javascript" src=“###.js ”></script> 3 放入body,一般是调用function时。
JavaScript语句: 语句;(虽然分号可以不写,为了更方便别人看,一般都要写上)
注释:单行注释,在注释内容前加符号 “//”。多行注释以"/*"开始,以"*/"结束。
变量:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
3.数字以及布尔值都不需要加引号,只有字符串需要加引号。
几种语句:
判断语句:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
if..else嵌套语句
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
多种选择(Switch语句)
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
曾经错过:写switch拼写错误了,忘了t.
for循环
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
总是弄错:
for (num=1;num<=6;num++) //从1到6,一共运行了6次,中间都是分号,最后一个没有分号。
while循环
和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while(判断条件)
{
循环语句
}
Do...while循环
o while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do...while语句结构:
do
{
循环语句
}
while(判断条件)
我们试着输出5个数字。
<script type="text/javascript">
num= 1;
do
{
document.write("数值为:" + num+"<br />");
num++; //更新条件
}
while (num<=5)
</script>
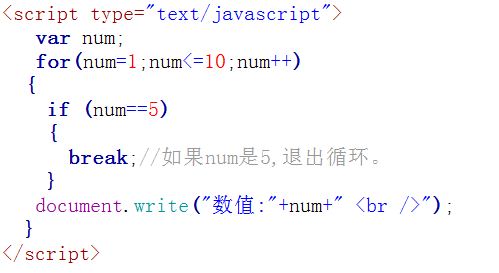
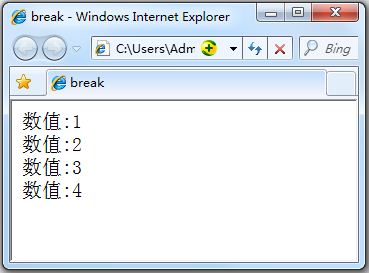
退出循环break
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
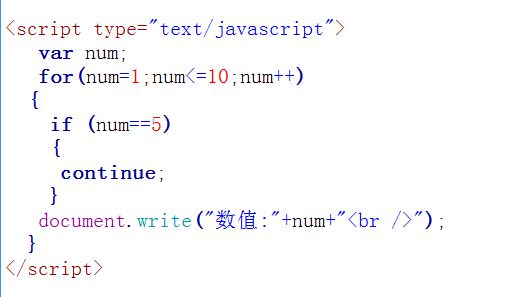
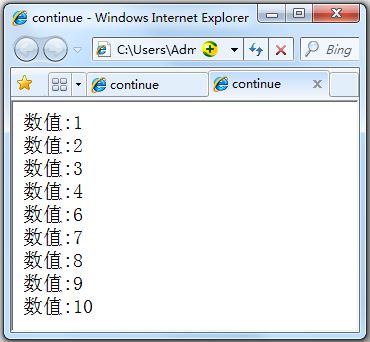
当遇到特殊情况的时候,循环就会立即结束。看看下面的例子,输出10个数,如果数值为5,就停止输出。
函数:
定义:
function 函数名()
{
函数代码;
}
想要有多少个参数就多少个参数,用逗号隔开就行。
function(x,y,z)
{
函数代码;
return x;//返回值
}
说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
函数调用:直接写函数名(有参数就写参数)
4 为了少重复,使用方便,定义了一个关系,就像我们定义了男朋友这个名词的意思,不用每次都跟人解释这是个有爱情关系的人,但是又不是老公。
输出内容(document.write)
第一种:输出内容用""括起,直接输出""号内的内容。
document.write("I love JavaScript!");
第二种:通过变量,输出内容
var mystr="hello world!"; document.write(mystr);
第三种:输出多项内容,内容之间用+号连接。
var mystr="hello"; document.write(mystr+"I love JavaScript");
第四种:输出HTML标签,并起作用,标签使用""括起来。
var mystr="hello"; document.write(mystr+"<br>");
几种框框
警告(alert 消息对话框)
语法:
alert(字符串或变量); //字符串要用双引号引起来。
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
确认(confirm 消息对话框)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
出过错的:if(confirm("确定要取消设置吗?")){} 获取true/false值的一种方法。
提问(prompt 消息对话框)
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
window对象
打开新窗口(window.open)
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
eg:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
关闭窗口(window.close)
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
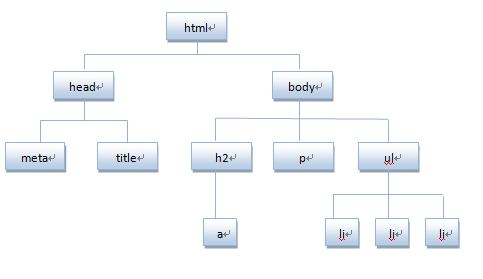
 DOM节点层次图
DOM节点层次图
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。

在网页中,如使用事件,就在该元素中设置事件属性。
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
<a href="http://www.imooc.com" onmouseout="message()">点击我</a>
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。
注:所有的事件都是用双引号引起来的呐
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
改变 HTML 样式style
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
出过错的地方:新的样式必须用引号引起来。不引起来完全没有作用的。
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
操作符
+ 1 加 2 串起字符串
三种表达式:布尔值 字符串 数字 结果
逻辑:与&&非!或|| 这种表达式的结果是布尔值
c=b>a ||a>b; //b>a是true,a>b是false,c是true
操作符的优先级说到底跟数学上学的是一样的。算数,逻辑,比较...
数组

创建数组语法:
var myarray=new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
三种方式:
var myarray=new Array(); //创建一个新的空数组 myarray[0]=66; //存储第1个人的成绩 myarray[1]=80; //存储第2个人的成绩 myarray[2]=90; //存储第3个人的成绩 myarray[3]=77; //存储第4个人的成绩 myarray[4]=59; //存储第5个人的成绩
或者
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
或者
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
向数组增加一个新元素
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
myarray[5]=88; //使用一个新索引,为数组增加一个新元素前提是var myarray=new Array();不能限定数量。
使用数组元素
要得到一个数组元素的值,只需引用数组变量并提供一个索引
数组属性length
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
语法:
myarray.length; //获得数组myarray的长度document.write(arr.length);
arr.length=10;//JavaScript数组的length属性是可变的
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
二维数组
二维数组的表示: myarray[ ][ ]
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
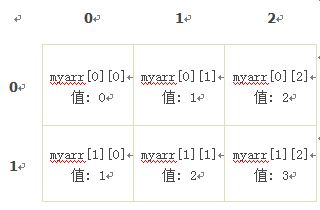
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
将上面二维数组,用表格的方式表示:
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象 或者 var objectName =[];
访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象 var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串 var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:
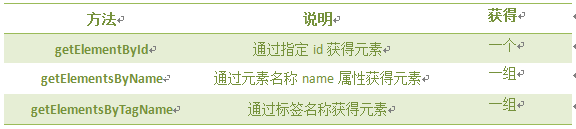
三种获取节点的方法:
getElementById("")
getElementsByTagName("")
getElementsByName("")方法

结语
还有很多的方法没有写,毕竟方法直接调用就可以,相对来说比较简单,可以直接用浏览器搜索,也可以日后一个一个的添加,这些都是有规则的,知道规则使用起来一般不会出错。