网页布局基础-css版
很多东西都可以布局,只要能把内容弄出来个顺序,用户看的没问题,那就是一个良好的布局,至于完美的布局,目前不知啊~
手绘布局
非主流观点,但作为一个喜欢画画的人,真想要整个网页就是一张手绘出来的矢量画啊,那样简直是省事又美观啊~感觉兼容性也是妥妥的呐~
HTML布局
也就是流传比较广的div+css。
<div>元素
<div id="header">
<h1>City Gallery</h1>
</div>
<div id="nav">
London<br>
Paris<br>
Tokyo<br>
</div>
<div id="section">
<h2>London</h2>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</div>
<div id="footer">
Copyright ? W3Schools.com
</div>
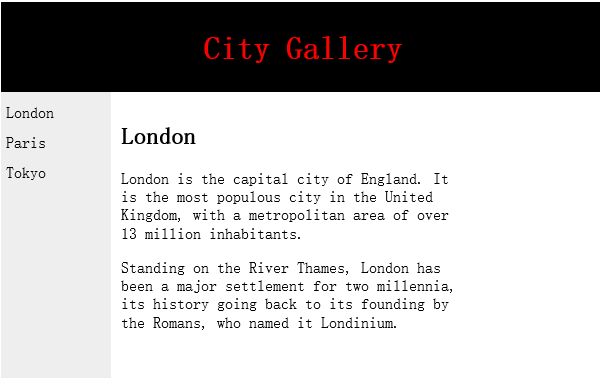
效果:(当然已经对各种id进行了样式定义,否则怎么可能这么好看呐?)

CSS布局
框架布局
表格布局
作为一个各种传统网站使用的布局,它的确是优点与缺点都很明显啊
特殊说明:
1 border-bottom:5px solid #EFEFEF; /*画一条浅灰色实线*/(如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其实我们还有更简单的办法,只要在<td></td>中加入这么一段就可以了,你可以试试:
<div style="border-bottom:1px dashed #ccc"></div>).通过border很容易就绘制出一条实线了,并且减少了图片下载所占用的网络资源,使得页面载入速度变得更快。
2 clear:both /*清除浮动*/ 另一个要说明的就是clear:both,表示清除左、右所有的浮动,在接下来的布局中我们还会用这个属性:clear:left/right。在这里添加clear:both是由于之前的ul、li元素设置了浮动,如果不清除则会影响banner层位置的设定。
3 overflow:hidden:加的overflow:hidden则可以使内容太长(例如图片)的部份自动被隐藏。通常我们会看到一些网页在载入时,由于图片太大,导致布局被撑开,直到页面下载完成才恢复正常,通过添加overflow:hidden就可以解决这个问题。
4 css中的属性在遇到问题时可以解决很多问题,不用但是也要了解。


