CSS3 线性渐变

用纯css写出这个背景,代码如下
<!DOCTYPE html>
<html>
<head>
<style>
<html>
<head>
<style>
#div1
{
padding:35px;
border:4px solid transparent;
background-origin:border-box;
background-clip:padding-box,border-box;
background-image:linear-gradient(#eee,#eee),linear-gradient(#FBF6DF, #F4E779);
}
{
padding:35px;
border:4px solid transparent;
background-origin:border-box;
background-clip:padding-box,border-box;
background-image:linear-gradient(#eee,#eee),linear-gradient(#FBF6DF, #F4E779);
}
</style>
</head>
<body>
<div id="div1">
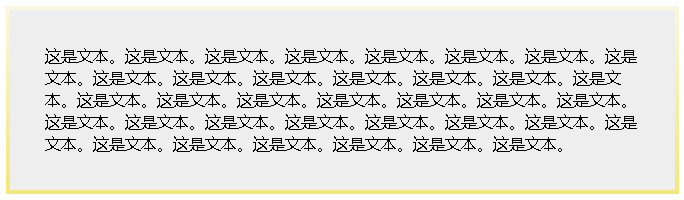
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>
</html>
注意!其中background-origin:规定背景图片的定位区域。
background-clip:规定背景的绘制区域。
background-image:linear-gradient(#eee,#eee),linear-gradient(#FBF6DF, #F4E779);
第一个linear-gradient(#eee,#eee)是用来设置内容区域的颜色,也就是说如果
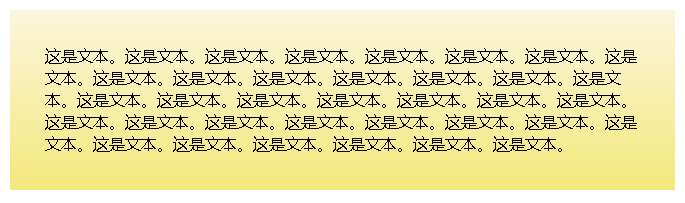
background-image:linear-gradient(#FBF6DF, #F4E779);则效果图如下:

把两个linear-gradient换一下位置
background-image:linear-gradient(#FBF6DF,#F4E779),linear-gradient(#eee,#eee);效果图如下:




