前端之html
HTML介绍
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .ht
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 使用标记标签来描述网页
网页的构成
我们平时看到的网页一般由3个部分组成:
- HTML(Hypertext Markup Language)
- CSS(Cascade Style Sheets)
- JavaScript
上面3个分别可以理解为:视图、表现、行为(HTML可以理解为一个动画小人,CSS为它穿上美丽的衣服,JavaScript让它变的可以跳舞)
HTML 结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
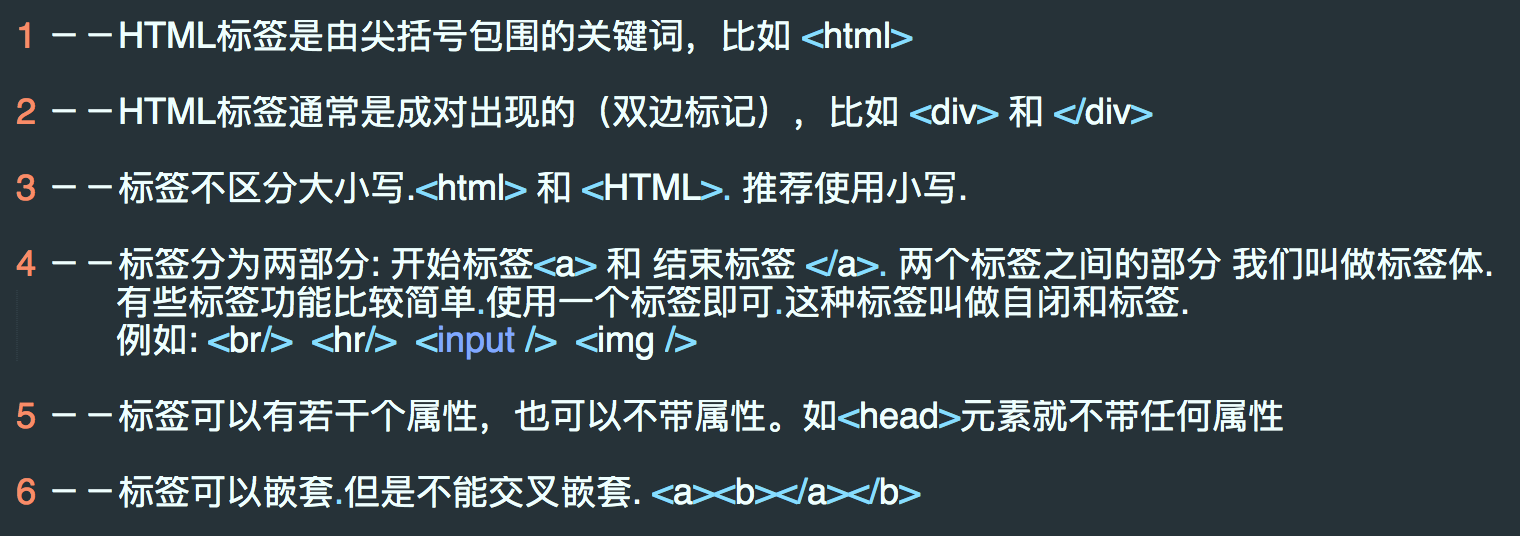
HTML 标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
常用标签
<!DOCTYPE html>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
meta标签
meta介绍:
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的.
<!--关键字设定,便于搜索引擎搜寻--> <meta name="keywords" content="IT, python, html, css"> <!--对于页面的描述 --> <meta name="description" content="python学习之路" >
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--设置页面刷新时间, 每两秒刷新一次 --> <meta charset="UTF-8" http-equiv="refresh" content="2"> <!--设置指定时间跳转页面,如下 2秒后跳转至百度--> <meta charset="UTF-8" http-equiv="refresh" content="2;url=http://www.baidu.com"> <!--设置兼容模式--> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
其他标签
<!--title--> <!--定义浏览器窗口标题--> <title> HTML</title> <!--base--> <!--定义页面上所有链接的默认地址或默认目标--> <base href="xxxxx"> <!--link--> <!--导入.css的文件里的样式规则(与css结合使用)--> <link rel="stylesheet" href="xxx.css"> <!--定义浏览器窗口的头像--> <link rel="icon" href="http://www.jd.com/favicon.ico"> <!--script--> <!--定义脚本(与 javascript 结合)--> <script src="xxx.js"> </script> <!--style--> <!--直接定义css规则--> <style> </style>
<body>常用标签
body是主要内容的存放地
标签分类
块级标签: 块级元素在浏览器显示时,通常会以新行来开始(和结束)。
内联标签: 内联元素在显示时通常不会以新行开始。

<!--格式--> <hr> 定义水平线 <h1></h1> to <h6></h6> 定义HTML标题 <p></p> 定义一个段落 <br> 换行 <b></b> and <strong></strong> 定义粗体文本 <em></em> and <i></i> 定义斜体文本 <strike></strike> and <s></s> 定义删除线 <sub></sub> 定义下标文本 <sup></sup> 定义上标文本 <u></u> 定义下划线 <!--图像--> <img src="url" alt=""> 定义图像 <!--链接--> <a href=""></a> 定义一个链接 <link rel="stylesheet" href=""> 定义文档与外部资源的关系 <nav></nav> 定义导航链接 <!--列表--> <ul></ul> 定义一个无序列表 <ol></ol> 定义一个有序列表 <li></li> 定义一个列表项 <dl></dl> 定义一个定义列表 <dt></dt> 定义一个定义列表中的项目 <dd></dd> 定义列表项目中的描述 <!--表格--> <table></table> 定义一个表格 <caption></caption> 定义表格标题 <th></th> 定义表头单元格 <tr></tr> 定义表格中的行 <td></td> 定义单元 <!--样式--> <div></div> 定义文档中的节 块级 <span></span> 定义文档中的节 内联 <!--表单--> <select name="" id=""></select> 定义选择列表 <input type="text"> 定义输入控件 <label for=""></label> 定义input元素的标注 <textarea name="" ></textarea> 定义多行输入控件 <from></from> 定义一个HTML表单,用于用户输入 <option value=""></option> 定义选择列表中的选项 <button></button> 定义按钮
<div> and <span>
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
这两个元素是专门为定义CSS样式而生的。

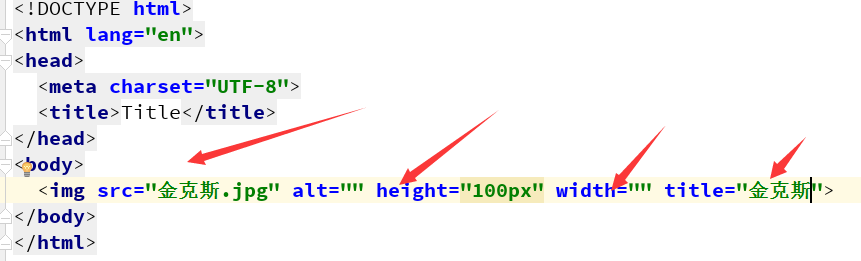
图形标签(img)

''' src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''
超链接标签(锚链接)<a></a>
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上
的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
# 跳转页面 <!--在当前页面直接打开跳转页面 --> <a href="http://www.cnblogs.com/wangyuanming/">总有问题刁难朕博客</a> <!--打开一个新窗口,跳转页面--> <a target="_blank" href="http://www.cnblogs.com/wangyuanming/">总有问题刁难朕博客</a>
<!--锚点(页面内定位的效果)--> <!-- 跳转至锚点标签 --> <a href="#anchor">第三章</a> <div style="height: 1000px"> 为了达到跳转效果在跳转点和锚点之间加了1个1000px的块级标签</div> <!-- 定义锚点标签/id="anchor"--> <a name="anchor">第三章</a>
列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项

<!--无序列表--> <ul type="square"> <li> one</li> <li> two</li> <li>three</li> </ul> <!--有序列表--> <ol> <li> one</li> <li> two</li> <li>three</li> </ol> <!--定义列表--> <dl> <dt>one</dt> <dd>two</dd> </dl>
表格标签<table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<!--基本结构--> <table border="1"> <tr> <th>标题</th> <th>标题</th> </tr> <tr> <td>内容</td> <td>内容</td> </tr> </table>
# 属性 <tr>: table row 代表行 <th>: table head cell 与td作用一样,只是字体加黑 <td>: table data cell 单元格内容 <caption>: 定义表格标题 # table 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)

<table border="1" cellpadding="2px" cellspacing="2px"> <caption>班级课程表</caption> <tr> <th>项目</th> <th colspan="5">上课</th> <th colspan="2">休息</th> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> <tr> <td>化学</td> <td>语文</td> <td>体育</td> <td>计算机</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>政治</td> <td>英语</td> <td>体育</td> <td>历史</td> <td>地理</td> <td>计算机</td> </tr> t <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="2">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> </table>
表单标签<from>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签

<1> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
<!--文本域--> <form> <div>*用户名<input type="text" name="user"></div> <div>*密码<input type="text" name="password"></div> </form>

<!--密码字段--> <!--type:text, 用户输入是以明文显示的。如果输入密码,明文会很不安全,这时候就需要用到type: password类型了--> <form> <div>*用户名<input type="text" name="user"></div> <div>*密码<input type="password" name="password"></div> </form>

<!--单选按钮 (radio buttons)--> <form action=""> <input type="radio" name="sex" value="male">女 <br> <input type="radio" name="sex" value="female">男 </form> <!--复选按钮(checkboxes)--> <form action=""> <input type="checkbox" name="choice" value="A">A <br> <input type="checkbox" name="choice" value="B">B <br> <input type="checkbox" name="choice" value="C">C <br> <input type="checkbox" name="choice" value="D">D </form>

<!--提交按钮 (submit button) 用于登录等等..--> <form action=""> <div>*用户名<input type="text" name="user"></div> <div>*密码<input type="password" name="password"></div> <div><input type="submit" value="登录"></div> </form>

<!--<label> 标签为 input 元素定义标注(标记)。--> <!--label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。--> <!--<label> 标签的 for 属性应当与相关元素的 id 属性相同。--> <!--"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值--> <form action=""> <label for="label_user">名字</label> <input type="text" id="label_user" name="user"> <br> <label for="label_pwd">密码</label> <input type="password" id="label_pwd" name="pwd"> </form>
<!--选中本地文件-file--> <form action=""> <input type="file" name="" id=""> </form>

<!--<button> 标签定义一个按钮。--> <!--在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。--> <!--请始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。--> <form action=""> <input type="button" value="button"> </form>
<!--重置按钮reset--> <!--清空所输入的内容--> <form action=""> <input type="reset"> </form>
select系列标签
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
<select> 元素是一种表单控件,可用于在表单中接受用户输入。
<select> 下拉选标签属性 name:表单提交项的键. size:显示的选项个数 multiple:multiple 该属性支持多选 <optgroup>为每一项加上分组 label: 为选项组规定描述。 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中

<!--单选--> <select name="" id=""> <option value=""> 河南</option> <option value=""> 河北</option> <option value=""> 海南</option> <option value=""> 海北</option> <option value=""> 山东</option> <option value=""> 山西</option> <option value=""> 广东</option> <option value=""> 广西</option> </select>

<!--多选--> <select name="" id="" multiple> <option value=""> 河南</option> <option value=""> 河北</option> <option value=""> 海南</option> <option value=""> 海北</option> <option value=""> 山东</option> <option value=""> 山西</option> <option value=""> 广东</option> <option value=""> 广西</option> </select>

<select name="" id=""> <option value="" selected>--</option> <optgroup label="--南北--"></optgroup> <option value=""> 河南</option> <option value=""> 河北</option> <option value=""> 海南</option> <option value=""> 海北</option> <optgroup label="--东西--"></optgroup> <option value=""> 山东</option> <option value=""> 山西</option> <option value=""> 广东</option> <option value=""> 广西</option> </select>
多行文本框<textarea>
<form action=""> <textarea name="" cols="宽度" rows="高度" placeholder="描述信息..."> </textarea>

# 1. textarea标签不要缩进 如: <textarea placeholder="描述信息..."> </textarea> # 2. textarea开始与结束标签之间不要有空行和换行 如: <textarea placeholder="描述信息..."></textarea>

fieldset标签
<fieldset> 标签可以将表单内的相关元素分组。
<fieldset> 标签会在相关表单元素周围绘制边框。
<fieldset> <legend align="left|right|top|bottom"></legend> : 属性规定 fieldset 中标题的对齐方式。 </fieldset>

<form> <fieldset> <legend>Personalia:</legend> Name: <input type="text"><br> Email: <input type="text"><br> Date of birth: <input type="text"> </fieldset> </form>



