"new Date(time).getTime()"在ios返回NaN
1、问题描述
最近做了一个临时小活动,要求超过某个日期后活动隐藏,活动由于没做成可复用性的,后台也没给做接口,就前端写了个判断:假如活动过期日期是2018-11-12凌晨;那么判断当前时间是否超过该活动截止时间,如果超过,活动隐藏;代码中使用了
new Date().getTime() > new Date('2018-11-12 00:00:00').getTime() //如果为真,活动结束;
来比较活动是否结束,当时只在chrome做了测试,然后感觉肯定没问题,就怼上去了。然后活动结束了。运营反馈说活动还没关闭,我打开我手机(安卓手机)看了看活动没有了。然后在看看同事的苹果手机,果然还在,看了多个手机发现只有ios有这个情况,于是在safari控制台测试该代码发现判断条件始终不满足,
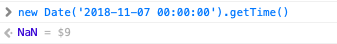
new Date('2018-11-12 00:00:00').getTime() //在chrome和safari上输出结果不一样
chrome下

safari下

2、分析
在网上找的原因有多中,看了MDN上 文档;也没发现特别的规范,官方给了几个例子:
创建 Date 实例用来处理日期和时间。Date 对象基于1970年1月1日(世界标准时间)起的毫秒数。
var today = new Date();
var today = new Date(1453094034000); // by timestamp(accurate to the milliseconds)
var birthday = new Date('December 17, 1995 03:24:00');
var birthday = new Date('1995-12-17T03:24:00');
var birthday = new Date(1995, 11, 17);
var birthday = new Date(1995, 11, 17, 3, 24, 0);
构造函数 new Date(); new Date(value); new Date(dateString); new Date(year, month[, day[, hour[, minutes[, seconds[, milliseconds]]]]]);
Note: 需要注意的是只能通过调用 Date 构造函数来实例化日期对象:以常规函数调用它(即不加 new 操作符)将会返回一个字符串,而不是一个日期对象。另外,不像其他JavaScript 类型,Date 对象没有字面量格式。
Note: 当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为13或者分钟数为70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70)等于new Date(2013, 2, 1, 1, 10),都表示时间2013-03-01T01:10:00。
3、解决
如果想多个浏览器都能使用,那么就用官方给的demo中日期的写法-- "2018-11-12T00:00:00" ;写成”2018/11/12 00:00:00"也是可以的;如果是动态获得的,就用正则表达式转换一下。
4、总结
平时都是自己写自己测试,但是测试还是要严谨点,不能掉以轻心。


