react 路由组件懒加载
react 路由组件懒加载
1 主要依赖插件:
react-loadable : npm i react-loadable
antd : npm i antd
2 配置文件:
新建 loadable.js
import React from 'react'; //react 版本17》生命周期名称改为 UNSAFE_componentWillMount import Loadable from 'react-loadable'; import { Spin } from 'antd'; import NotFound from '../components/NotFound/NotFound' //默认配置 export const defaultsetting = { timeout: 10000, delay: 300 }; export const loadable = ( loaders ) => { return Loadable( { loader: loaders.loader, delay: loaders.loadering ? loaders.loadering.delay ? loaders.loadering.delay : 10000 : 10000, timeout: loaders.loadering ? loaders.loadering.timeout ? loaders.loadering.timeout : 300 : 300, loading: Loading, } ); }; export default loadable; function Loading ( props ) { if ( props.error ) { return ( <div> <NotFound NotFoundmode={ 'Error' }/> </div> ); } else if ( props.timedOut ) { return ( <div style={ { width: '100%', height: '50rem', textAlign: 'center', position: 'relative', lineHeight: '50rem', zIndex: 100, } }> <Spin tip="请稍等..." size="large"/> </div> ); } else if ( props.pastDelay ) { return ( <div style={ { width: '100%', height: '50rem', textAlign: 'center', position: 'relative', lineHeight: '50rem', zIndex: 100, } }> <Spin tip="超时,请刷新..." size="large"/> </div> ) } else { return ( <></> ) } }
编辑 路由文件:router.jsx
import React from 'react' import {Router, Route, Switch,Redirect} from 'react-router-dom' import { createBrowserHistory } from 'history' import {loadable} from '@/utils/loadable'; //懒加载模块 import Login from '@/pages/login';//普通加载模块 const Main = loadable({loader: () => import('@/pages/main')}); //引用 const NotFound404 = loadable({loader: () => import('@/components/NotFound/NotFound')}); //引用 const history = createBrowserHistory(); class RouteMap extends React.Component { render () { return ( <Router history={ history }> <Switch > <Route path="/" exact component={Login}/> <Route path="/login" component={Login}/> <Route path="/main" component={Main}/> <Route path="/404" component={NotFound404}/> <Redirect from="/*" to="/404"/> </Switch> </Router> ) } } export default RouteMap //_this.props.history.push('/main')//跳转可后退 //_this.props.history.replace('/main')//跳转不可后退 // <Redirect from="/*" to="/" /> //重定向 // <Route path="*" component={NotFound404}/>//默认
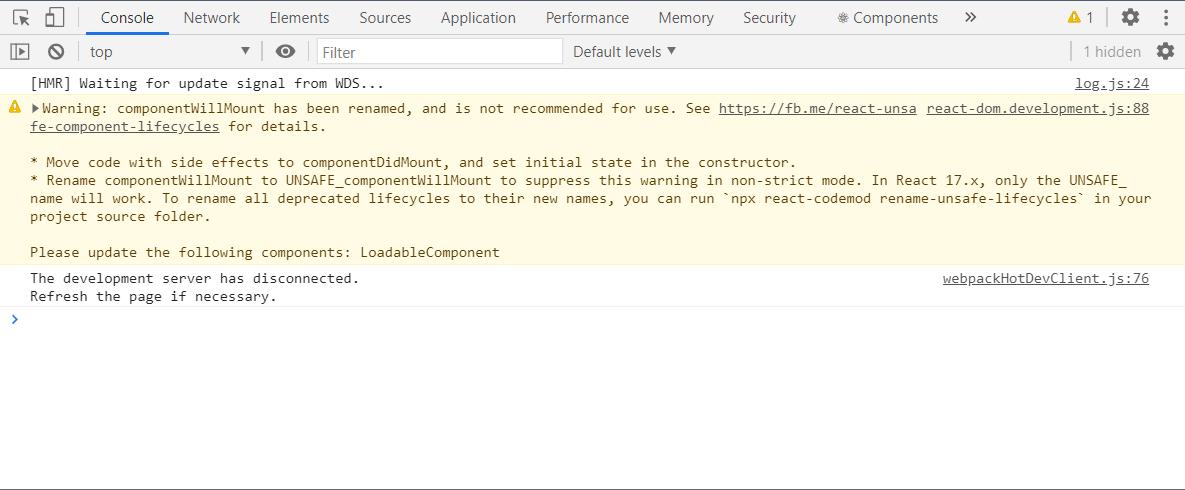
控制台有这种警告时候是因为react版本语法问题

react-dom.development.js:88 Warning: componentWillMount has been renamed, and is not recommended for use. See https://fb.me/react-unsafe-component-lifecycles for details.
* Move code with side effects to componentDidMount, and set initial state in the constructor.
* Rename componentWillMount to UNSAFE_componentWillMount to suppress this warning in non-strict mode. In React 17.x, only the UNSAFE_ name will work. To rename all deprecated lifecycles to their new names, you can run `npx react-codemod rename-unsafe-lifecycles` in your project source folder.
Please update the following components: LoadableComponent
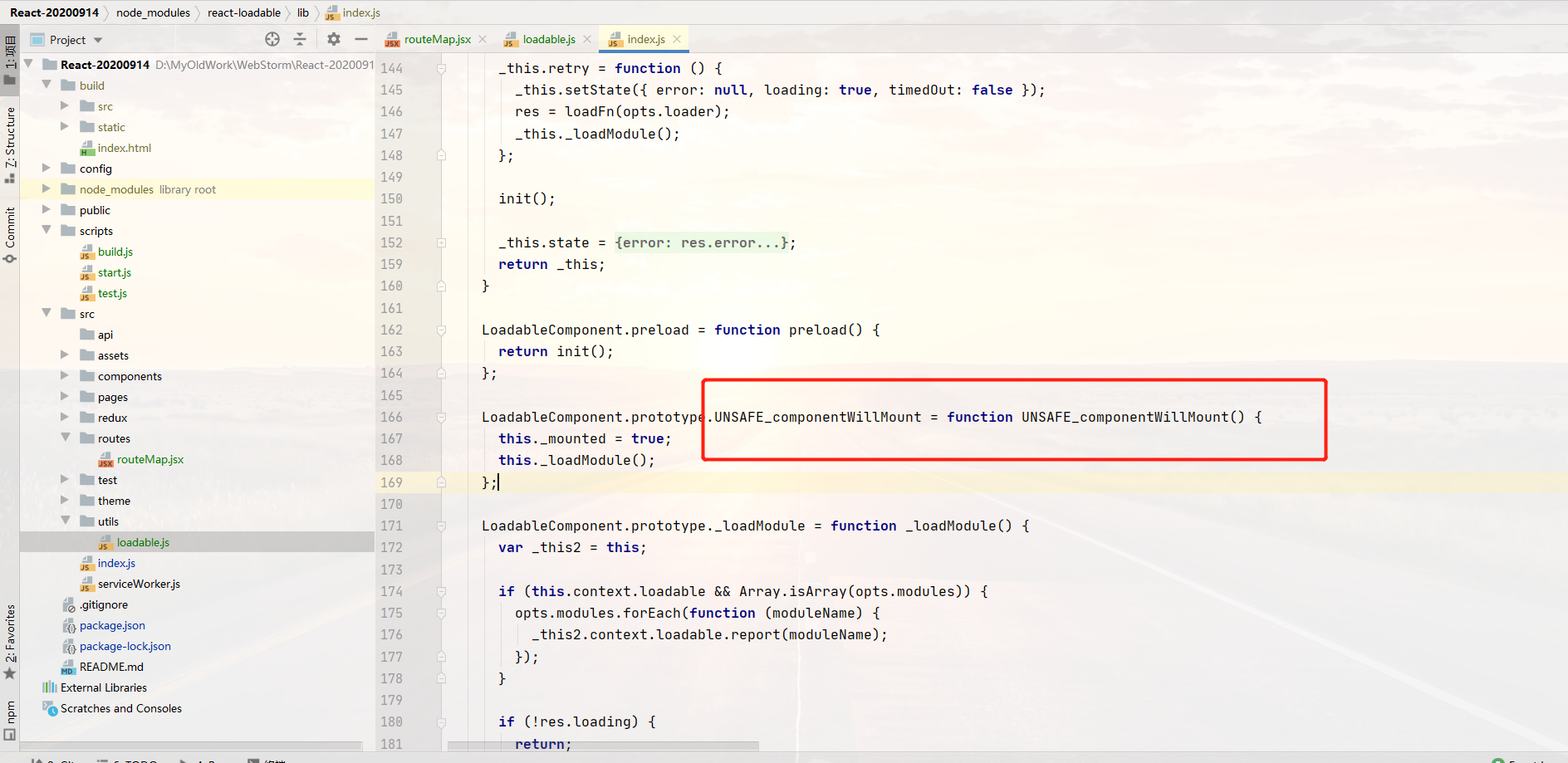
解决方法:
打开 react-loadable 插件启动目录,搜索 componentWillMount 改为 UNSAFE_componentWillMount

问题解决。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异