creact-react-app+antd+scss+less+redux+route+eject后搭建配置
creact-react-app+antd+scss+less+redux+route+eject后搭建配置
1.项目版本及时间:
当前时间2020-09-09,所有版本均为当前最新版
2.项目介绍:
依赖creact-react-app开发配置,安装完成后eject自定义项目配置内容,增加项目需求的扩展功能:
3.相关网站:
- creact-react-app : https://www.html.cn/create-react-app/docs/getting-started
- ant d : https://ant.design/docs/react/getting-started-cn
4.搭建阶段一:
全局安装:npm install -g create-react-app
进入项目目录:create-react-app react-20200909 (大写报错)
完成后: cd react-20200909
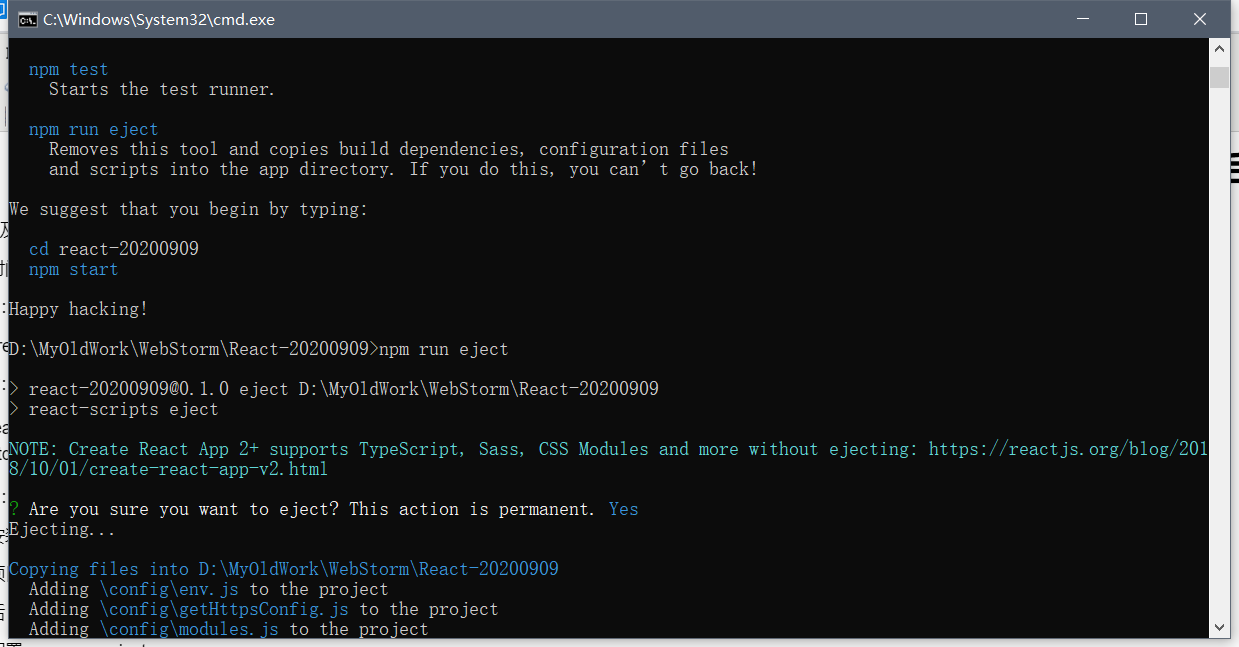
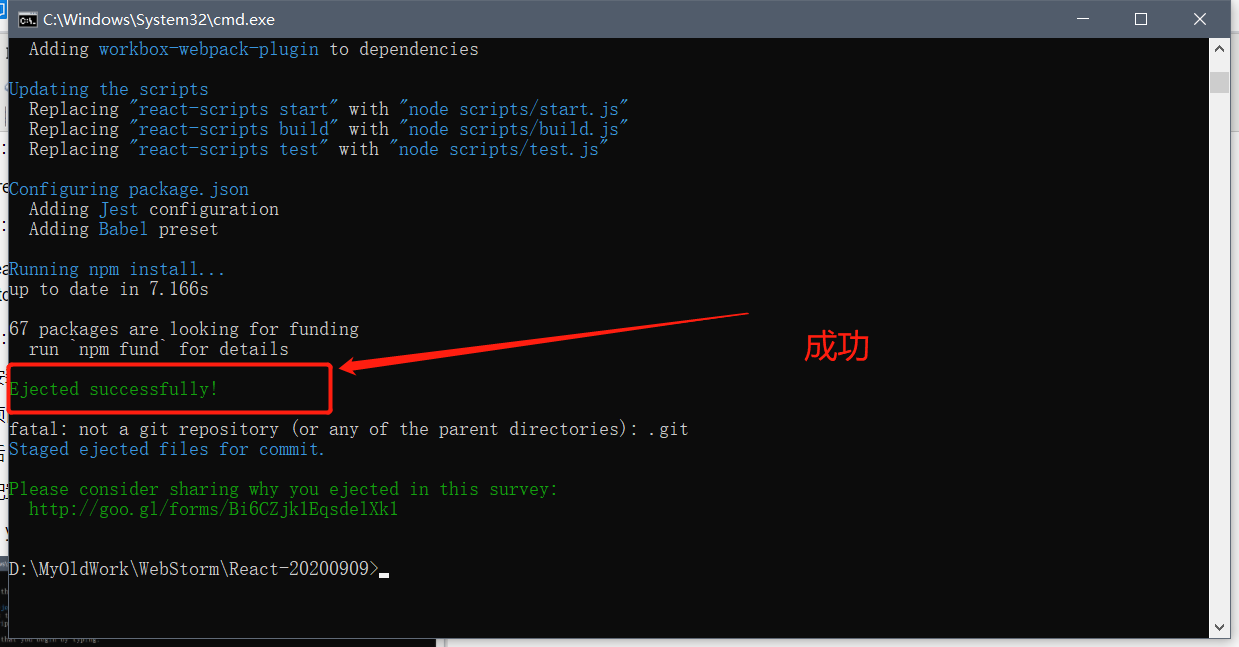
释放配置:npm run eject
回复:y


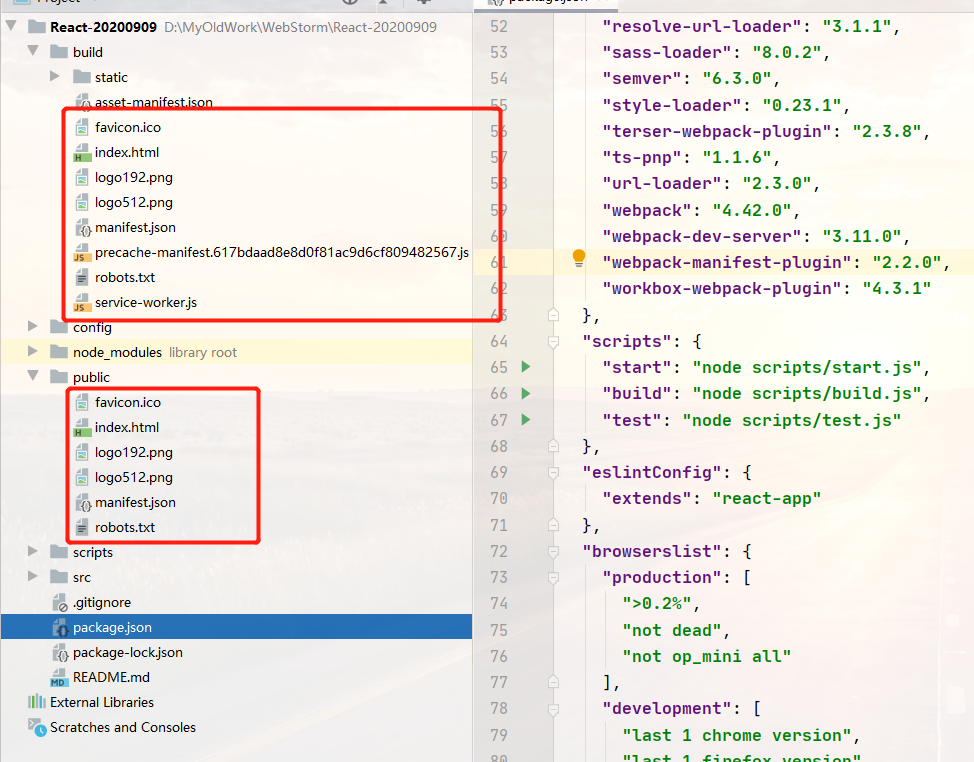
目录结构:(刚运行完的目录,后期可自己更改)

运行下试试:npm run start

打包试试:npm run build 会多出一个build文件夹

接下来开始我们的改造了。
5.搭建阶段二:
-
纵观文档结构发现有个很多特殊文件:
src/serviceWorker.js :
这个文件可以使用也可以不使用,使用它可以使你的react项目变成一个PWA(Progressive Web Application), 也就是说,在线上,只要访问过一次你的网站,下一次即使没有网络,这个应用依然可以被访问。当然,它的好处不仅这么一点点,在移动端打开项目时,如果你用的是chrome或者firefox这样的高级浏览器,浏览器会给你的页面不太一样的显示,你的网页看起来会更像原生App,实际上体验也更爽。
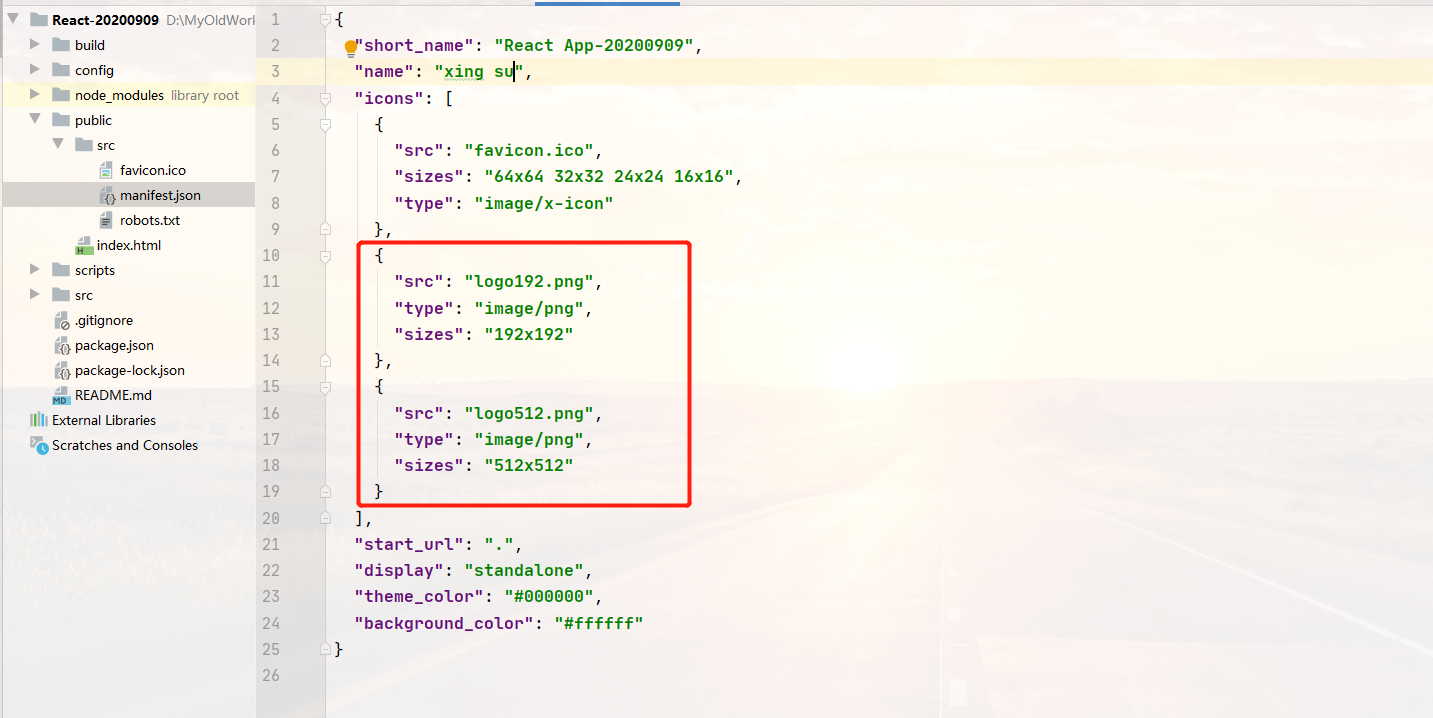
public/ manifest.json :
src/App.test.js和src/setupTests.js
是依赖jest 单元测试的代码,根据项目可删可不删,这里就不做操作了。
robots.txt
爬虫文件,可删可不删
-
因为有点强迫症,无论打包之前还是打包之后,项目结构不好看使人不爽,所以从目录开始修改:
删除 src目录下文件:App.css , App.js , index.css , logo.svg。
此时肯定会报错,不慌在src目录下创建以下文件夹:api (接口 ip目录) components (插件目录) assets(图片字体等) pages(页面) redux(redux 状态) routes(路由) test(测试) theme(主题颜色) utils(工具)
打包的时候,看到build文件下有很多文件,为了看着简洁,在public下新建个 src 目录
删除public文件下的.png 文件,并将 .json 文件和 .ico 和 .txt 放到public/src内。
将src目录下的 App.test.js和 setupTests.js 文件放到src/test文件内。如图:

- 接下来更改配置文件内容:
index.html:(直接上代码,对比源文档,差别不大)
<!DOCTYPE html> <html lang="zh"> <head> <title>react-20200909</title> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <meta name="description" content="react-20200909"/> <link rel="icon" href="%PUBLIC_URL%/src/favicon.ico"/> <link rel="manifest" href="%PUBLIC_URL%/src/manifest.json"/> </head> <body> <div id="react-20200909"></div> </body> </html>
webpack.config.js:
搜索 ManifestPlugin 在 fileName 加入 src/

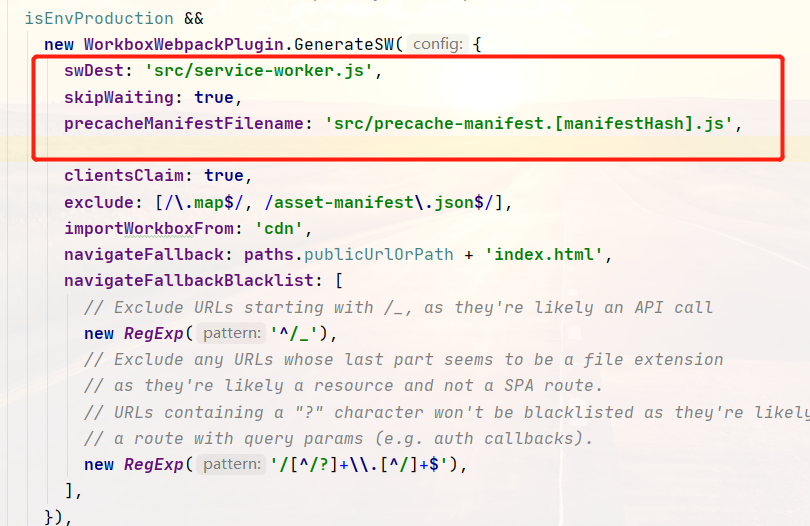
搜索 WorkboxWebpackPlugin.GenerateSW 在下面添加 swDest: 'src/service-worker.js', skipWaiting: true, precacheManifestFilename: 'src/precache-manifest.[manifestHash].js',
这里要注意下:因为这个插件原因,目前该版本是4.3.1,现在最新版本是6.0,所以后期可能参数有略微变化,所以报错时候查看网站:https://developers.google.com/web/tools/workbox/reference-docs/latest/module-workbox-webpack-plugin.InjectManifest#InjectManifest
打开文件 manifest.json 删除以下文件,这个文件是app端时候会用到:

该删的以及路径已经处理完,我们进行下一步骤。
6.搭建阶段3:
项目运行前执行安装依赖模块:
npm i react-redux
npm i history@4.x
npm i react-router-dom
npm i redux
npm i lodash
添加redux:
我这里用到的redux来自网络上的一个框架 fengui npm 当然我只是应用其中的部分功能,在redux 目录下新建 store.js actions.js 同级目录新建reducers目录下新建vars.js 代码如下:

store.js
//store.js import {createStore, combineReducers} from 'redux'; import vars from './reducers/vars'; const mainReducer = combineReducers({ vars, }); const store = createStore(mainReducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()); const {dispatch, getState, subscribe} = store; export { store as default, dispatch, getState, subscribe };
actions.js
//actions.js export const SET_VARS = 'SET_VARS'; function setVars (key, value) { return { type: SET_VARS, key, value } } let actions = { setVars, }; export { actions as default, setVars, };
vars.js
//vars.js import _ from 'lodash'; const actions = require('../actions') export default function (state = {}, action = {}) { if (action.type === actions.SET_VARS) { return _.assign({}, state, _.fromPairs([[action.key, action.value]])) } return state }
添加路由:
在routes目录下新建 routeMap.jsx 在pages目录下新建 login.jsx , main.jsx 和 404.jsx
routeMap.jsx
//routeMap.jsx
import React from 'react'
import { BrowserRouter as Router, Route, Switch, Redirect} from 'react-router-dom'
import { createBrowserHistory } from 'history'
import Login from '@/pages/login';//普通加载模块
import Main from '@/pages/main';
import NotFound404 from '@/pages/NotFound404';
const history = createBrowserHistory();
class RouteMap extends React.Component {
render () {
return (
<Router history={history}>
<Switch>
<Route path="/" exact component={Login}/>
<Route path="/login" component={Login}/>
<Route path="/main" component={Main}/>
<Route path="/404" component={NotFound404}/>
<Redirect from="/*" to="/404"/>
</Switch>
</Router>
)
}
}
export default RouteMap
//_this.props.history.push('/main')//跳转可后退
//_this.props.history.replace('/main')//跳转不可后退
// <Redirect from="/*" to="/" /> //重定向
// <Route path="*" component={NotFound404}/>//默认
login.jsx , main.jsx 和 404.jsx, (基本一样)
import React from 'react' class Login extends React.Component { render () { return ( <div> login或者404或者main </div> ) } } export default Login
修改入口文件 src/index.js
//index.js //下面这俩是为了能支持ie11,在打包后能使用 //import 'react-app-polyfill/ie11'; //import 'react-app-polyfill/stable'; import React from 'react'; import ReactDOM from 'react-dom'; import {Provider} from 'react-redux' import store from './redux/store'; import RouteMap from './routes/routeMap'; import * as serviceWorker from './serviceWorker'; ReactDOM.render( <Provider store={store}> <RouteMap /> </Provider>, document.getElementById('react-20200909') //要和html对应上!!!! ); serviceWorker.unregister();
7.搭建阶段4:
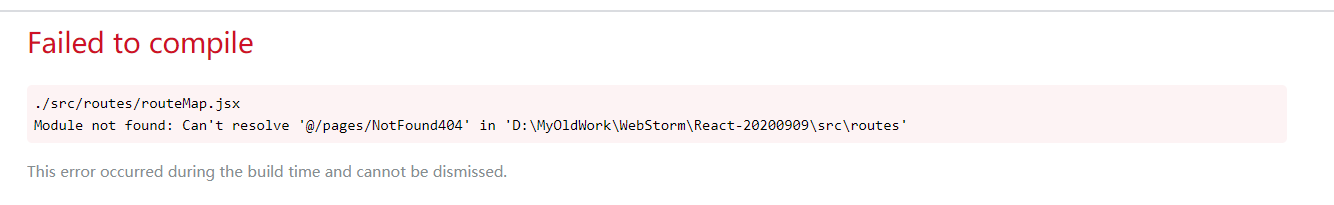
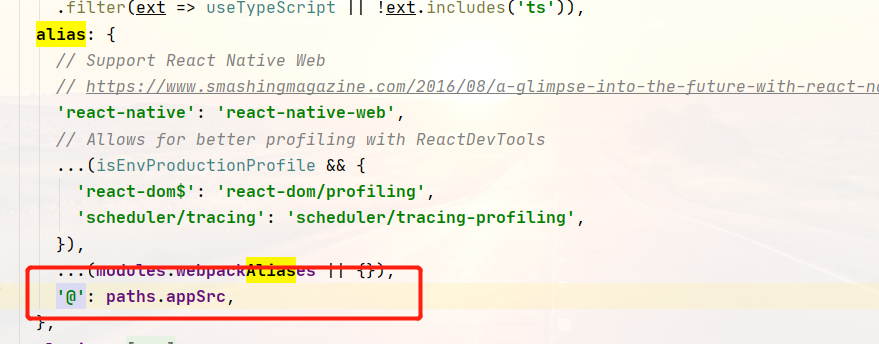
完成上述,运行中报这个错,一看原来自己用了 @,那么添加上配置就行 重启:

在webpack.config.js: 搜索 alias 添加 '@': paths.appSrc,

为了提高代码质量,我们使用eslint,配置在 package.json内
搜索 :eslintConfig 添加:重启
"eslintConfig": { "root": true, "settings": { "import/resolver": { "alias": { "map": [ [ "@", "../src" ] ], "extensions": [ ".js", ".jsx", ".json" ] } } }, "env": { "node": true }, "extends": "react-app", "parserOptions": { "parser": "babel-eslint" }, "rules": { "no-console": "off", "space-before-function-paren": [ "error", "always" ], "no-trailing-spaces": [ "error", { "skipBlankLines": true, "ignoreComments": true } ], "no-multiple-empty-lines": [ "error", { "max": 2, "maxEOF": 0 } ], "indent": [ "error", 2, { "VariableDeclarator": { "var": 2, "let": 2, "const": 3 }, "SwitchCase": 2, "MemberExpression": 1, "FunctionExpression": { "parameters": "first" }, "CallExpression": { "arguments": "first" }, "ArrayExpression": "first", "ObjectExpression": "first", "ImportDeclaration": "first", "flatTernaryExpressions": true, "ignoreComments": true } ], "max-len": [ "error", { "code": 300 } ] } },
具体规则,可以自己配置,这里只是依据个人爱好随便加的。注意:添加规则后,规则不通过将在浏览器上显示相关提示警告,请区分错误类型!!!!!!!!!!
添加ant d 以及使用 less
npm install antd --save
npm i less-loader
npm i babel-plugin-import
npm i less
npm install node-sass
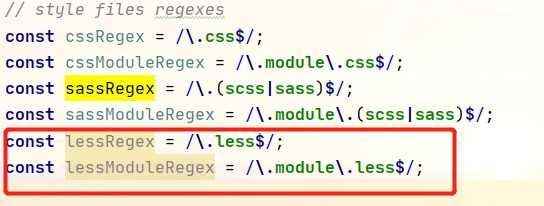
在webpack.config.js:搜索 sassRegex 会发现有两处,添加less配置 添加如下:


仔细看就是把上面scss代码复制下来的,稍微改下代码就可以,所以我这里就不贴出来的。
搜索 babel-plugin-named-asset-import 在下面添加 [ 'import', { libraryName: 'antd', libraryDirectory: 'es', style: true } ],

在 src/theme 下新建 AllThemeAnt.js 添加代码:
// 此文件是 ant基础样式文件,在打包中已经添加,不能实时修改主题颜色,故需要项目启动前想好主题颜色 // 以下是一些最常用的通用变量,所有样式变量地址:https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less // 暗黑模式 // const { getThemeVariables } = require('antd/dist/theme'); // module.exports =getThemeVariables({ // dark: true, // 开启暗黑模式 // compact: true, // 开启紧凑模式 // }) // 基础常用样式配置 module.exports ={ '@primary-color': '#1890ff',// 全局主色 '@link-color': '#1890ff', // 链接色 '@success-color': '#52c41a', // 成功色 '@warning-color': '#faad14', // 警告色 '@error-color': '#f5222d',// 错误色 '@heading-color': 'rgba(0, 0, 0, 0.85)',// 标题色 '@text-color': 'rgba(0, 0, 0, 0.65)', // 主文本色 '@text-color-secondary': 'rgba(0, 0, 0, 0.45)', // 次文本色 '@disabled-color': 'rgba(0, 0, 0, 0.25)', // 失效色 '@border-color-base': '#d9d9d9', // 边框色 '@border-radius-base': '4px', // 组件/浮层圆角 '@font-size-base': '14px', // 主字号 '@box-shadow-base': '0 2px 8px rgba(0, 0, 0, 0.15)', // 浮层阴影 };
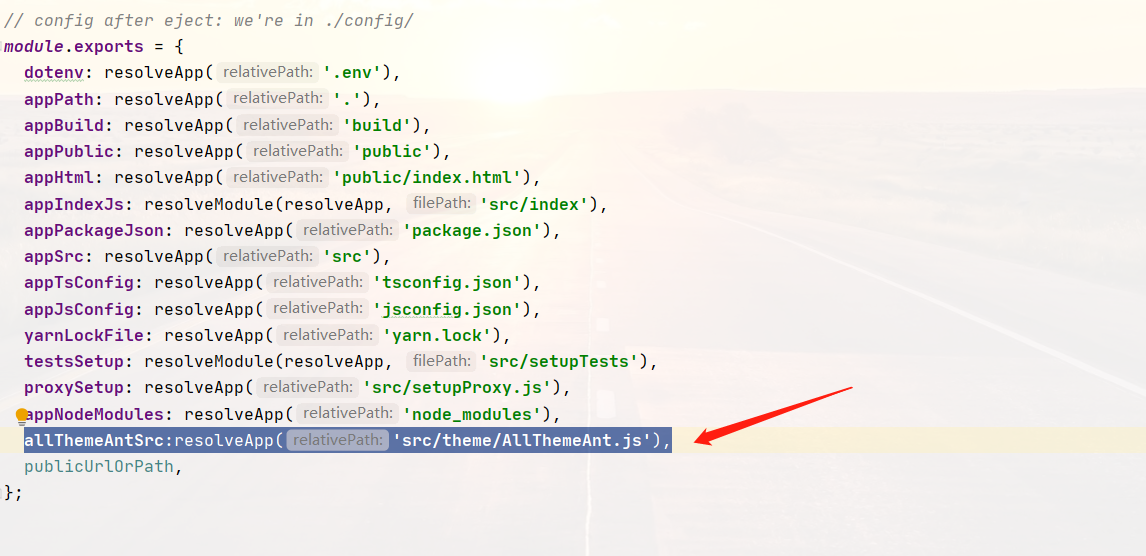
在 config/paths.js 里面添加 allThemeAntSrc:resolveApp('src/theme/AllThemeAnt.js'),

在 webpack.config.js:
添加 const AllThemeAntSrc = require( paths.allThemeAntSrc );
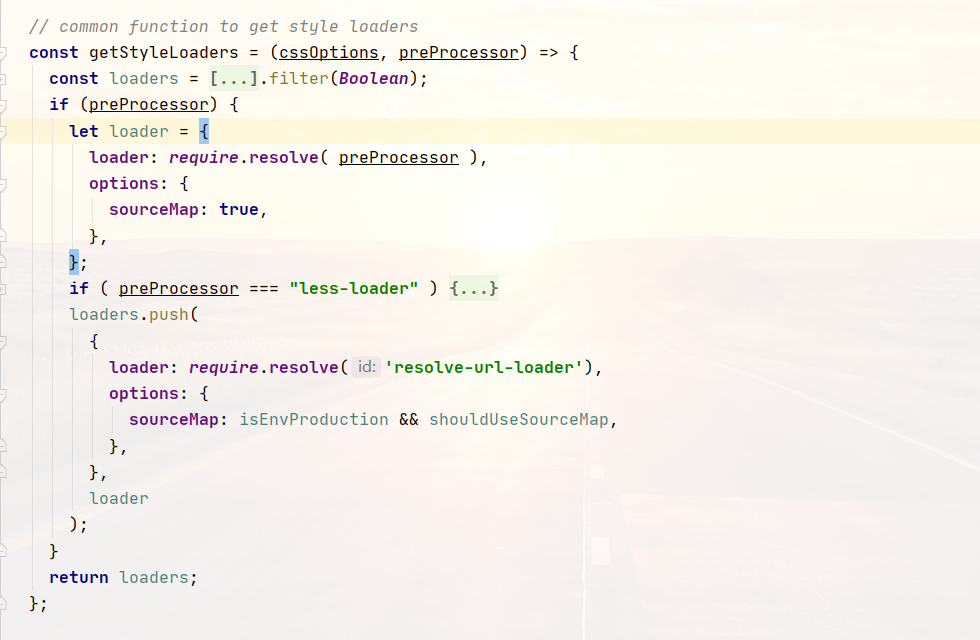
搜索 getStyleLoaders 在第一个下面找到 if (preProcessor) { -------- 修改:
if (preProcessor) { let loader = { loader: require.resolve( preProcessor ), options: { sourceMap: true, }, }; if ( preProcessor === "less-loader" ) { loader = { loader: require.resolve( preProcessor ), options: { lessOptions: { javascriptEnabled:true, modifyVars:AllThemeAntSrc, }, sourceMap: true, }, }; } loaders.push( { loader: require.resolve('resolve-url-loader'), options: { sourceMap: isEnvProduction && shouldUseSourceMap, }, }, loader ); }

打开 scripts/built.js 添加 process.env.GENERATE_SOURCEMAP=false;
打包的时候就不产生map文件了。
此时,ant主题已经修改完 less 也已经添加上,重启就有效果了。
页面的基本搭建完成,喜欢点个关注吧。
因为版本问题,目前这个creact-react-app所使用的插件版本不一定是最新版本的,当我曾尝试跟新的时候,会有很多意想不到的bug ,所以需要有丰富的处理经验,对配置进行修改等。
注意:好多问题的原因控制台会有提示,你可以对照着版本,去查询错误原因,代码更新很快,我的配置可能用不了多久就会更新,所以有问题及时联系我。