vue点击返回顶部插件vue-totop
vue-totop

vue 点击返回顶部插件,可以根据参数设定按钮大小,颜色,类型,返回顶部的时间等。github地址:https://github.com/1006008051/vue-totop,欢迎star。

安装
npm install vue-totop -S
使用
注入
// ES6
import vueToTop from 'vue-totop'
//or require
var vueToTop = require('vue-totop')
Vue.use(vueToTop)
组件使用
<vueToTop></vueToTop>
参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
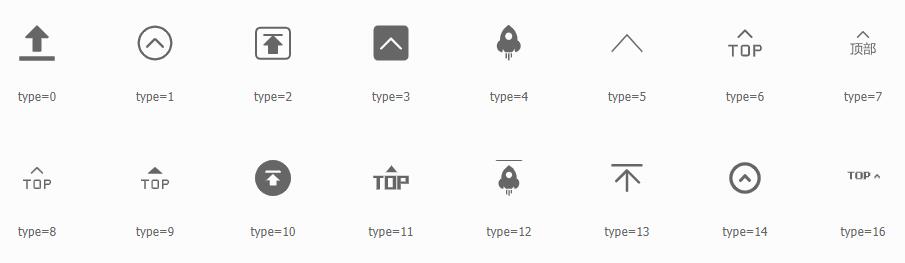
| type | 按钮的类型,一共16种 | number | 0~15 | 0 |
| top | 滚动条离顶部多高时,显示返回顶部按钮 | number | 大于0的整数 | 400 |
| right | 按钮右部定位位置 | number | 大于0的整数 | 30 |
| bottom | 按钮底部定位位置 | number | 大于0的整数 | 30 |
| size | 按钮大小 | number | 大于0的整数 | 24 |
| color | 按钮颜色 string | string | rgb/hex | ‘#666’ |
| duration | 返回顶部的间隔时间 | number | 大于0的整数 | 300 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步