为 vitepress 添加更专业的 Demo 演示能力
vitepress-demoblock
为vitepress添加更专业的Demo演示能力,让您在开发vue组件库或者vue相关文档编写时,可以通过引入vue文件的时候结果显示和代码演示。
文档
安装
我们建议您使用包管理器 (NPM,Yarn, pnpm 安装 vitepress-demoblock
# 选择一个你喜欢的包管理器
# NPM
$ npm install vitepress-demoblock --save
# Yarn
$ yarn add vitepress-demoblock
# pnpm
$ pnpm install vitepress-demoblock
引入
先注册 vitepress-demoblock 提供的markdown解析插件
// .vitepress/config.ts or .vitepress/config.js
import demoblock from 'vitepress-demoblock';
export default {
// ...
markdown: {
// ...
config: (md) => {
md.use(demoblock)
}
},
}
再引入 vitepress-demoblock 提供的demo组件
// .vitepress/theme/index.ts or .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'; //引入默认主题
import demo from 'vitepress-demoblock/demo.vue'
export default {
...DefaultTheme,
enhanceApp({ app }) {
app.component('demo', demo)
}
使用
输入
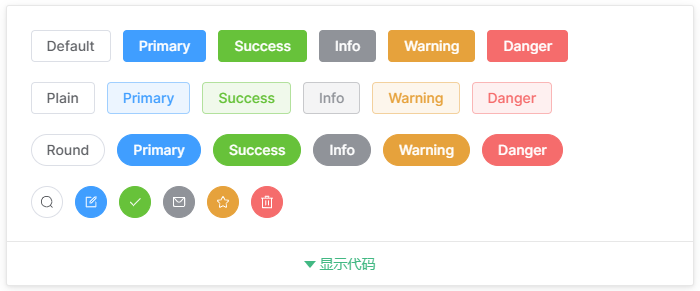
<demo src="../component/button.vue" desc="使用 `type`、`plain`、`round` 和 `circle` 来定义按钮的样式。"></demo>
输出






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!