使用vitepress构建组件库文档
vitepress-demoblock
为vitepress添加更专业的Demo演示能力,让您在开发vue组件库或者vue相关文档编写时,可以通过引入vue文件的时候结果显示和代码演示。
文档
安装
我们建议您使用包管理器 (NPM,Yarn, pnpm 安装 vitepress-demoblock
# 选择一个你喜欢的包管理器
# NPM
$ npm install vitepress-demoblock --save
# Yarn
$ yarn add vitepress-demoblock
# pnpm
$ pnpm install vitepress-demoblock
引入
先注册 vitepress-demoblock 提供的markdown解析插件
// .vitepress/config.ts or .vitepress/config.js
import demoblock from 'vitepress-demoblock';
export default {
// ...
markdown: {
// ...
config: (md) => {
md.use(demoblock)
}
},
}
再引入 vitepress-demoblock 提供的demo组件
// .vitepress/theme/index.ts or .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'; //引入默认主题
import demo from 'vitepress-demoblock/demo.vue'
export default {
...DefaultTheme,
enhanceApp({ app }) {
app.component('demo', demo)
}
使用
输入
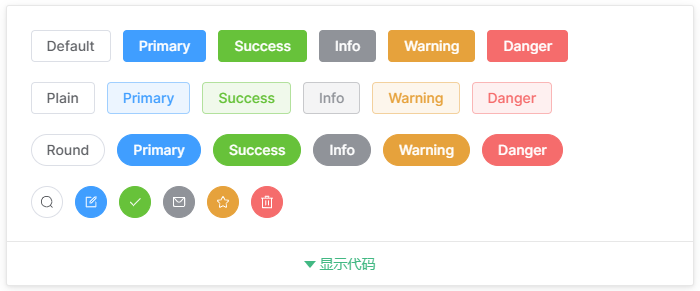
<demo src="../component/button.vue" desc="使用 `type`、`plain`、`round` 和 `circle` 来定义按钮的样式。"></demo>
输出





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人