什么是BFC
什么是BFC?
它是一块独立的区域,让处于BFC内部的元素于外部的元素互相隔离。
BFC如何触发?
- 根元素,即HTML元素
- position:fixed/absolute
- float不为none
- overflow 不为 visible
- display的值为inline-block、table-cell、table-caption
作用是什么?
1. 防止margin 发生重叠。
- 未触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
height: 100px;
background:#00F0F0;
margin: 30px;
}
</style>
<body>
<p>left</p>
<p>right</p>
</body>
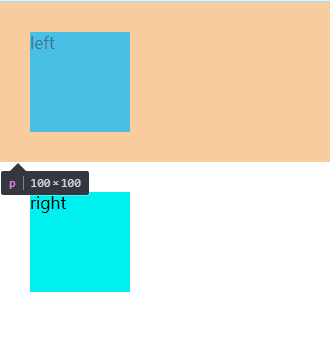
视图:

我们可以看到两个p元素共用一个margin间距。我们触发BFC后在来看看
- 触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
height: 100px;
background:#00F0F0;
margin: 30px;
}
div {
overflow: hidden;
}
</style>
<body>
<p>left</p>
<div>
<p>right</p>
</div>
</body>

2. 两栏布局,防止文字环绕。
- 未触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100px;
height: 100px;
float: left;
background:#00F0F0;
}
.text {
font-size: 14px;
}
</style>
<body>
<div>
<p class="box">盒子</p>
<p class="text">
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
</p>
</div>
</body>
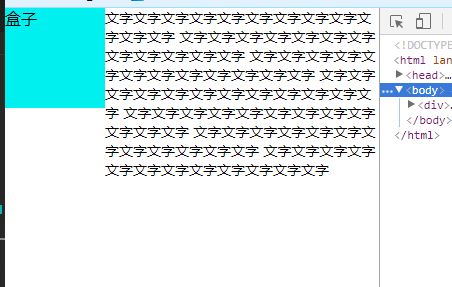
视图:

我们可以看到文字是围绕box盒子展示的,我们给text 加上overflow: hidden;触发BFC后
- 触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100px;
height: 100px;
float: left;
background:#00F0F0;
}
.text {
font-size: 14px;
overflow: hidden;
}
</style>
<body>
<div>
<p class="box">盒子</p>
<p class="text">
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
</p>
</div>
</body>

3. 防止元素塌陷。
- 未触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
div {
border: 5px solid #F00;
}
.box {
width: 100px;
height: 100px;
float: left;
background:#00F0F0;
}
</style>
<body>
<div>
<p class="box"></p>
<p class="box"></p>
</div>
</body>

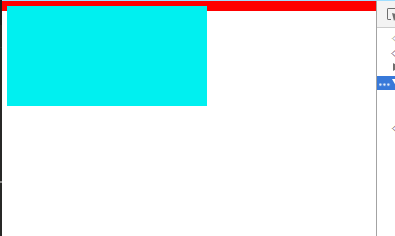
我们可以看到div元素塌陷没有高度,我们给div设置overflow:hidden,触发BFC。
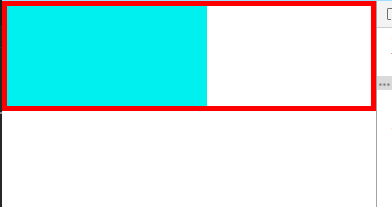
- 触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
div {
border: 5px solid #F00;
overflow: hidden;
}
.box {
width: 100px;
height: 100px;
float: left;
background:#00F0F0;
}
</style>
<body>
<div>
<p class="box"></p>
<p class="box"></p>
</div>
</body>




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· 一个基于 .NET 开源免费的异地组网和内网穿透工具
· 《HelloGitHub》第 108 期
· Windows桌面应用自动更新解决方案SharpUpdater5发布
· 我的家庭实验室服务器集群硬件清单