Vue组件data为什么必须是个函数而Vue的根实例则没有此限制
<body>
<div id="app">
{{message}}
<comp/>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.js"></script>
<script>
Vue.component('comp', {
template: `<div @click="counter++">组件-{{counter}}</div>`,
data: {
counter: 0
}
})
const vm = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
})
</script>
</body>
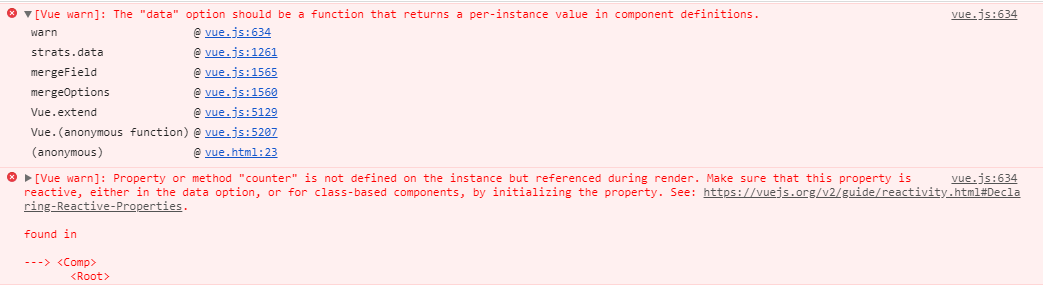
错误信息:“data”选项应该是一个返回组件定义中每个实例值的函数。

结论:
- 为什么组件中data必须为函数
解答:Vue组件中可能存在多个实例,如果使用对象形式定义data,会导致他们公用一个data对象,状态变更将会影响所以组件的实列。采用函数形式定义。在initData时会将其作为工厂函数返回全新data对象,有效避免多个实列之前的状态污染问题; - Vue根实例为什么可以使用对象
解答:因为根实例只能有一个,不需要担心污染问题;

