网站攻击
一、XSS攻击(跨站脚本攻击)
1.1 原理
xss攻击为跨站脚本攻击,主要原因是用户输入的内容不可控形式为在别人的评论区, 或者留言板写入js代码并且提交,如果我们不添加防护措施,就会造成,输入的 js代码会被浏览器解析执行,从而让别人获取到我们浏览器中的信息
1.2 解决方案
django中是默认有xss保护的, 如果我们想要取消xss保护,通关 管道符 加上 safe 前端接收参数 {{ page_info | safe }} 后端直接传入js代码, 就可以被浏览器解析执行
msg = [] def comment(request): if request.method == 'GET': return render(request, "comment.html") else: comment = request.POST.get('comment') msg.append(comment) return render(request, "comment.html") def show(request): return render(request, 'show.html', {"msg":msg})<form action="/comment/" method="post"> <input type="text" name="comment"> <input type="submit" value="提交"> </form><ul> {% for item in msg %} <li>{{ item | safe }}</li> {% endfor %} </ul>
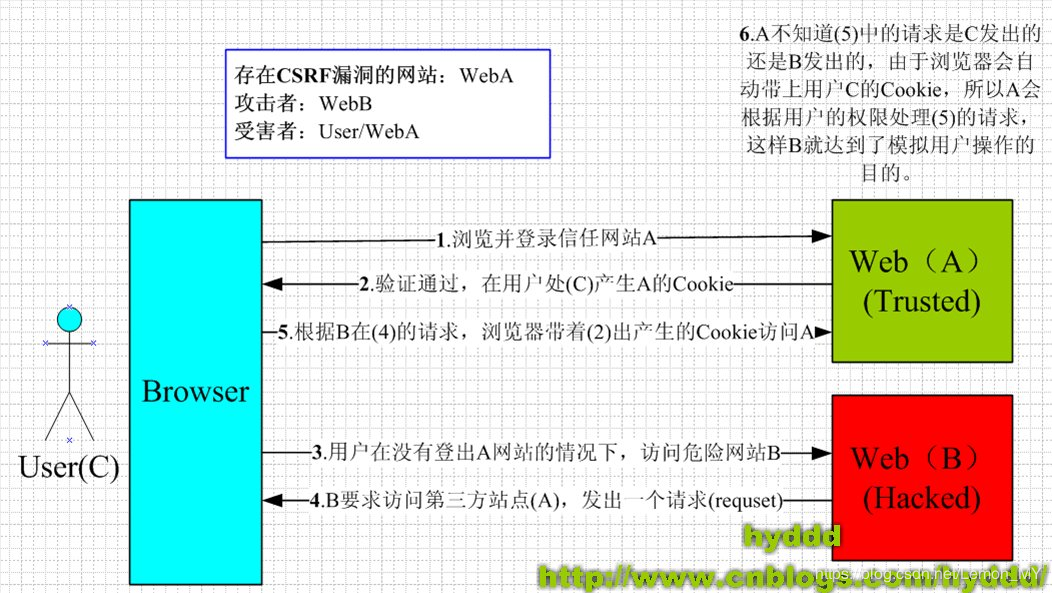
二、CSRF攻击(跨站请求伪造)
2.1 原理
CSRF全名是Cross-site request forgery,是一种对网站的恶意利用,CSRF比XSS更具危险性。
受害者--用户在当前已经登录的web应用程序上执行非本意的操作
攻击者--欺骗浏览器,让其以受害者的名义执行自己想要的操作
例子:
当用户打开或登录某个网站时,浏览器与网站所存放的服务器将会产生一个会话,在这个会话没有结束时,用户可以利用自己的权限对网站进行某些操 作,如:修改资料、交易支付、删除文件等,当会话结束后,用户再进行某些操作的时候,WEB应用程序便会提示“当前会话已经过期”“请重新登录”等提示。
攻击者构造好一个修改用户密码的请求,通过诱骗已经登陆WEB应用程序的受害者点击,受害者便以自己的身份执行了一个非本意的操作,而修改的密码 是攻击者可以控制的,这就导致了受害者的密码被恶意修改。
CSRF攻击是建立在浏览器与WEB服务器的会话之中的,通过欺骗用户访问URL达到攻击目的。
2.2 结局方案
2.2.1 开启全集的csrf验证
1. settings中,打开注释 'django.middleware.csrf.CsrfViewMiddleware',
2. 表单中,开启csrf_token<form> {% csrf_token %} <input type='text'> </form>
2.2.2 关闭部分的csrf验证
1. settings中,打开注释 ====》'django.middleware.csrf.CsrfViewMiddleware',
2. views中,引入如下函数from django.views.decorators.csrf import csrf_exempt @csrf_exempt def csrf1(request): if request.method == 'GET': return render(request, 'csrf1.html') else: return HttpResponse('ok')如上, 即便全局开启验证,但是可以使用装饰器进行特殊处理,不使用
2.2.3 开启部分的csrf验证
1. settings中,注释 ====》#'django.middleware.csrf.CsrfViewMiddleware',
2. views中,引入如下函数from django.views.decorators.csrf import csrf_protect @csrf_protect def csrf1(request): if request.method == 'GET': return render(request, 'csrf1.html') else: return HttpResponse('ok')如上, 即便全局关闭验证,但是可以使用装饰器进行特殊处理
2.2.4 CBV情形下
from django.utils.decorators import method_decorator @method_decorator(csrf_protect, name='get') class User(View): def get(self, request): pass def post(self, request): pass
2.2.5 ajax情形下
csrftoken = $('input[name="csrfmiddlewaretoken"]').val() $.ajax({ type:"POST", url : '/xxxx/', data: {"name":'xxxx'}, headers : {'X-CSRFToken': token}, success: function(){ console.log(data) } })




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步