用vue-cli 工具搭建项目
一、.安装node环境(如果已安装可以跳过);
二、安装vue脚手架工具vue-cli
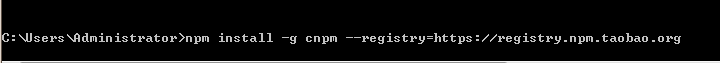
1、在用npm装vue-cli之前,发现用npm安装的速度有点慢,一般我们帮淘宝镜像(cnpm),首先我们通过 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装cnpm,以下就可以用cnpm来安装想要的模块了。

2、使用cnpm安装vue-cli:

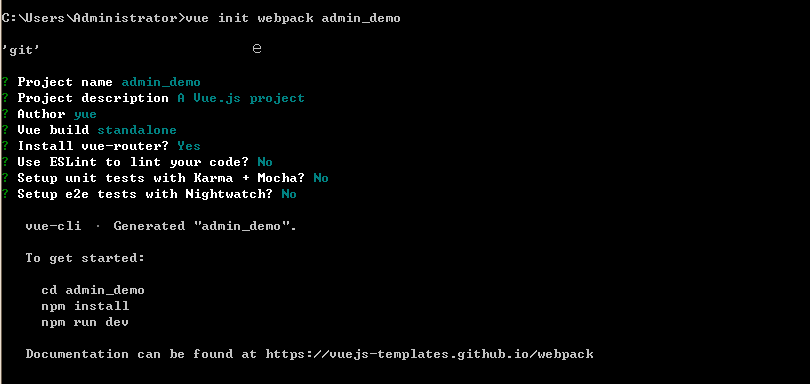
3、直接使用vue-cli初始化webpack项目;

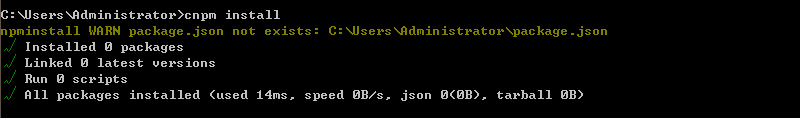
4、再cd到项目目录下,然后就安装依赖

5、最后可以启动项目开始开发





