uniapp方法回调success不能用this记录
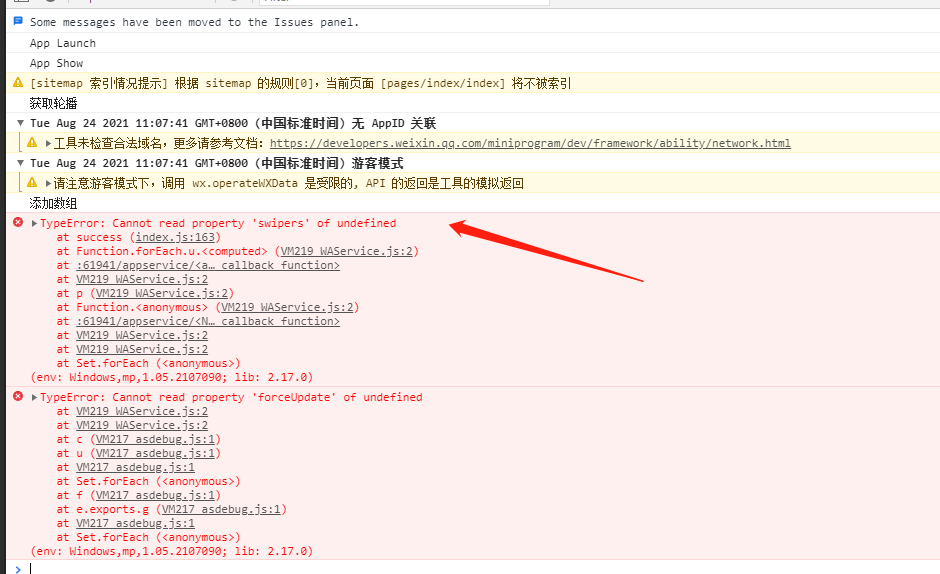
报错

<template> <view > 首页 </view> </template> <script> export default { data() { return { title: 'Hello', swipers:[] } }, onLoad() { this.getSwipers() }, methods: { //获取轮播图的数据 getSwipers(){ console.log("获取轮播") uni.request({ url:"https://www.baidu.com/", success:function(res){ console.log("添加数组") this.swipers.push("static/lunbo/bg1.jpg"); this.swipers.push("static/lunbo/hx1.jpg"); this.swipers.push("static/lunbo/hx2.jpg"); }, }) } } } </script> <style> </style>
正常

<template>
<view >
首页
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
swipers:[]
}
},
onLoad() {
this.getSwipers()
},
methods: {
//获取轮播图的数据
getSwipers(){
var thi=this
console.log("获取轮播")
uni.request({
url:"https://www.baidu.com/",
success:function(res){
console.log("添加数组")
thi.swipers.push("static/lunbo/bg1.jpg");
thi.swipers.push("static/lunbo/hx1.jpg");
thi.swipers.push("static/lunbo/hx2.jpg");
},
})
}
}
}
</script>
<style>
</style>
正常2
<template> <view > 首页 </view> </template> <script> export default { data() { return { title: 'Hello', swipers:[] } }, onLoad() { this.getSwipers() }, methods: { //获取轮播图的数据 getSwipers(){ console.log("获取轮播") uni.request({ url:"https://www.baidu.com/", success:res=>{ console.log("添加数组") this.swipers.push("static/lunbo/bg1.jpg"); this.swipers.push("static/lunbo/hx1.jpg"); this.swipers.push("static/lunbo/hx2.jpg"); }, }) } } } </script> <style> </style>
作者:银龙
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!

