小程序的页面传参
我们在小程序的实际开发中总会遇到页面直接需要传递参数进行渲染和判断的需求,小程序的页面传参可以这样来实现。
首先获取到需要传递的参数。
<view class="box" bindtap="shangpin" data-id="{{aitem.id}}"></view>
先用view标签里用data-id把参数保存到
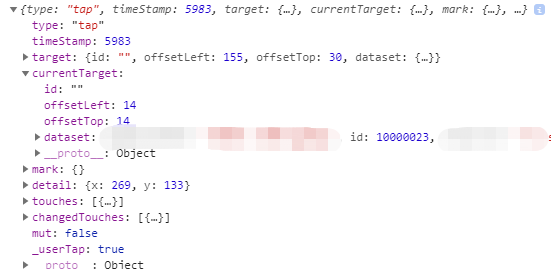
下一步在js中var index = e.currentTarget.dataset.id获取到这个id ,打印一下确认无误后,
使用上一篇写的跳转方
wx.navigateTo({
url: 'detail/detail?id='+index
})
携带着参数跳转到指定页面,
跳转之后就可以在页面的onload里打印options来获取参数
onLoad: function (options) {
wx.showLoading({
title: '正在加载中',
});
console.log(options)
var index = options.id
}
打印出来id后确认无误就可以进行之后的操作啦。


