vue项目的网络请求的封装
1.引入axios
npm install --save axios vue-axios
引入qs npm install qs
2.main.js里引用
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
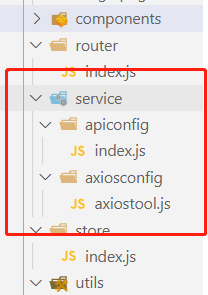
3.src下面创建类似于下图的目录
npm install --save axios vue-axios
引入qs npm install qs
2.main.js里引用
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3.src下面创建类似于下图的目录

4.axiosconfig.js
import Vue from 'vue' import axios from 'axios' import router from "../../router" import { Message } from 'element-ui' // import store from '../../store' // import qs from 'qs' let token = '' // 响应时间 axios.defaults.timeout = 5 * 1000 // 配置cookie // axios.defaults.withCredentials = true // 配置cookie // axios.defaults.headers.common['Authorization '] = token // 配置请求头 // axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8' // axios.defaults.headers.post['Content-Type'] = 'application/json' // 静态资源 Vue.prototype.$static = '' // 配置接口地址 axios.defaults.baseURL = 'http://125.124.209.204:8292' // axios.defaults.baseURL ='http://192.168.2.59:8083' /* let loadingInstance */ // POST传参序列化(添加请求拦截器) axios.interceptors.request.use(config => { // if (config.method === 'post') { // config.data = qs.stringify(config.data) // } // let useinfo = window.sessionStorage.getItem('_evgetinfo1') // if (useinfo) { // token = boost.Boost(useinfo) // } token=sessionStorage.getItem('TOKEN'); config.headers.common['Authorization'] =token; //请求头转换为表单形式 config.headers['Content-Type'] = 'application/json; charset=UTF-8' // config.transformRequest = [function (data) { // // 在请求之前对data传参进行格式转换 // data = qs.stringify(data) // return data // }] return config }, err => { // Message.error('请求错误!'); return Promise.reject(err) }) // 返回状态判断(添加响应拦截器) axios.interceptors.response.use(res => { if (res.data.code === 0||res.data.code === 200) { return res } else if (res.data.code==1||res.data.code==401){ localStorage.clear(); Message.error(res.data.msg); sessionStorage.clear(); router.push('/'); } else { Message.error(res.data.msg); /* loadingInstance.close() */ // this.$message.error(res.data.msg) } }, err => { // Message.error('请求失败, 请稍后再试!'); return Promise.reject(err) }) // post请求 export function post (url, params) { return new Promise((resolve, reject) => { axios .post(url, params) .then(res => { resolve(res.data) }, err => { reject(err.data) }) .catch(err => { reject(err.data) }) }) } // get请求 export function get (url, params) { return new Promise((resolve, reject) => { axios .get(url, { params: params }) .then(res => { resolve(res.data) }) .catch(err => { reject(err.data) }) }) } // put请求 export function put (url, params) { return new Promise((resolve, reject) => { axios .put(url, params) .then(res => { resolve(res.data) }, err => { reject(err.data) }) .catch(err => { reject(err.data) }) }) } // delete请求 export function cut (url, params) { return new Promise((resolve, reject) => { axios .delete(url, params) .then(res => { resolve(res.data) }, err => { reject(err.data) }) .catch(err => { reject(err.data) }) }) }
5.index.js
import { post,get } from '../axiosconfig/axiostool'
//import 需要哪些引入哪些,我这里只需要post
export default {
//天气
getWeather(param){
return post('/tea-api/api/tea/dataTrend/getWeather',param);
},
//新闻
newsList(param){
return post('/tea-api/api/tea/news/list',param);
},
//茶叶数据
getTrendData(param){
return post('/tea-api/api/tea/dataTrend/getTrendData',param);
},
//获取视频
queryVideo(param){
return post('/tea-api/tea/video/queryVideo',param);
},
}
6.main.js
import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios) // 统一接口地址 访问地址 import api from './service/apiconfig/' Vue.prototype.$api=api
标签:
vue项目知识点
posted on 2022-04-02 10:51 樱桃小王子yummy 阅读(470) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY