Django+Vue.js框架快速搭建web项目
一、vue环境搭建
1、下载安装node.js。
2、安装淘宝镜像cnpm,在命令窗口输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装Vue,在命令窗口输入:
cnpm install vue
4、安装vue-cli脚手架构建工具,在命令窗口输入:
cnpm install -g vue-cli
至此vue环境配置完成。
二、构建vue项目
1、利用vue新建vue项目,打开Django项目,在PyCharm工具下Terminal中输入:
vue-init webpack “项目名称(frontend)”
2、安装vue项目的依赖包,进入到项目的frontend下进行安装(耗时较长),具体操作如下:
1、cd frontend 2、cnpm install
三、host与port配置
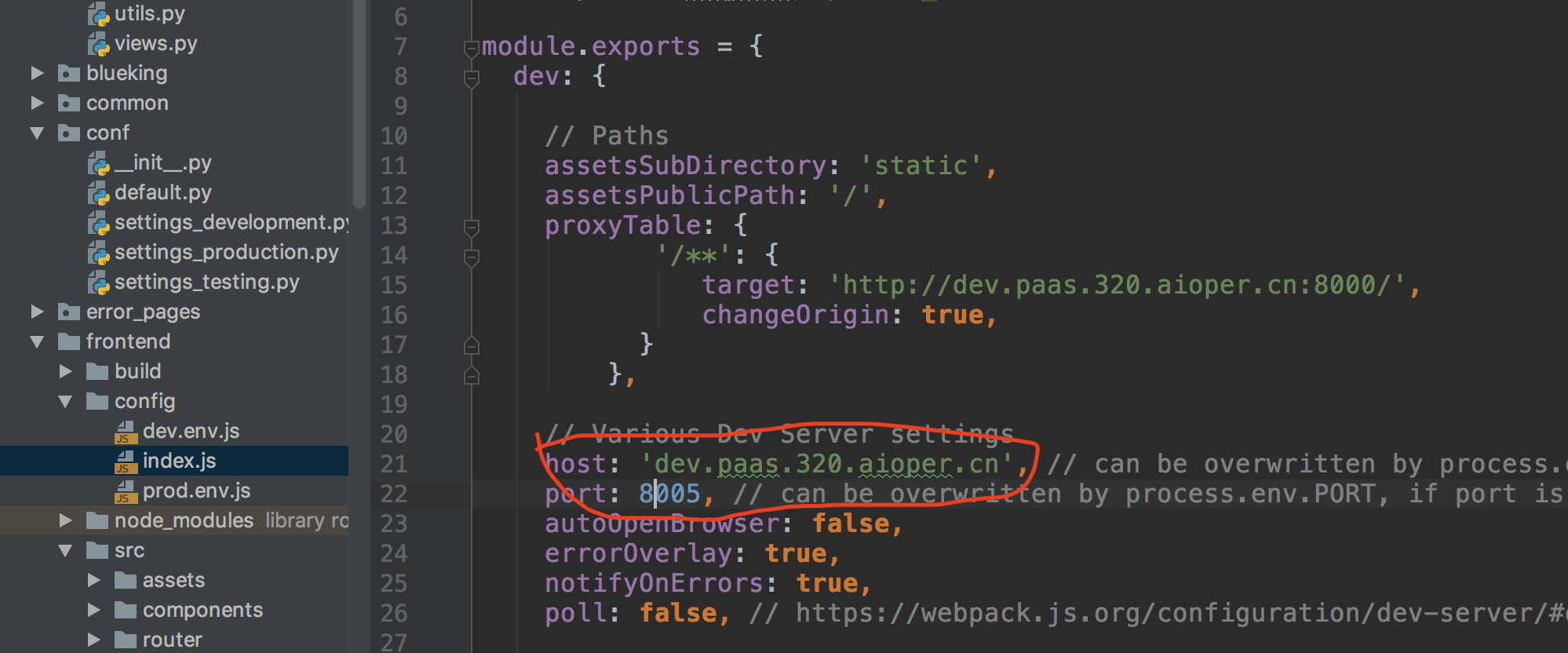
1、打开frontend->config->index.js,配置host与port,如下图所示:
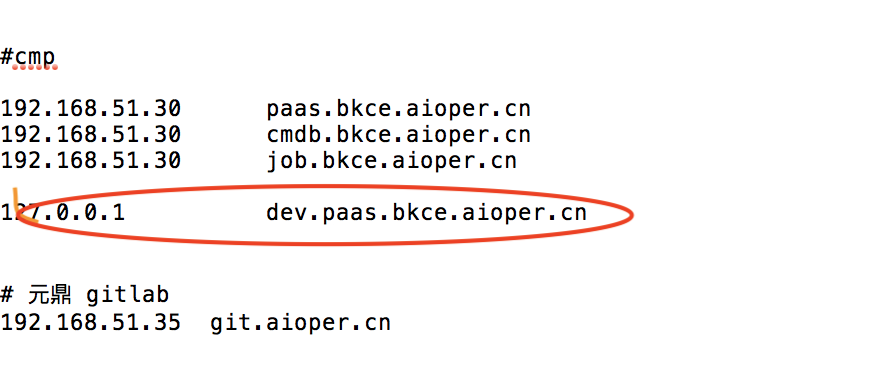
2、本地配置hosts文件,如下图所示:

四、跨域配置
1、配置django-cors-headers,在项目终端输入:
pip install django-webpack-load
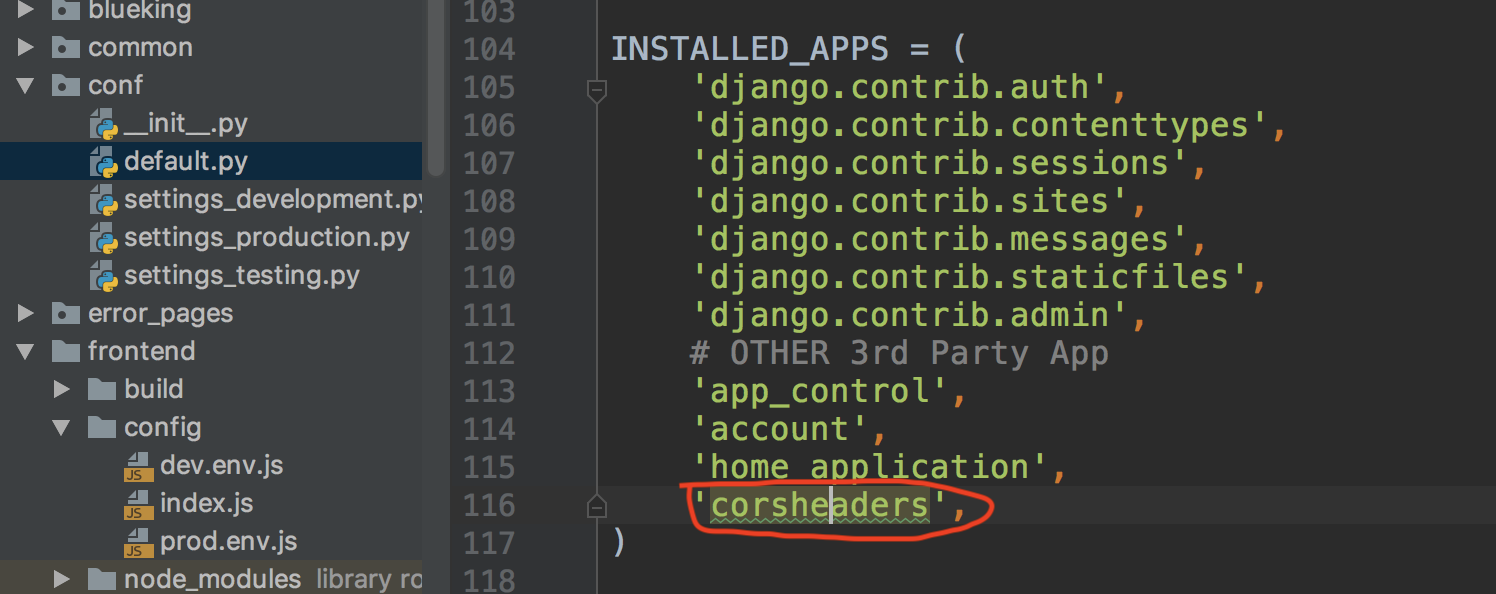
2、在项目中的conf/default.py中配置,如下如所示:


五、项目文件配置
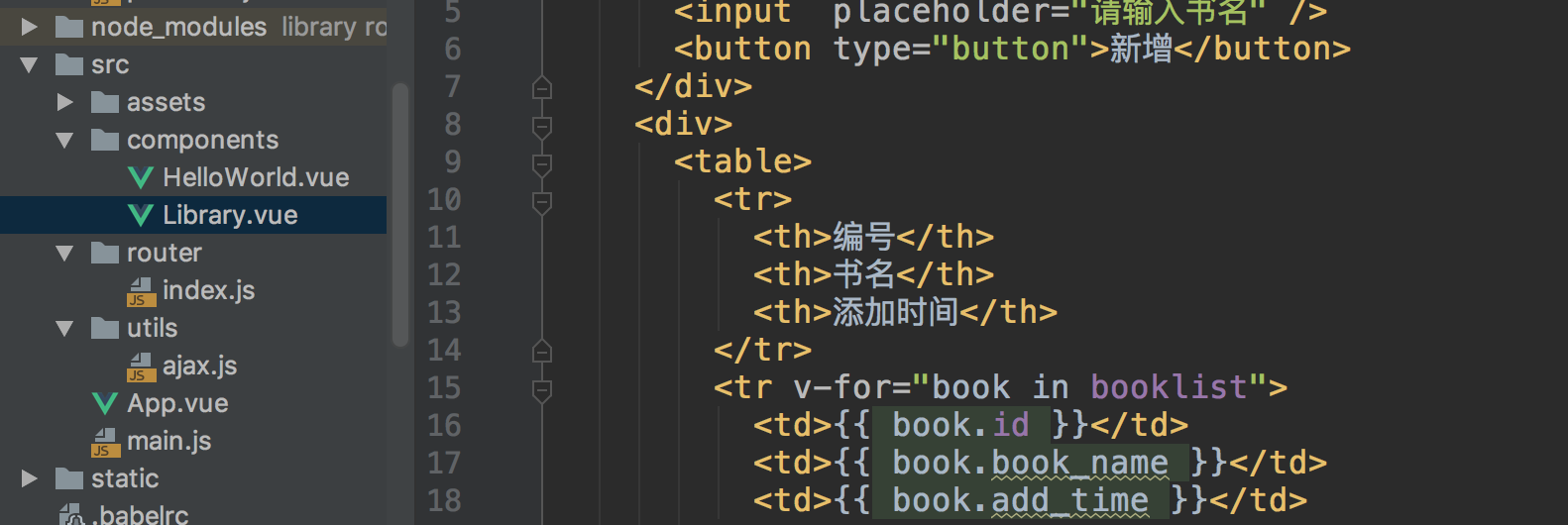
1、在frontend/src/component文件夹下新建一个名为Library.vue的组件:

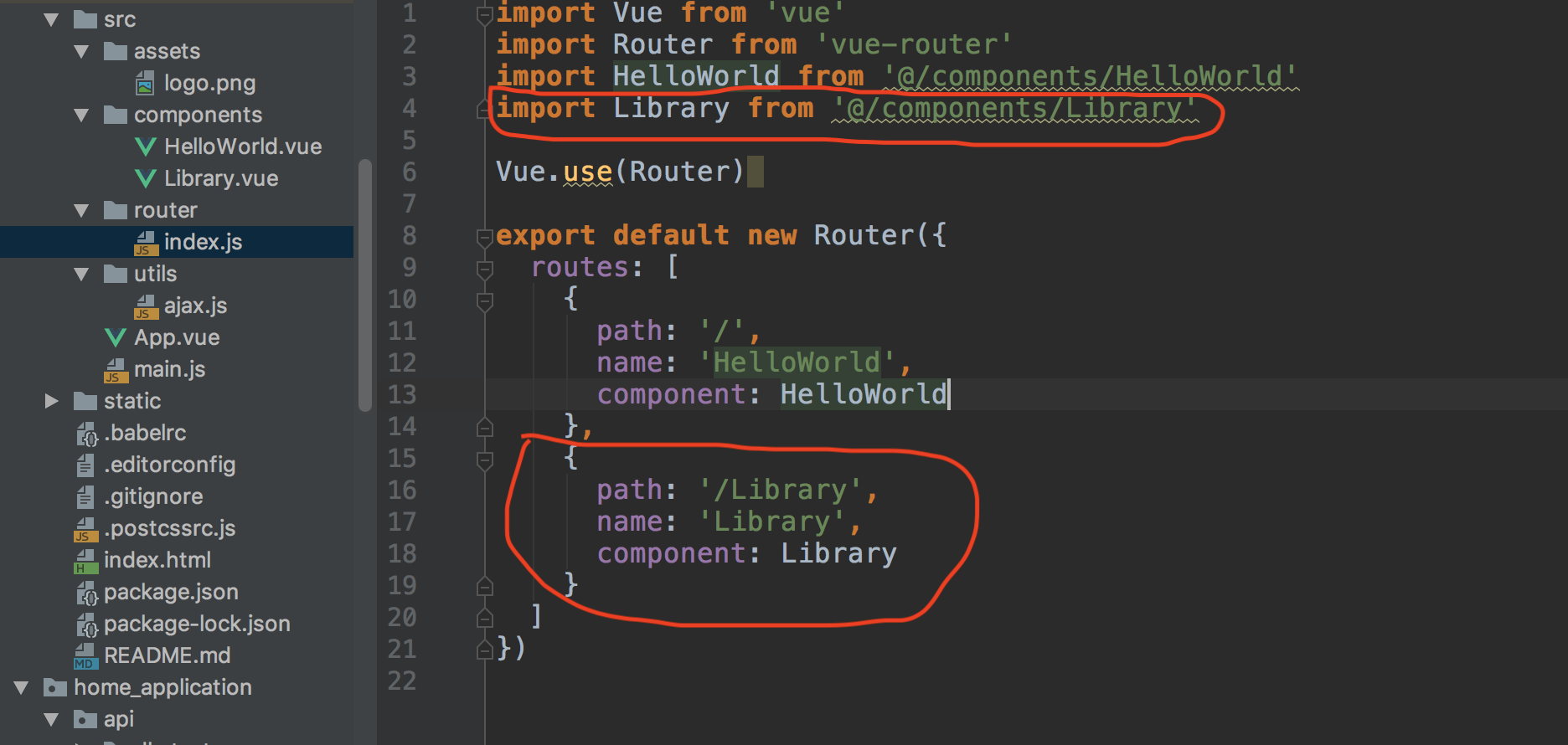
2、文件路径配置

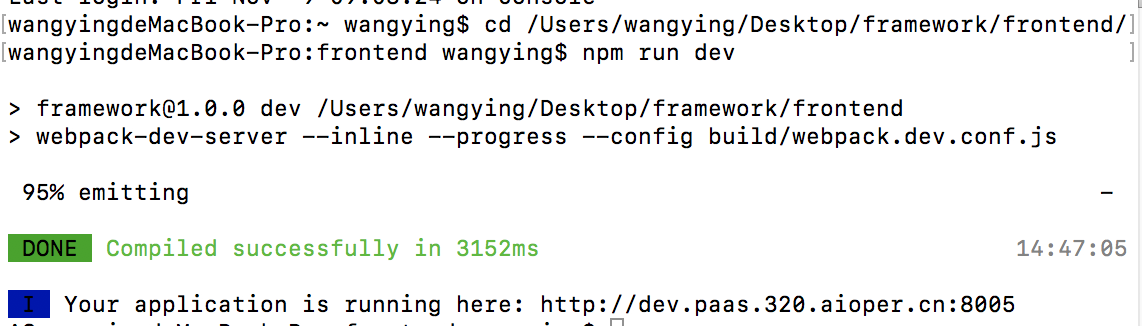
六、项目运行,一定要进入到frontend路径下才能运行:
npm run dev
运行效果如下图:

至此,web项目搭建完成。
七、功能完成后需要编译,进行webpack打包,命令如下:
1 | nom run build |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具