前端之localStorage
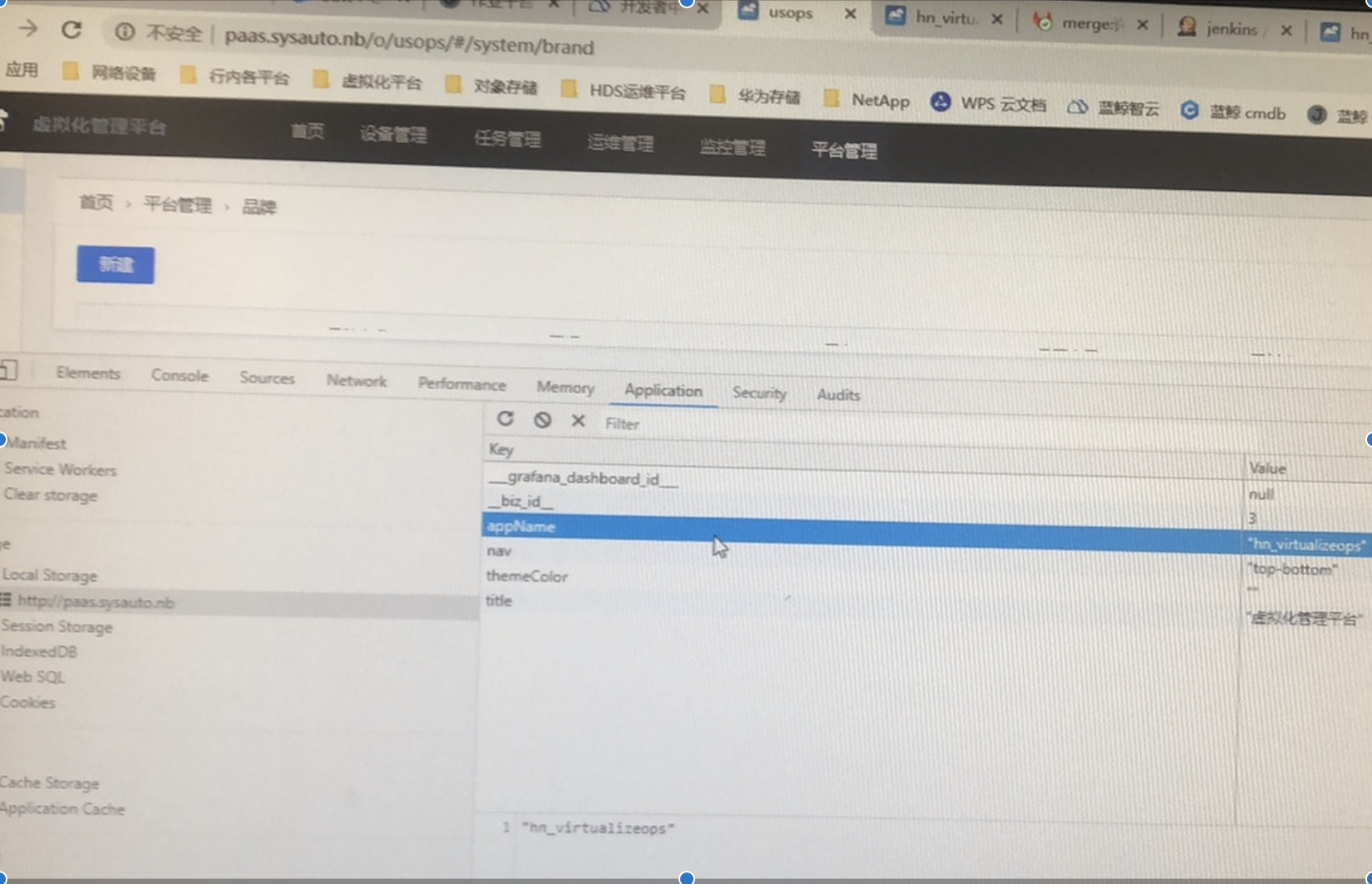
问题:同一个浏览器同时打开两个saas,发现localStorge共用同一个,相同key值的存储会相互覆盖

原因:同一域名下,localStorage共享
解决方法:不同saas使用不同的key
下面介绍一下localStorage
特性:
1、永久存储,除非主动删除
2、同一域名下可以多窗口共享
3、键值对存储,方便管理
使用:
引入
import storage from 'store'
存储
storage.set('appName', value)
获取
storage.get('appName')





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2021-07-26 vue2-ace-editor的使用