vue2-ace-editor自定义语法提示
vue2-ace-editor自定义语法提示
在网上找了很多,但都是推荐修改源文件,这里自己整理了一个,不需要修改源文件的,仅供参考
import ace from 'brace'
methods: {
// 初始化方法
initEditor () {
const that = this
const completer = {
getCompletions: function (editors, session, pos, prefix, callback) {
that.setCompleteData(editors, session, pos, prefix, callback)
}
}
const lnTools = ace.acequire('ace/ext/language_tools')
lnTools.addCompleter(completer)
},
setCompleteData (editor, session, pos, prefix, callback) {
const data = [
{
meta: '表名', // 描述
caption: 'sonic', // 展示出的名字(一般与value值相同)
value: 'sonic', // 数据值
score: 1 // 权重 数值越大 提示越靠前
},
{
meta: '库名',
caption: 'sonww',
value: 'sonww',
score: 2
}
]
if (prefix.length === 0) {
return callback(null, [])
} else {
return callback(null, data)
}
}
}
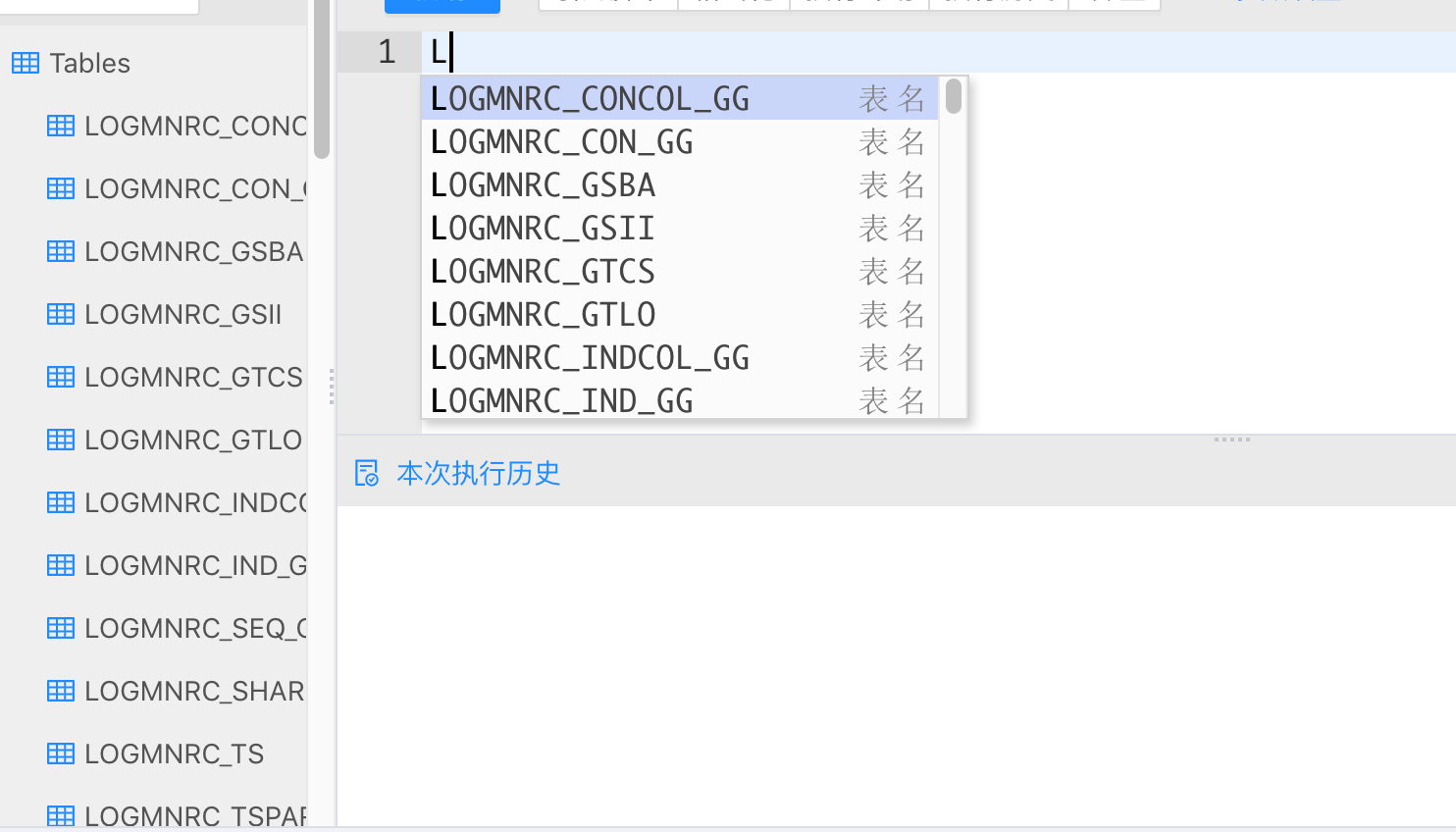
效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」