Vue+DataTables warning:table id=xxxx -Cannot reinitialize DataTable.报错解决方法
问题描述:
使用DataTables来写列表,用vue来渲染数据,有搜索功能,每次点击搜索就会报错,如下图所示。

问题排查:
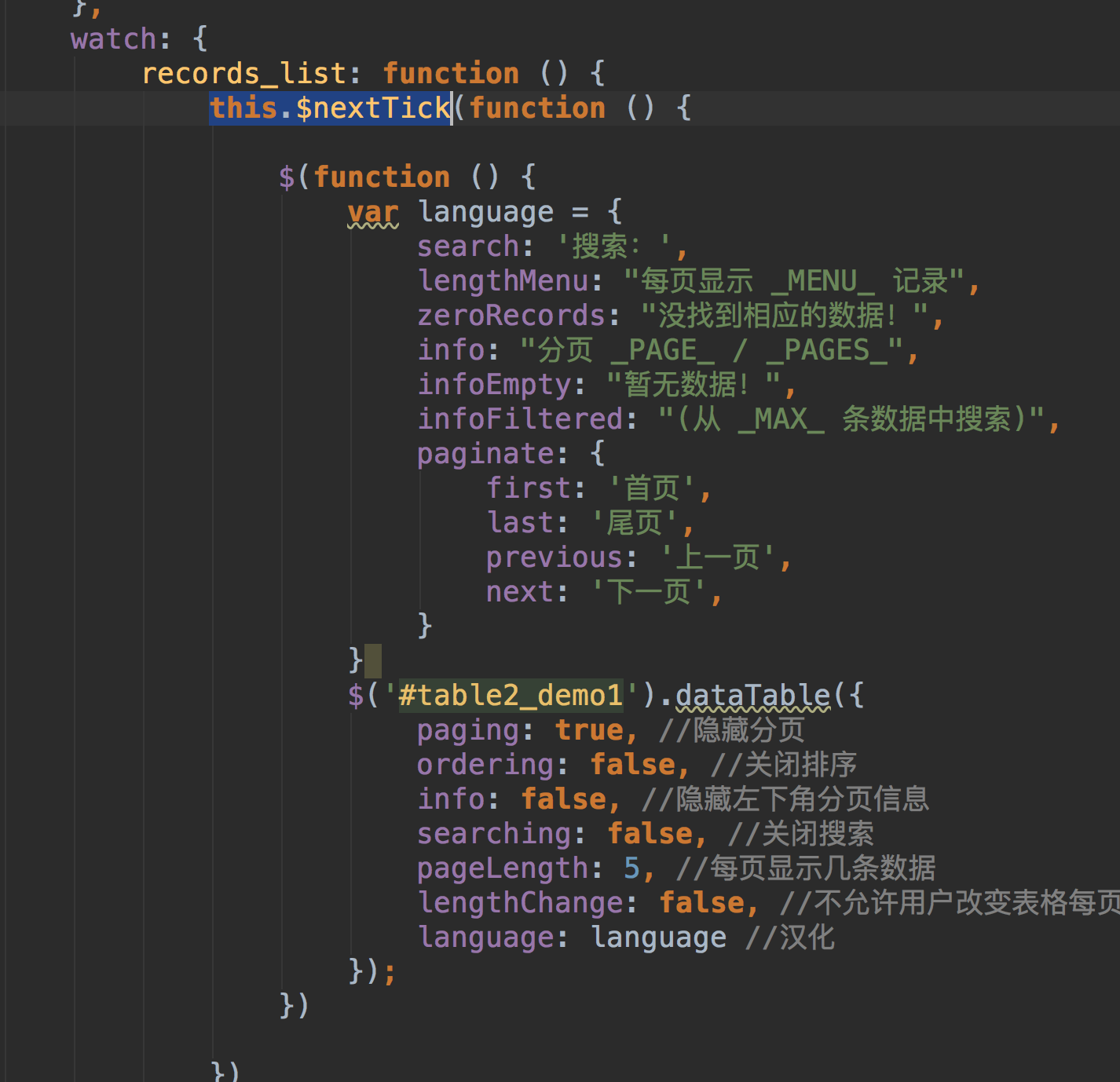
找了一系列原因,最后发现是我每次请求完数据之后都会添加分页功能,从而导致了table重复创建了。

解决方法:
再请求完数据之后,渲染数据之前,先将表格销毁,然后再重新渲染生成。
1 2 3 4 | if ($('#table2_demo1').hasClass('dataTable')) { var table = $('#table2_demo1').dataTable(); table.fnDestroy(); //还原初始化了的datatable} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」