1 涉及到滑动,就涉及到VIEW,大家都知道,Android的UI界面都是由一个一个的View以及View的派生类组成,View作为基类,而常用的布局里面的各种布局就是它派生出来的ViewGroup的子类,ViewGroup作为各个组件的容器搭建了整体的UI。以下是android UI的结构示示意图:
2
3
4 查看源码
5 [java] view plain copy
6 在CODE上查看代码片派生到我的代码片
7
8 /**
9 * Implement this to do your drawing.
10 *
11 * @param canvas the canvas on which the background will be drawn
12 */
13 protected void onDraw(Canvas canvas) {
14 }
15
16 可以发现,View的实现一般是通过绘制onDraw方法进行,如果你要改变它的界面可以重写onDraw,达到你的效果,在源码中,你找不到
17
18 [java] view plain copy
19 在CODE上查看代码片派生到我的代码片
20
21 public void addView(View child) {
22 addView(child, -1);
23 }
24
25 这个方法,因为它不知道,只有在它的派生类例如ViewGroup中会有这个方式去添加子布局。
26
27 而ViewGroup作为一个组件容器,它可以包含任何组件,可是你必须重写他的onLayout() 方法和 onMeasure()来设置容器布局的位置和绘制它的大小才能正常显示。
28
29 首先 ,我们必须明白在Android View视图是没有边界的,Canvas是没有边界的,只不过我们通过绘制特定的View时对 Canvas对象进行了一定的操作,例如 : translate(平移)、clipRect(剪切)等,以便达到我们的对该Canvas对象绘制的要求 ,我们可以将这种无边界的视图称为“视图坐标”-----它不受物理屏幕限制。通常我们所理解的一个Layout布局文件只是该视图的显示区域,超过了这个显示区域将不能显示到父视图的区域中 ,对应的,我们可以将这种有边界的视图称为“布局坐标”------ 父视图给子视图分配的布局(layout)大小。而且, 一个视图的在屏幕的起始坐标位于视图坐标起始处,如下图所示。
30
31
32 其实是相对于父类视图的左上角坐标为原点(0,0),而不是整体ViewGroup的左上角为原点。
33
34 由于布局坐标只能显示特定的一块内容,所以我们只有移动布局坐标的坐标原点就可以将视图坐标的任何位置显示出来。
35
36 (注:例如cocos2D的布局就和android的布局坐标原点坐标不一样,是左下角会原点,所以会有所差异。)
37
38
39 这里就大致提下View和ViewGroup,(网上很多大神都对这块进行了分析,这里只是做了少量摘抄记录)目的是为了引出今天的主角scrollTo 和 scrollBy。
40
41
42 查看下源码可以发现:
43
44 [java] view plain copy
45 在CODE上查看代码片派生到我的代码片
46
47 <span style="font-family:SimSun;font-size:14px;"> /**
48 * The offset, in pixels, by which the content of this view is scrolled
49 * horizontally.
50 * {@hide}
51 */
52 @ViewDebug.ExportedProperty(category = "scrolling")
53 protected int mScrollX;
54 /**
55 * The offset, in pixels, by which the content of this view is scrolled
56 * vertically.
57 * {@hide}
58 */
59 @ViewDebug.ExportedProperty(category = "scrolling")
60 protected int mScrollY;
61 /**
62 * Return the scrolled left position of this view. This is the left edge of
63 * the displayed part of your view. You do not need to draw any pixels
64 * farther left, since those are outside of the frame of your view on
65 * screen.
66 *
67 * @return The left edge of the displayed part of your view, in pixels.
68 */
69 public final int getScrollX() {
70 return mScrollX;
71 }
72
73 /**
74 * Return the scrolled top position of this view. This is the top edge of
75 * the displayed part of your view. You do not need to draw any pixels above
76 * it, since those are outside of the frame of your view on screen.
77 *
78 * @return The top edge of the displayed part of your view, in pixels.
79 */
80 public final int getScrollY() {
81 return mScrollY;
82 }</span>
83
84
85 mScrollX:表示离视图起始位置的x水平方向的偏移量
86
87 mScrollY:表示离视图起始位置的y垂直方向的偏移量
88
89 分别通过getScrollX() 和getScrollY()方法获得。
90
91 注意:mScrollX和mScrollY指的并不是坐标,而是偏移量。
92
93
94 [java] view plain copy
95 在CODE上查看代码片派生到我的代码片
96
97 <span style="font-family:SimSun;font-size:14px;"> /**
98 * Set the scrolled position of your view. This will cause a call to
99 * {@link #onScrollChanged(int, int, int, int)} and the view will be
100 * invalidated.
101 * @param x the x position to scroll to
102 * @param y the y position to scroll to
103 */
104 public void scrollTo(int x, int y) {
105 if (mScrollX != x || mScrollY != y) {
106 int oldX = mScrollX;
107 int oldY = mScrollY;
108 mScrollX = x;
109 mScrollY = y;
110 invalidateParentCaches();
111 onScrollChanged(mScrollX, mScrollY, oldX, oldY);
112 if (!awakenScrollBars()) {
113 postInvalidateOnAnimation();
114 }
115 }
116 }
117
118 /**
119 * Move the scrolled position of your view. This will cause a call to
120 * {@link #onScrollChanged(int, int, int, int)} and the view will be
121 * invalidated.
122 * @param x the amount of pixels to scroll by horizontally
123 * @param y the amount of pixels to scroll by vertically
124 */
125 public void scrollBy(int x, int y) {
126 scrollTo(mScrollX + x, mScrollY + y);
127 }</span>
128
129
130 从以上的代码可以看出,scrollTo 和 scrollBy区别,其实2者的效果是一样的。
131
132
133 scrollTo(int x,int y):
134
135 如果偏移位置发生了改变,就会给mScrollX和mScrollY赋新值,改变当前位置。
136
137 注意:x,y代表的不是坐标点,而是偏移量。
138
139 例如:
140
141 我要移动view到坐标点(100,100),那么我的偏移量就是(0,,0) - (100,100) = (-100 ,-100) ,我就要执行view.scrollTo(-100,-100),达到这个效果。
142
143
144 scrollBy(int x,int y):
145
146 从源码中看出,它实际上是调用了scrollTo(mScrollX + x, mScrollY + y);
147
148 mScrollX + x和mScrollY + y,即表示在原先偏移的基础上在发生偏移,通俗的说就是相对我们当前位置偏移。
149
150 根据父类VIEW里面移动,如果移动到了超出的地方,就不会显示。
151 查看上文中的示意图你就会知道大概。
152
153
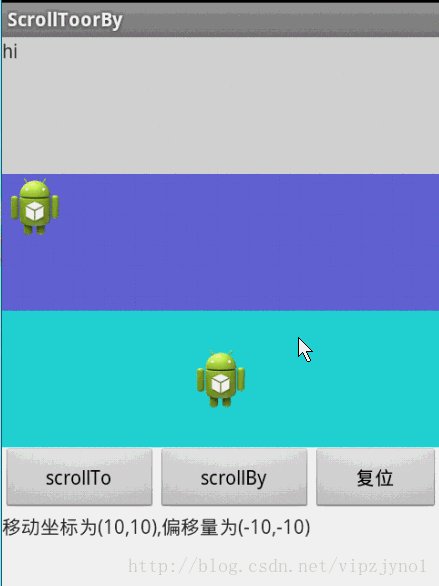
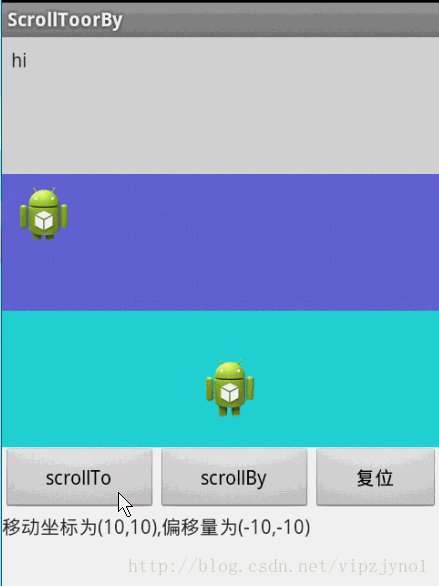
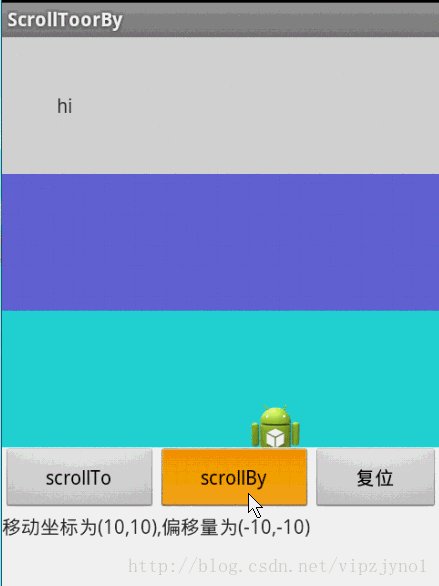
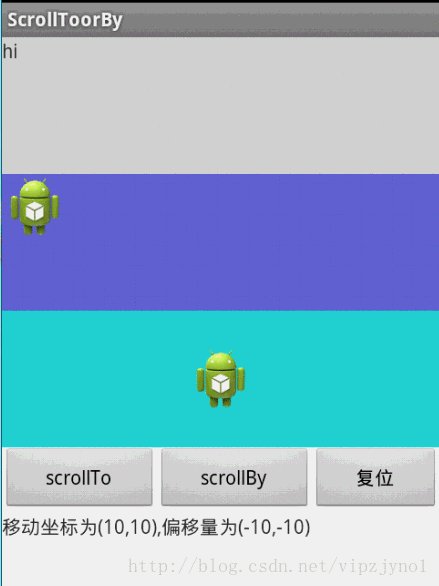
154 下面通过一个小例子了解下这2个方法之间的的使用,
155
156 效果图如下: