在vue中使用天气插件
在vue中使用天气插件
插件网址: 中国天气
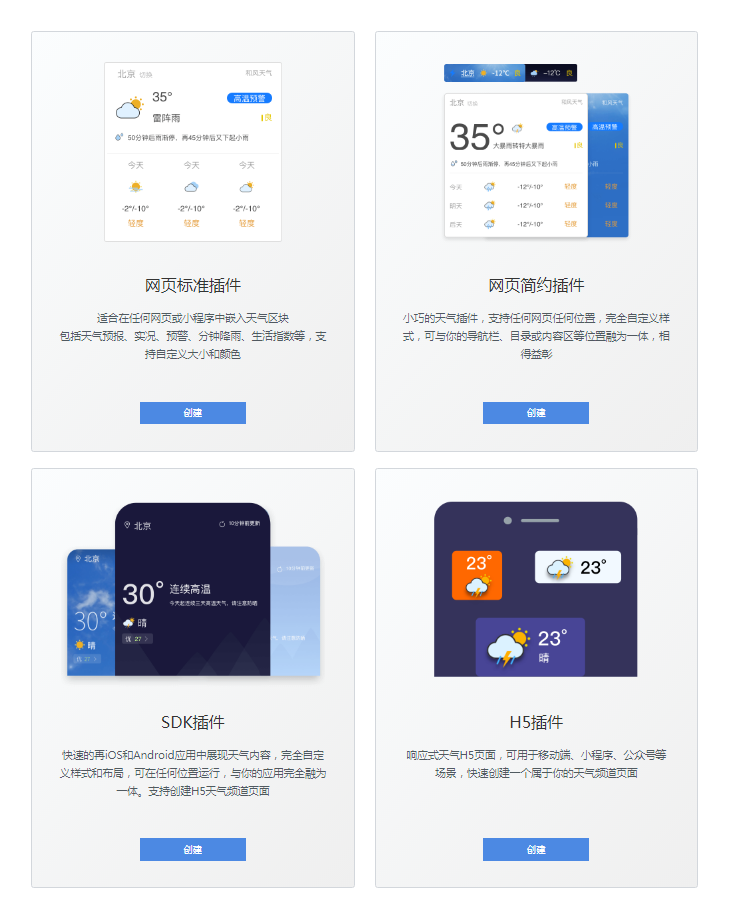
选择自己需要的插件、生成代码复制即可

<div id="weather-v2-plugin-simple"></div> <script>WIDGET = {CONFIG:{"modules":"20","background":5,"tmpColor":"4A4A4A","tmpSize":16,"cityColor":"4A4A4A","citySize":16,"aqiSize":16,"weatherIconSize":24,"alertIconSize":18,"padding":"10px 10px 10px 10px","shadow":"1","language":"auto","borderRadius":5,"fixed":"false","vertical":"middle","horizontal":"center","key":"aGh9gAMF5m"}}</script> <script src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0"></script>
在 vue 中的使用:
template 中
<div id="weather-v2-plugin-simple"></div>
mounted 中
window.WIDGET = {CONFIG:{"modules":"20","background":5,"tmpColor":"ffffff","tmpSize":16,"cityColor":"ffffff","citySize":16,"aqiSize":16,"weatherIconSize":24,"alertIconSize":18,"padding":"10px 10px 10px 10px","shadow":"1","language":"auto","borderRadius":5,"fixed":"false","vertical":"middle","horizontal":"center","key":"aGh9gAMF5m"}}
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0';
document.getElementsByTagName('head')[0].appendChild(script);




