关于Vue中checkbox复选框的双向数据绑定问题
双向数据绑定的属性的初始值和复选框value是否存在 会影响到复选框的选择。
个人理解:
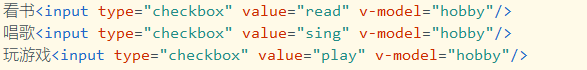
1、如果双向绑定的属性的数据类型是个数组(无论是否为空),此时复选框默认为不勾选状态,勾选之后,直接将复选框的value值依次添加到数组中,若无value则传入null ;
2、如果双向绑定的属性的数据类型是个字符串或者数字等(也可直接是布尔值),会直接转化为布尔值然后赋值给input标签的checked属性,checked为true则勾选。随后对复选框进行操作会改变checked的值,并同步给vue实例中双向绑定的属性。
知道怎么用就好了,比如,当要收集所有的爱好信息时,可直接将vue实例中data里的双向绑定的属性值设为空数组,如 并且要给复选框传value;
并且要给复选框传value;


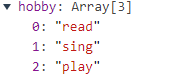
通过Vue开发者工具也能监测到:

当要收集用户是否接受协议时,可直接将vue实例中data里的双向绑定的属性值设为空字符串或者布尔值,false即初始默认为不勾选状态。不用给复选框传value。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY