js事件学习笔记
1. 注册事件(绑定事件)
1.1 注册事件概述
利用 on 开头的事件 onclick
<button onclick=“alert('hi~')”></button>
btn.onclick = function() {}
特点: 注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
w3c 标准 推荐方式
addEventListener() 它是一个方法
IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
特点:同一个元素同一个事件可以注册多个监听器
按注册顺序依次执行
1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是 false。
2. 删除事件
2.1 删除事件的方式
1. 传统注册方式
eventTarget.onclick = null;
2. 方法监听注册方式
① eventTarget.removeEventListener(type, listener[, useCapture]);
② eventTarget.detachEvent(eventNameWithOn, callback);

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 div { 9 width: 100px; 10 height: 100px; 11 background-color: pink; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div>1</div> 18 <div>2</div> 19 <div>3</div> 20 <script> 21 var divs = document.querySelectorAll('div'); 22 divs[0].onclick = function() { 23 alert(11); 24 // 1. 传统方式删除事件 25 divs[0].onclick = null; 26 }; 27 // 2. removeEventListener 删除事件 28 divs[1].addEventListener('click', fn); // 里面的fn 不需要调用加小括号 29 function fn() { 30 alert(22); 31 divs[1].removeEventListener('click', fn); 32 } 33 </script> 34 </body> 35 36 </html>
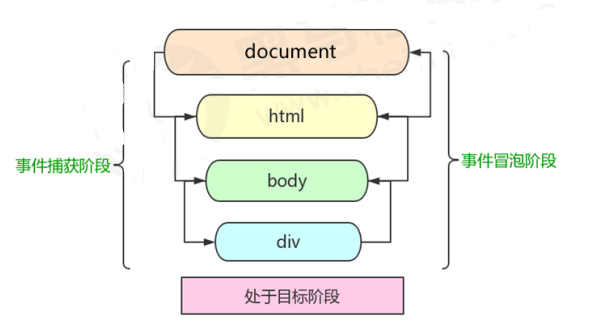
3. DOM 事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如我们给一个div 注册了点击事件,DOM 事件流分为3个阶段:
1. 捕获阶段
2. 当前目标阶段
3. 冒泡阶段
事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。

我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具
体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过
程相当于事件冒泡。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
注意:
1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。
2. onclick 和 attachEvent 只能得到冒泡阶段。
3. addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4. 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5. 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
6. 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件。

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 .father { 9 overflow: hidden; 10 width: 300px; 11 height: 300px; 12 margin: 100px auto; 13 background-color: pink; 14 text-align: center; 15 } 16 .son { 17 width: 200px; 18 height: 200px; 19 margin: 50px; 20 background-color: purple; 21 line-height: 200px; 22 color: #fff; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div class="father"> 29 <div class="son">son盒子</div> 30 </div> 31 <script> 32 // dom 事件流 三个阶段 33 // 1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。 34 // 2. onclick 和 attachEvent(ie) 只能得到冒泡阶段。 35 // 3. 捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段 document -> html -> body -> father -> son 36 // var son = document.querySelector('.son'); 37 // son.addEventListener('click', function() { 38 // alert('son'); 39 // }, true); 40 // var father = document.querySelector('.father'); 41 // father.addEventListener('click', function() { 42 // alert('father'); 43 // }, true); 44 // 4. 冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略 那么则处于冒泡阶段 son -> father ->body -> html -> document 45 var son = document.querySelector('.son'); 46 son.addEventListener('click', function() { 47 alert('son'); 48 }, false); 49 var father = document.querySelector('.father'); 50 father.addEventListener('click', function() { 51 alert('father'); 52 }, false); 53 document.addEventListener('click', function() { 54 alert('document'); 55 }) 56 </script> 57 </body> 58 59 </html>
4. 事件对象
4.1 什么是事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
比如:
1. 谁绑定了这个事件。
2. 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
3. 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
4.2 事件对象的常见属性和方法
e.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素。
 target
target
5. 阻止事件冒泡
5.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡
标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;

1 // 常见事件对象的属性和方法 2 // 阻止冒泡 dom 推荐的标准 stopPropagation() 3 var son = document.querySelector('.son'); 4 son.addEventListener('click', function(e) { 5 alert('son'); 6 e.stopPropagation(); // stop 停止 Propagation 传播 7 e.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡 8 }, false); 9 10 var father = document.querySelector('.father'); 11 father.addEventListener('click', function() { 12 alert('father'); 13 }, false); 14 document.addEventListener('click', function() { 15 alert('document'); 16 })
5.2 阻止事件冒泡的兼容性解决方案
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble = true;
}
6. 事件委托(代理、委派)

1 <body> 2 <ul> 3 <li>知否知否,点我应有弹框在手!</li> 4 <li>知否知否,点我应有弹框在手!</li> 5 <li>知否知否,点我应有弹框在手!</li> 6 <li>知否知否,点我应有弹框在手!</li> 7 <li>知否知否,点我应有弹框在手!</li> 8 </ul> 9 <script> 10 // 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点 11 var ul = document.querySelector('ul'); 12 ul.addEventListener('click', function(e) { 13 // alert('知否知否,点我应有弹框在手!'); 14 // e.target 这个可以得到我们点击的对象 15 e.target.style.backgroundColor = 'pink'; 16 }) 17 </script> 18 </body>
7. 常见鼠标事件
7.1 常见鼠标事件
1.禁止鼠标右键菜单
2.禁止鼠标选中(selectstart 开始选中)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <p>我是一段不愿意分享的文字</p> 9 <script> 10 // 1. contextmenu 我们可以禁用右键菜单 11 document.addEventListener('contextmenu', function(e) { 12 e.preventDefault(); 13 }); 14 // 2. 禁止选中文字 selectstart 15 document.addEventListener('selectstart', function(e) { 16 e.preventDefault(); 17 }) 18 </script> 19 </body> 20 </html>
7.2 鼠标事件对象
e.clientX:返回鼠标相对于浏览器窗口可视区的X坐标;
e.pageX:返回鼠标相对于文档页面的X坐标 ,IE9+支持
e.pageY:返回鼠标相对于文档页面的Y坐标 ,IE9+支持
e.screenX:返回鼠标相对于电脑屏幕的X坐标;
e.screenY:返回鼠标相对于电脑屏幕的Y坐标;

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 body { 9 height: 3000px; 10 } 11 </style> 12 </head> 13 <body> 14 <script> 15 // 鼠标事件对象 MouseEvent 16 document.addEventListener('click', function(e) { 17 // 1. client 鼠标在可视区的x和y坐标 18 console.log(e.clientX); 19 console.log(e.clientY); 20 console.log('---------------------'); 21 // 2. page 鼠标在页面文档的x和y坐标 22 console.log(e.pageX); 23 console.log(e.pageY); 24 console.log('---------------------'); 25 // 3. screen 鼠标在电脑屏幕的x和y坐标 26 console.log(e.screenX); 27 console.log(e.screenY); 28 }) 29 </script> 30 </body> 31 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 img { 9 position: absolute; 10 top: 2px; 11 } 12 </style> 13 </head> 14 <body> 15 <img src="image/angel.gif" alt=""> 16 <script> 17 var pic = document.querySelector('img'); 18 document.addEventListener('mousemove', function(e) { 19 // 1. mousemove只要我们鼠标移动1px 就会触发这个事件 20 // console.log(1); 21 // 2.核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片 22 var x = e.pageX; 23 var y = e.pageY; 24 console.log('x坐标是' + x, 'y坐标是' + y); 25 //3 . 千万不要忘记给left 和top 添加px 单位 26 pic.style.left = x - 30 + 'px'; 27 pic.style.top = y - 50 + 'px'; 28 }); 29 </script> 30 </body> 31 32 </html>
8. 常用的键盘事件
onkeyup:某个键盘按键松开时触发;
onkeydown:某个键盘按键按下时触发;按住则一直触发;
onkeypress:也是按下触发,按住一直触发,但是区别于onkeydown的是,它不识别功能键,比如箭头,shift等。

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 9 <body> 10 <script> 11 // 常用的键盘事件 12 //1. keyup 按键弹起的时候触发 13 // document.onkeyup = function() { 14 // console.log('我弹起了'); 15 // } 16 document.addEventListener('keyup', function() { 17 console.log('我弹起了'); 18 }); 19 //3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊 20 document.addEventListener('keypress', function() { 21 console.log('我按下了press'); 22 }); 23 //2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊 24 document.addEventListener('keydown', function() { 25 console.log('我按下了down'); 26 }) 27 // 4. 三个事件的执行顺序 keydown -- keypress -- keyup 28 </script> 29 </body> 30 31 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <script> 13 // 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值 14 // 1. 我们的keyup 和keydown事件不区分字母大小写 a 和 A 得到的都是65 15 // 2. 我们的keypress 事件 区分字母大小写 a 97 和 A 得到的是65 16 document.addEventListener('keyup', function(e) { 17 // console.log(e); 18 console.log('up:' + e.keyCode); 19 // 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键 20 if (e.keyCode === 65) { 21 alert('您按下的a键'); 22 } else { 23 alert('您没有按下a键') 24 } 25 26 }); 27 document.addEventListener('keypress', function(e) { 28 // console.log(e); 29 console.log('press:' + e.keyCode); 30 31 }) 32 </script> 33 </body> 34 35 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 <body> 9 <input type="text"> 10 <script> 11 // 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面 12 // 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键 13 // 搜索框获得焦点: 使用 js 里面的 focus() 方法 14 var search = document.querySelector('input'); 15 document.addEventListener('keyup', function(e) { 16 // console.log(e.keyCode); 17 if (e.keyCode === 83) { 18 search.focus(); 19 } 20 }) 21 </script> 22 </body> 23 24 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .search { 14 position: relative; 15 width: 178px; 16 margin: 100px; 17 } 18 .con { 19 display: none; 20 position: absolute; 21 top: -40px; 22 width: 171px; 23 border: 1px solid rgba(0, 0, 0, .2); 24 box-shadow: 0 2px 4px rgba(0, 0, 0, .2); 25 padding: 5px 0; 26 font-size: 18px; 27 line-height: 20px; 28 color: #333; 29 } 30 .con::before { 31 content: ''; 32 width: 0; 33 height: 0; 34 position: absolute; 35 top: 28px; 36 left: 18px; 37 border: 8px solid #000; 38 border-style: solid dashed dashed; 39 border-color: #fff transparent transparent; 40 } 41 </style> 42 </head> 43 44 <body> 45 <div class="search"> 46 <div class="con">123</div> 47 <input type="text" placeholder="请输入您的快递单号" class="jd"> 48 </div> 49 <script> 50 // 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大) 51 // 表单检测用户输入: 给表单添加键盘事件 52 // 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容 53 // 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子 54 var con = document.querySelector('.con'); 55 var jd_input = document.querySelector('.jd'); 56 jd_input.addEventListener('keyup', function() { 57 // console.log('输入内容啦'); 58 if (this.value === '') { 59 con.style.display = 'none'; 60 } else { 61 con.style.display = 'block'; 62 con.innerText = this.value; 63 } 64 }); 65 // 当我们失去焦点,就隐藏这个con盒子 66 jd_input.addEventListener('blur', function() { 67 con.style.display = 'none'; 68 }); 69 // 当我们获得焦点,就显示这个con盒子 70 jd_input.addEventListener('focus', function() { 71 if (this.value !== '') { 72 con.style.display = 'block'; 73 } 74 }) 75 </script> 76 </body>



