深入浅出xpath轴定位
在web自动化里面经常要用到定位,常用的八种定位方式中我最喜欢xpath定位,功能很强大。结合它里面的文本定位、模糊定位、逻辑定位等,基本能搞定所有的元素定位问题。
今天要讨论的是xpath的另一种比较复杂的定位:轴定位。网上的关于轴定位的我翻了下,说得都不够详细 ,有的一笔带过,这着实苦恼了我许久。晚上研究了会,发现这玩意确实不好理解,特此记录一下,以防日后又忘了。。
总共主要有八个轴关键字,parent,child,ancestor(祖先),descendant(后裔),following,following-sibling,preceding(前面的),preceding-sibling。具体含义如下:
-
parent::div ——上层父节点,你那叫div的亲生爸爸,最多有一个;
-
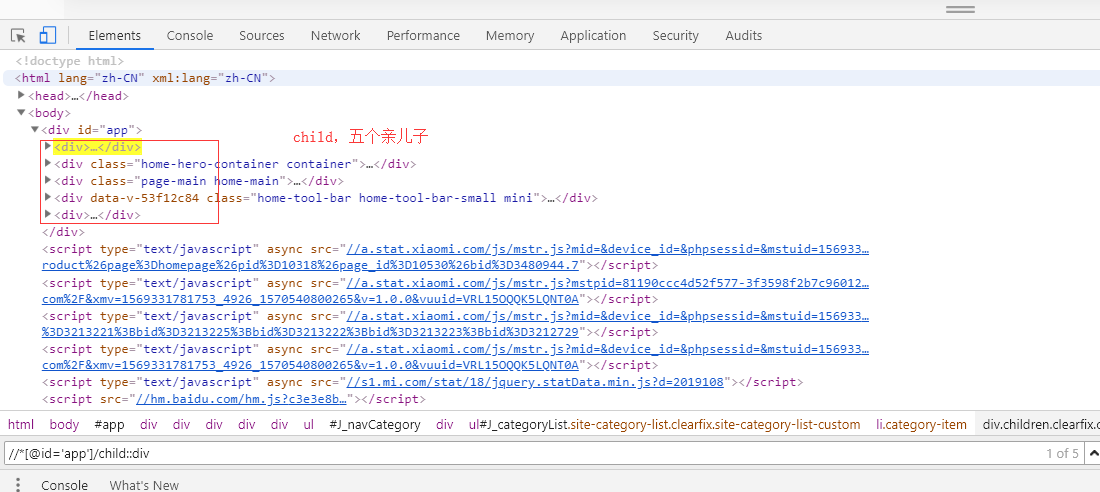
child::div ——下层所有子节点,你的所有亲儿子中叫div的;/child::div等价于/div
-
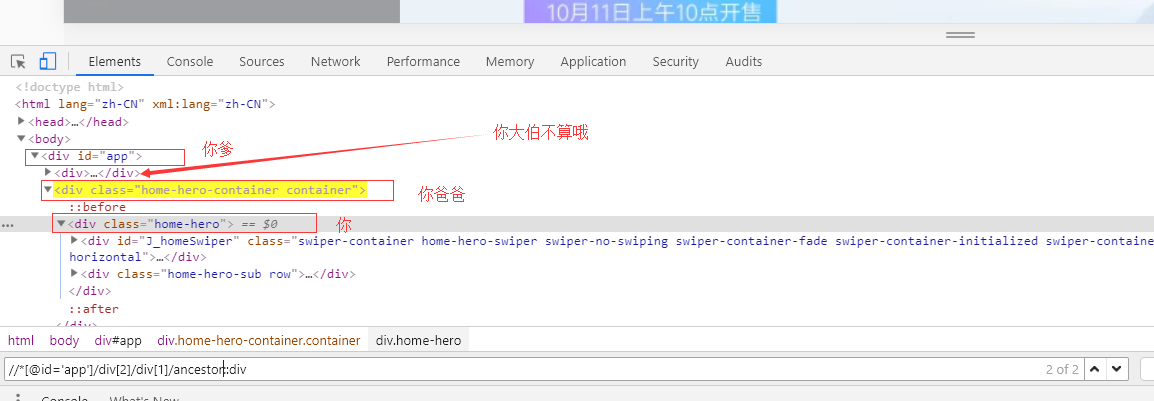
ancestor::div ——上面所有直系节点,你亲生爸爸或者你亲爹或者你亲爹的爸爸中叫div的;
-
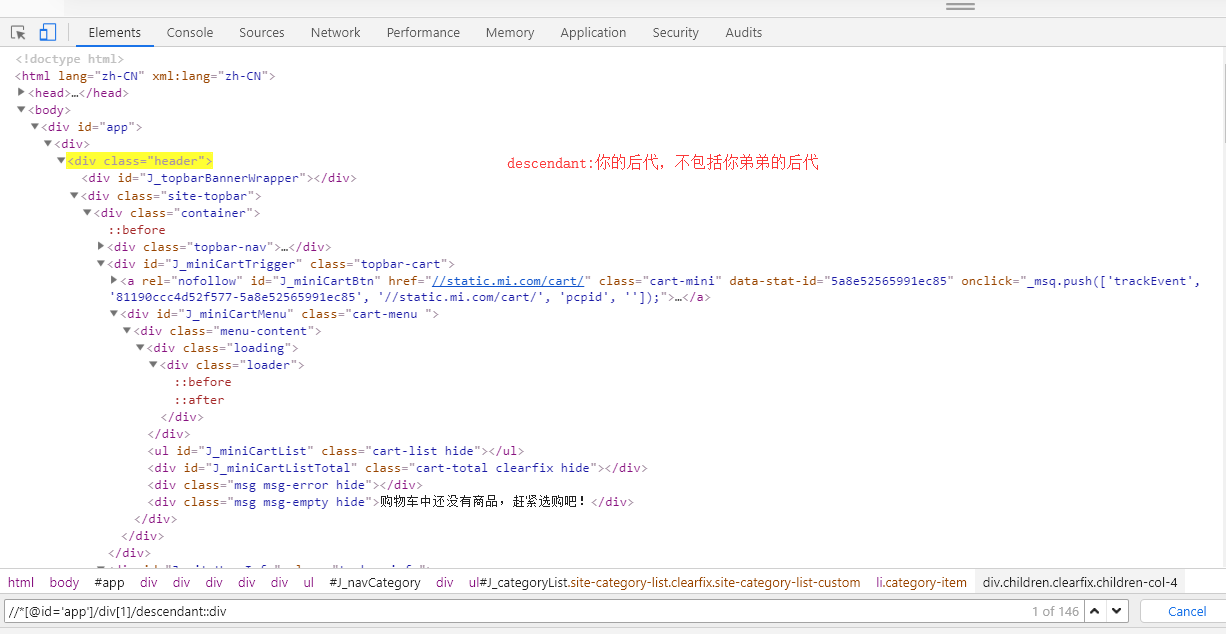
descendant::div ——内部所有节点,你的后代中叫div的,你的所有儿子以及儿子的儿子,不包括你弟弟的后代;/descendant::div等价于//div
-
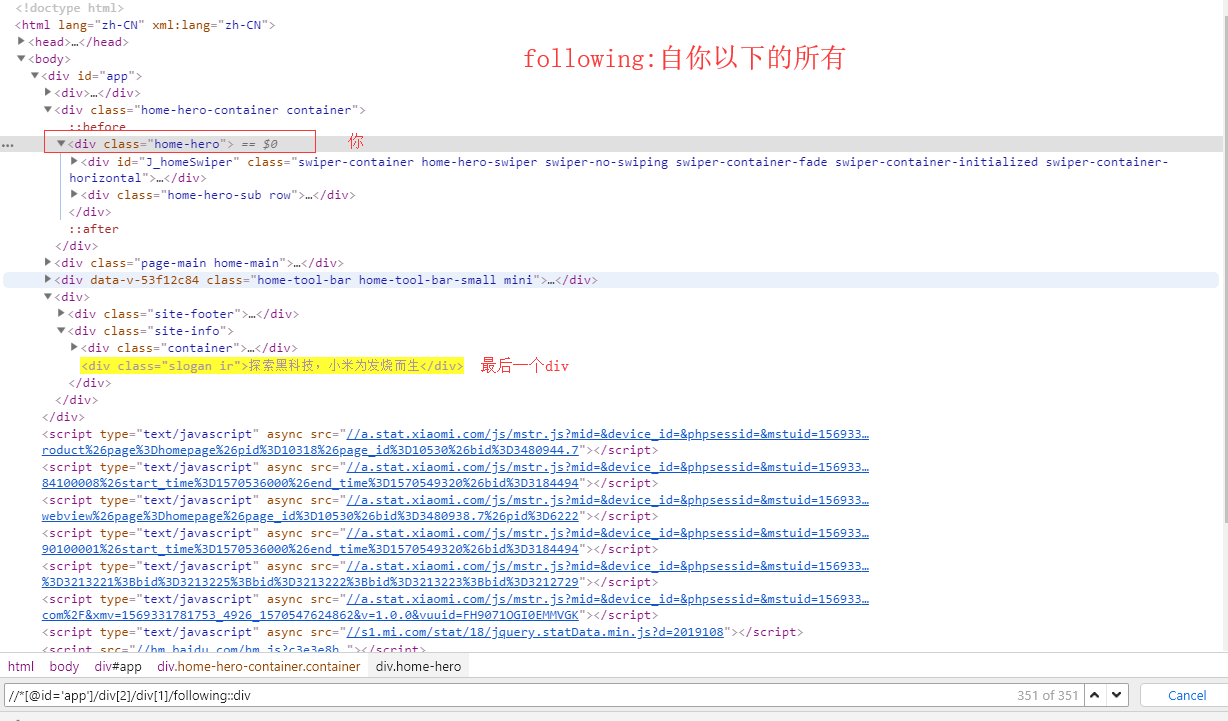
following::div ——下节点,自你以下(排除自己及自己的后代)页面中所有节点叫div的;
-
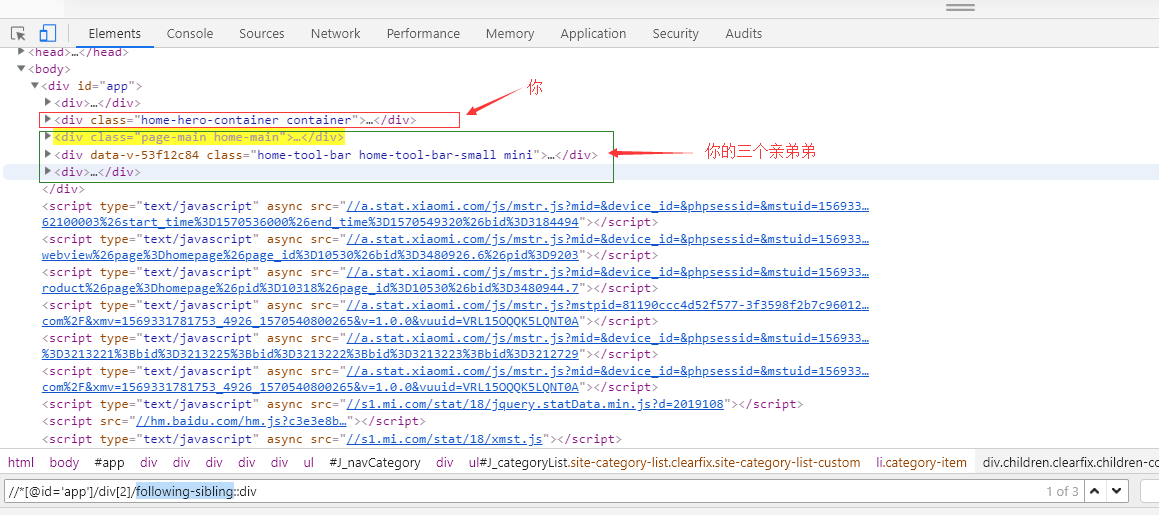
following-sibling::div ——同层下节点,你所有的亲弟弟中叫div的,不包括你侄子;
-
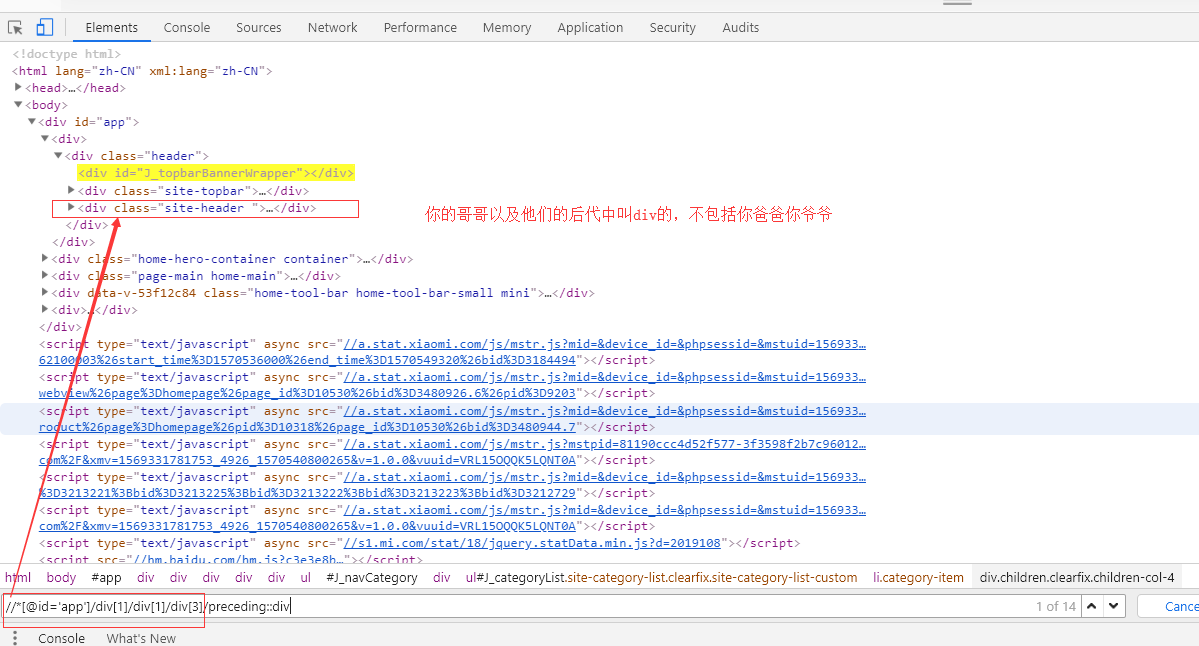
preceding::div ——同层上节点,你所有的亲哥哥以及他们的后代中叫div的;
-
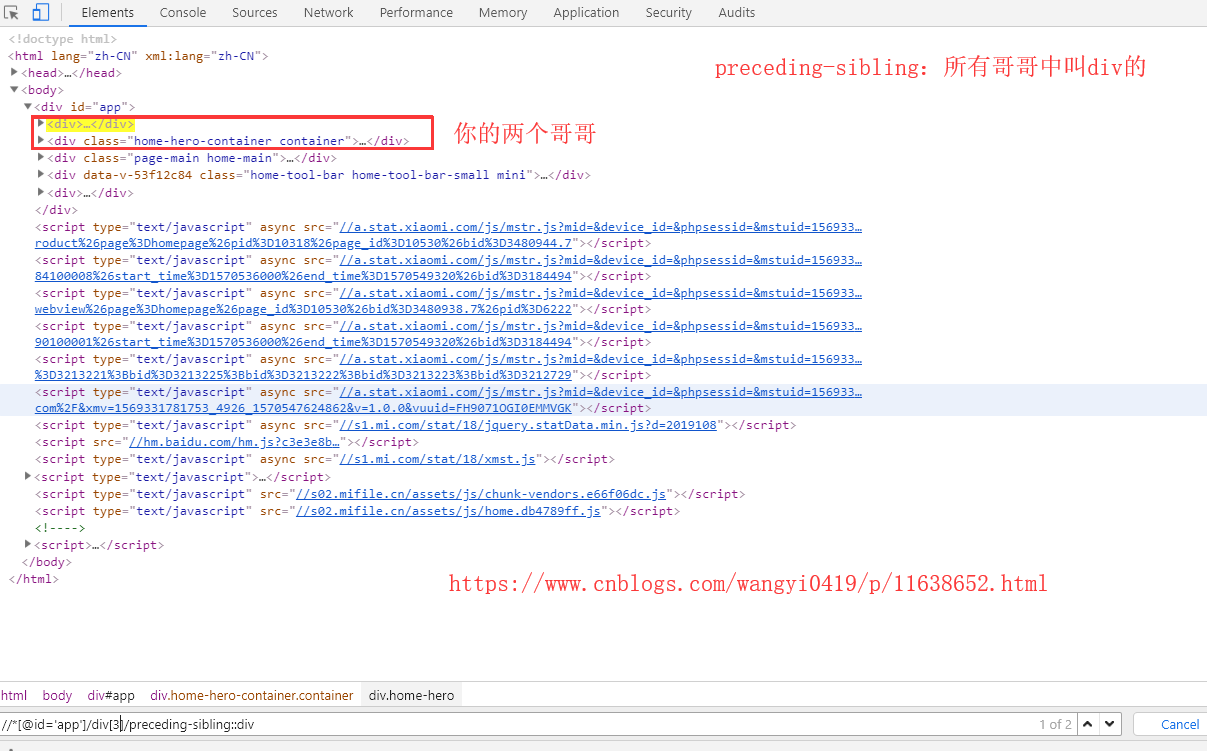
preceding-sibling::div ——同层上节点,你所有的亲哥哥中叫div的;
注意他们之间有些微妙的区别,最好结合实际的元素定位例子亲自操作一下,这里以小米商城mi.com首页为例:
1、parent:

2、child:

3、ancestor:

4、descendant:

5、following:注意这个不包括自身,从同层下一节点开始,如果已经是该层最后,则从上一层的下一节点开始

6、following-sibling:

7、preceding:

8、preceding-sibling:

ok,就写到这,拜拜了~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号