关于css里决定样式优先级的权重
最近学css样式,优先级有点繁琐,简单记录一下。

css中的优先级规则为:
- 有!important的最优先;
- 其次权重高的优先;
- 权重相同则后定义优先,会覆盖前面的。
至于权重:
- #id 为100;
- class类或伪类、属性选择器为10;
- 标签选择器为1
- 内联样式style= 为1000。
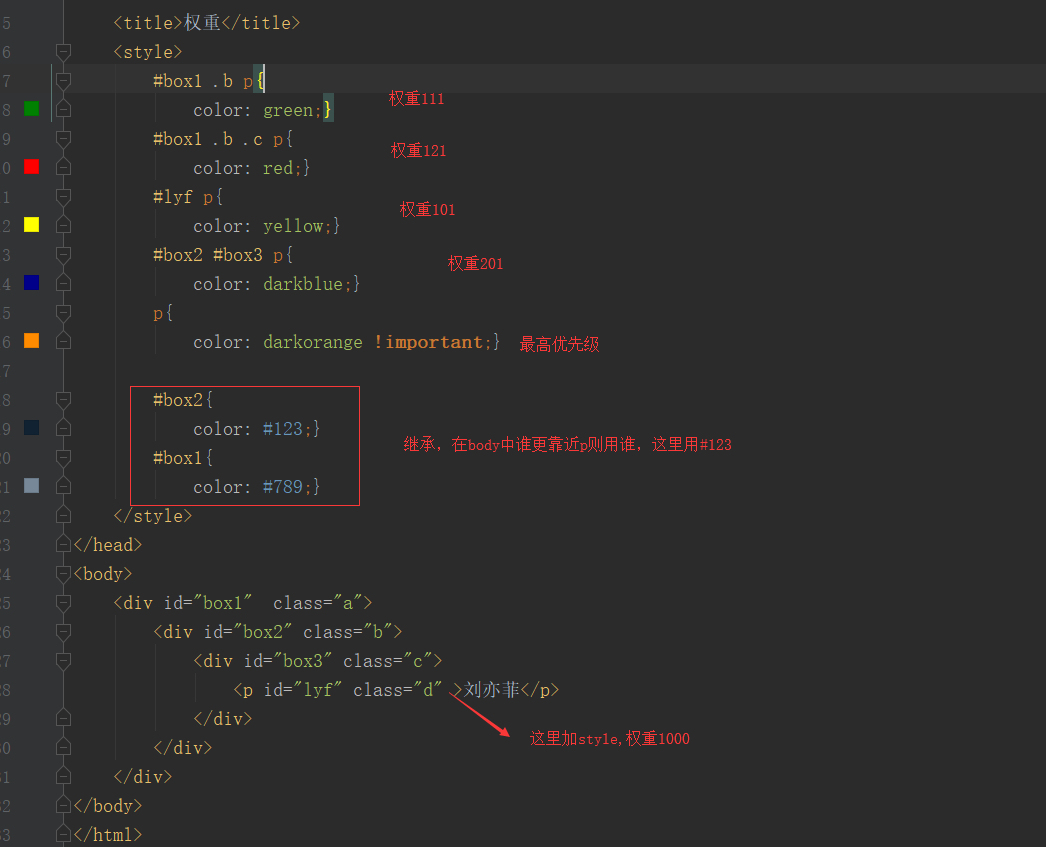
所以有上图的权重值。
至于继承,谁在body中更靠近p标签就用谁,若靠近程度一样,则继续用权重比较。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>权重</title> <style> #box1 .b p{ color: green;} #box1 .b .c p{ color: red;} #lyf p{ color: yellow;} #box2 #box3 p{ color: darkblue;} p{ color: darkorange !important;} #box2{ color: #123;} #box1{ color: #789;} </style> </head> <body> <div id="box1" class="a"> <div id="box2" class="b"> <div id="box3" class="c"> <p id="lyf" class="d" >刘亦菲</p> </div> </div> </div> </body> </html>


