primeng使用步骤
1,选择路径,使用cli新建项目
选择要创建项目的文件夹路径D:\primeNG files
地址栏打开cmd输入ng new KW2后回车

2,确认创建成功
启动服务器

注意:如果创建成功,用cmd启动KW2路径下的ng server后,在浏览器地址栏输入localhost:4200即可看到

3,安装primeng及其组件
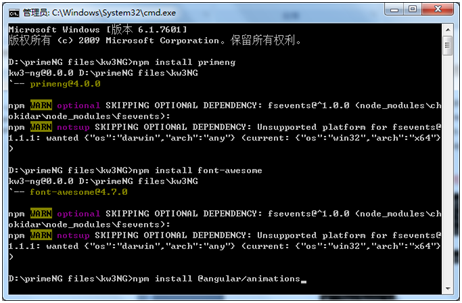
cd到新建的目录下D:\primeNG files\KW2依次安装primeng及相关组件
D:\primeNG files>KW2>npm install primeng
D:\primeNG files>KW2>npm install font-awesome
D:\primeNG files>KW2>npm install @angular/animations

4,配置.angular-cli.json
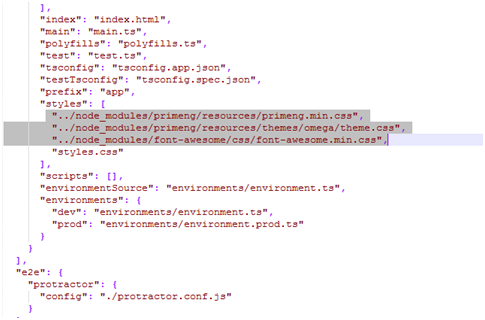
打开D:\primeNG files\KW2目录下找到.angular-cli.json,在styles中加入以下代码:
"../node_modules/primeng/resources/primeng.min.css",
"../node_modules/primeng/resources/themes/omega/theme.css",
"../node_modules/font-awesome/css/font-awesome.min.css",

5,配置app.module根模块
找到D:\primeNG files\KW2\src\app目录下的app.module.ts文件并添加代码:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { InputTextModule, ButtonModule } from 'primeng/primeng';
以及imports对应如下几项:
BrowserAnimationsModule,
InputTextModule,
ButtonModule,

6,配置app.component.html
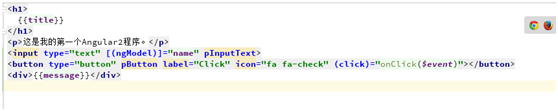
找到D:\primeNG files\KW2\src\app目录下的app.component.html文件并加入代码:
<input type="text" [(ngModel)]="name" pInputText>
<button type="button" pButton label="Click" icon="fa fa-check" (click)="onClick($event)"></button>
<div>{{message}}</div>

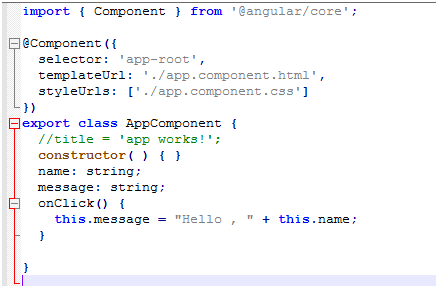
7,配置app.component.ts
找到D:\primeNG files\KW2\src\app目录下的app.component.ts在export class AppComponent中加入代码:
constructor( ) { }
name: string;
message: string;
onClick() {
this.message = "Hello , " + this.name;
}

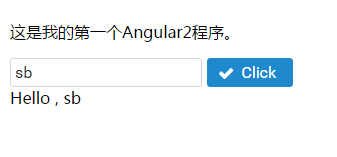
8,刷新ng server
关闭之前的命令行,用cmd再次启动KW2路径下的ng server后,在浏览器地址栏输入localhost:4200即可运行加载后的样式