判断接口是否支持跨域
打开浏览器,右键,选择检查,选择console

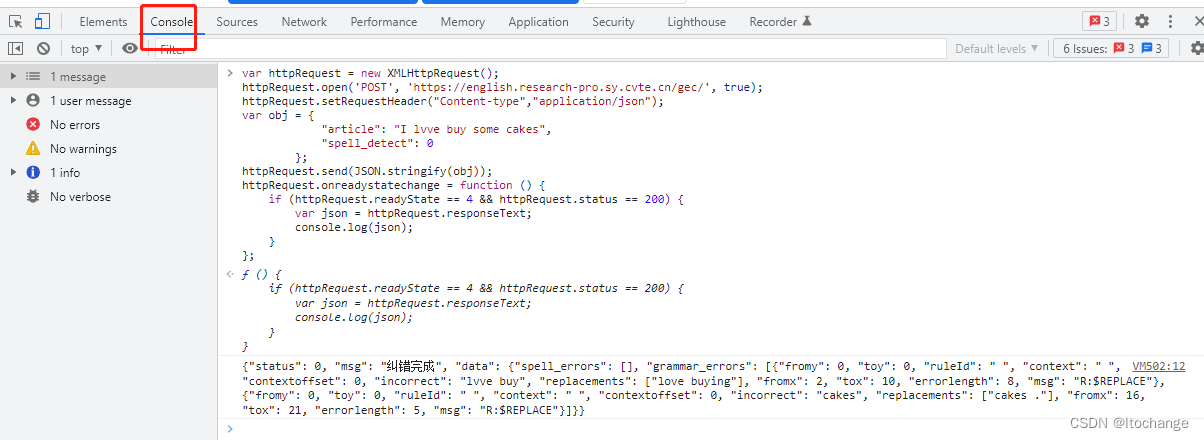
输入测试代码,然后回车,正常返回即可跨域请求
get请求
var xhr = new XMLHttpRequest();
xhr.open('GET', 'url');
xhr.send(null);
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
post请求:
var httpRequest = new XMLHttpRequest();
httpRequest.open('POST', 'url', true);
httpRequest.setRequestHeader("Content-type","application/json");
// 请求体
var obj = {
"input": "I lvve buy some cakes"
};
httpRequest.send(JSON.stringify(obj));
httpRequest.onreadystatechange = function () {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var json = httpRequest.responseText;
console.log(json);
}
};
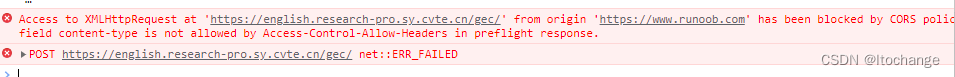
如果如下类似显示,则不可跨域请求






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通