vue中引入字体
前言: 做大屏 项目需要引入字体做个记录
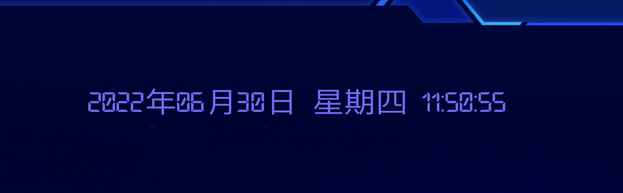
一、先看看效果

二、实现
1、下载字体文件
分享一个下载开源字体网站: https://www.dafont.com/theme.php
2、文件放到项目中
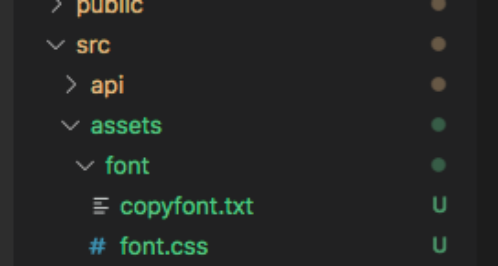
可以在src下的assets目录下新建一个font的目录(放在其他目录下一样可以),然后把下载的字体文件放入其中

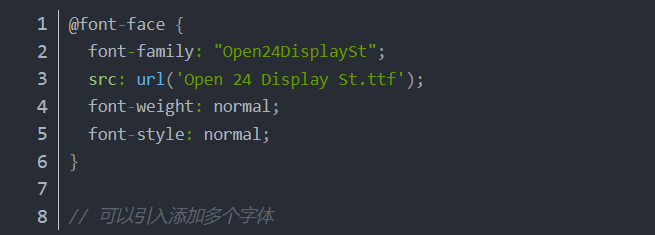
3、创建css文件, 引入添加font-family
在font目录下创建一个css文件,自己随便取个名字,我用得是font.css:

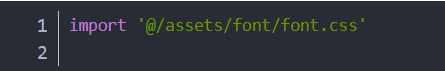
4、vue中全局引入字体
在main.js中引入刚才创建的css文件:

5、在页面中使用字体

这就搞定了
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话