使用 Nginx 如何部署 web 项目
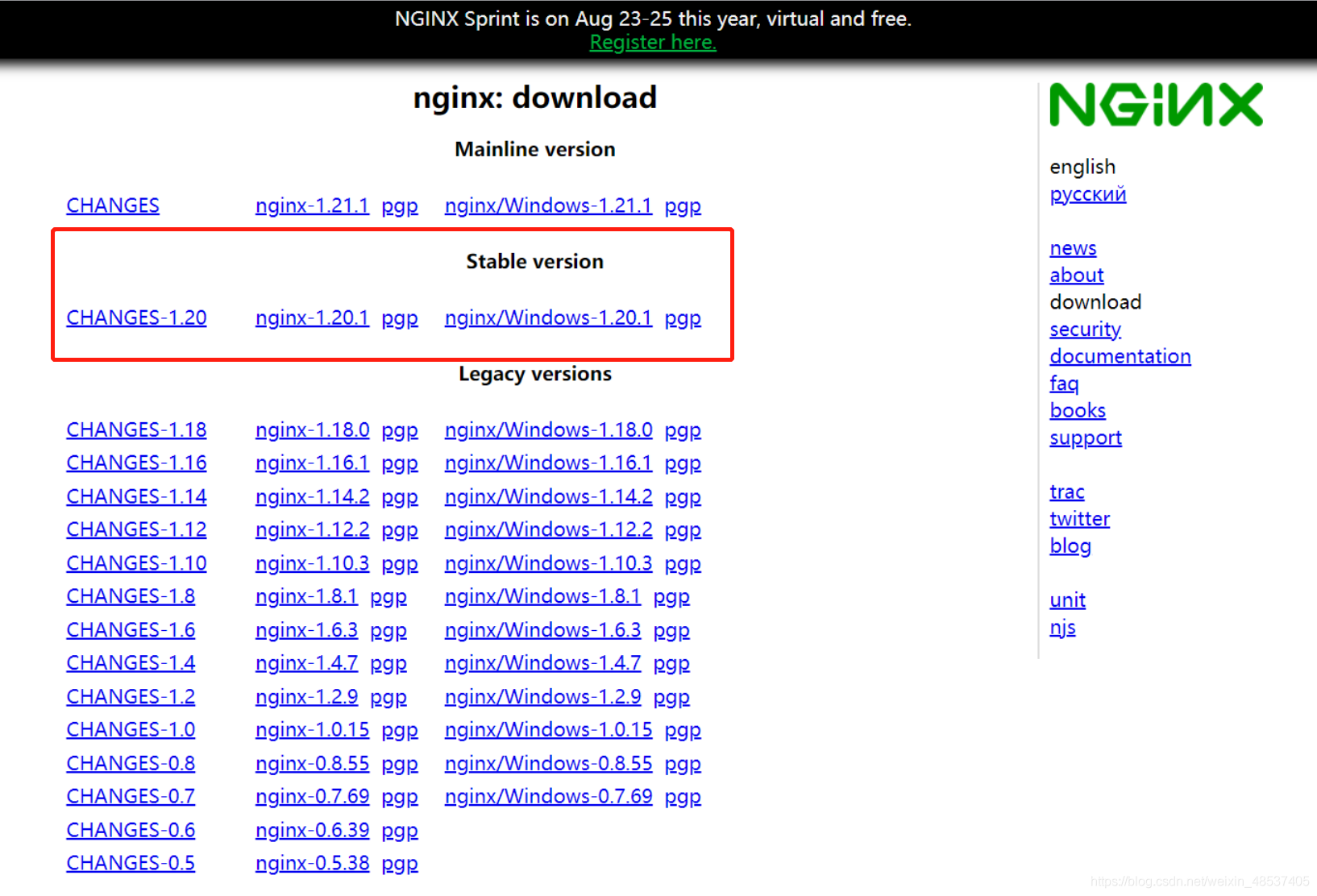
第一步:前往 Nginx 官方 下载 Nginx 资源包,建议下载 Stable version(长期稳定版本)

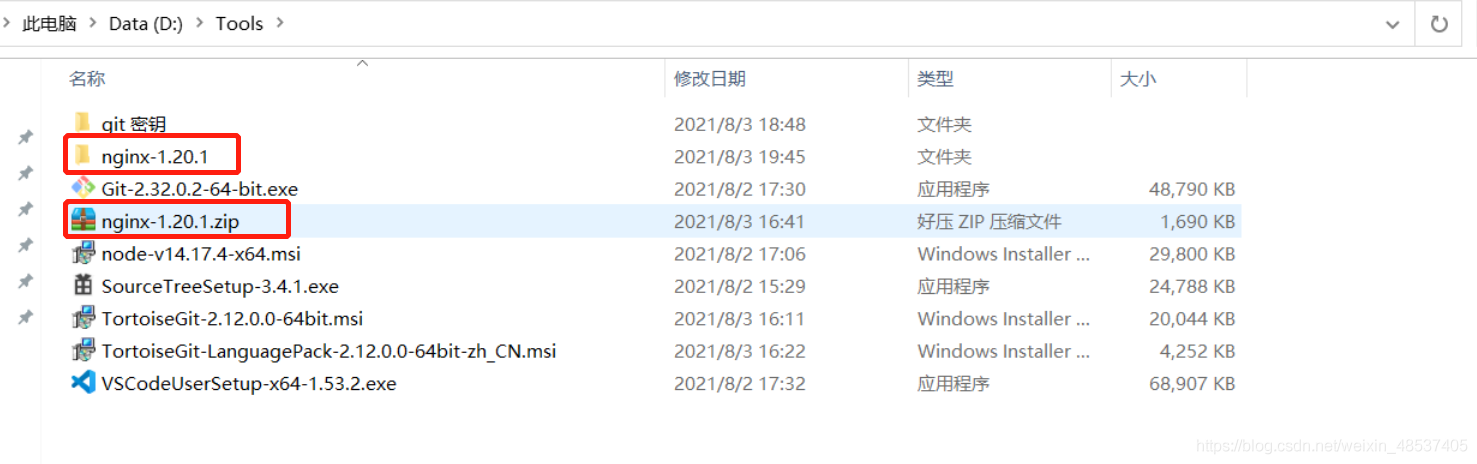
第二步:将 Nginx 压缩包解压到本地目录中(D:\Tools)
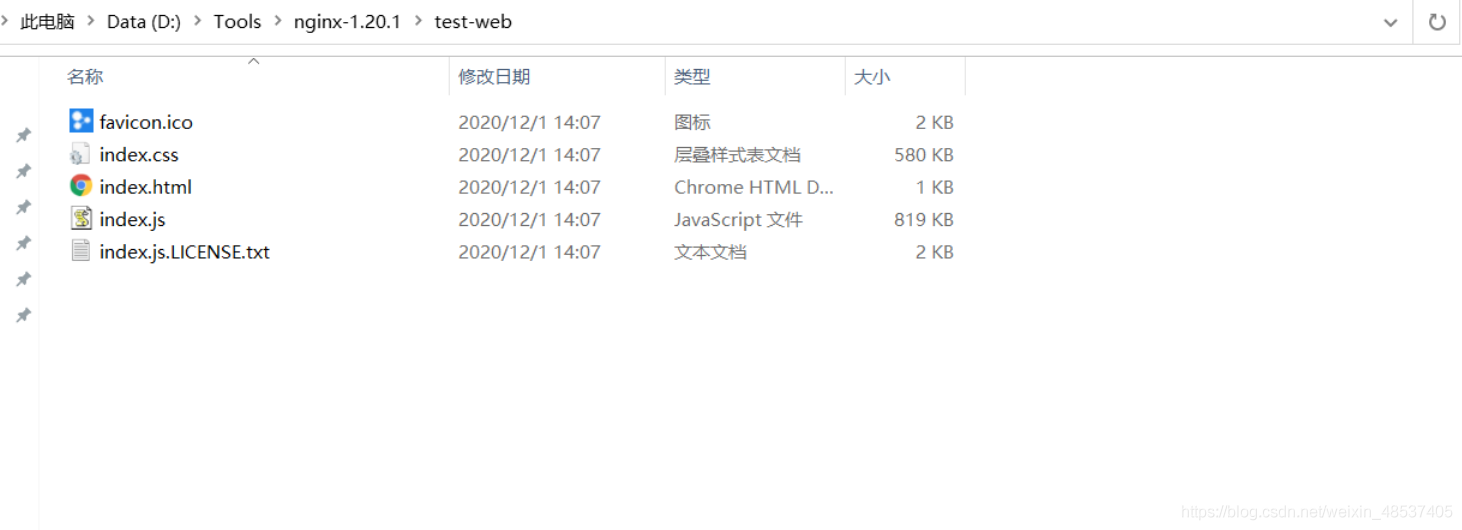
第三步:进入到已经解压好的 nginx 目录,并新建 test-web 目录 
第四步:将已经构建好的前端工程解压到 test-web 目录下
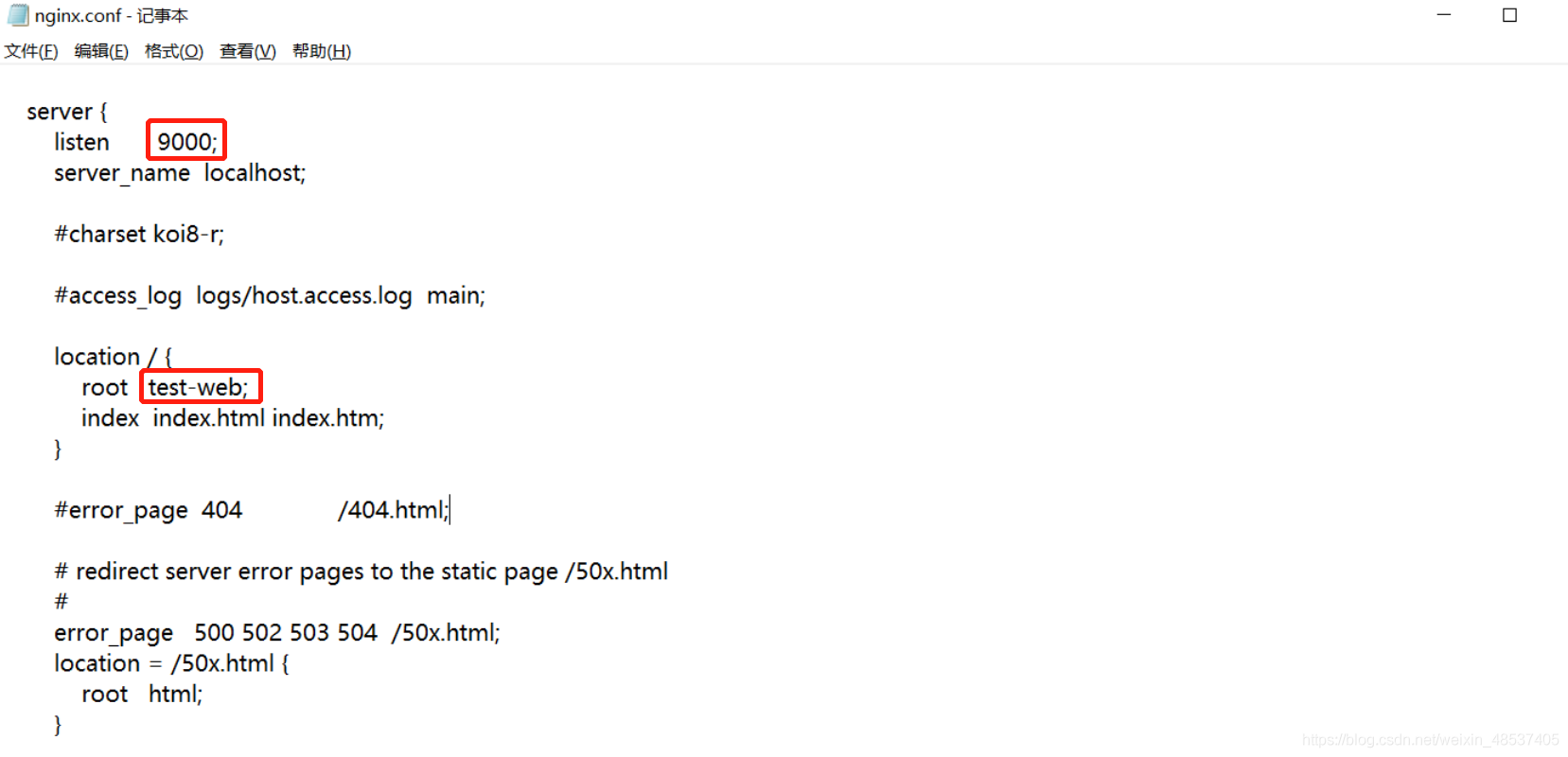
第五步:修改本地 Nginx 配置,即:参照如下截图修改 D:\Tools\nginx-1.20.1\conf\nginx.conf文件
第六步:启动 nginx,双击nginx.exe启动, 会发现无任何提示,其实nginx已启动成功!
第七步:在浏览器地址栏输入 localhost:9000 即可访问部署在 test-web 目录下的前端资源




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话