深拷贝与浅拷贝
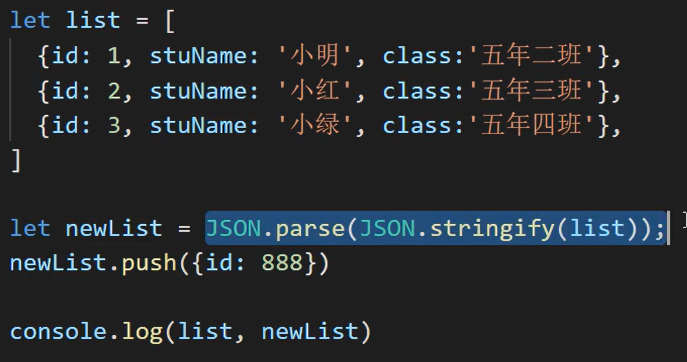
数组与对象的赋值都叫做浅拷贝(藕断丝连):新旧值一样。
解构赋值[...arr],针对一维数组和对象可以看做深拷贝,多维的就是浅拷贝。
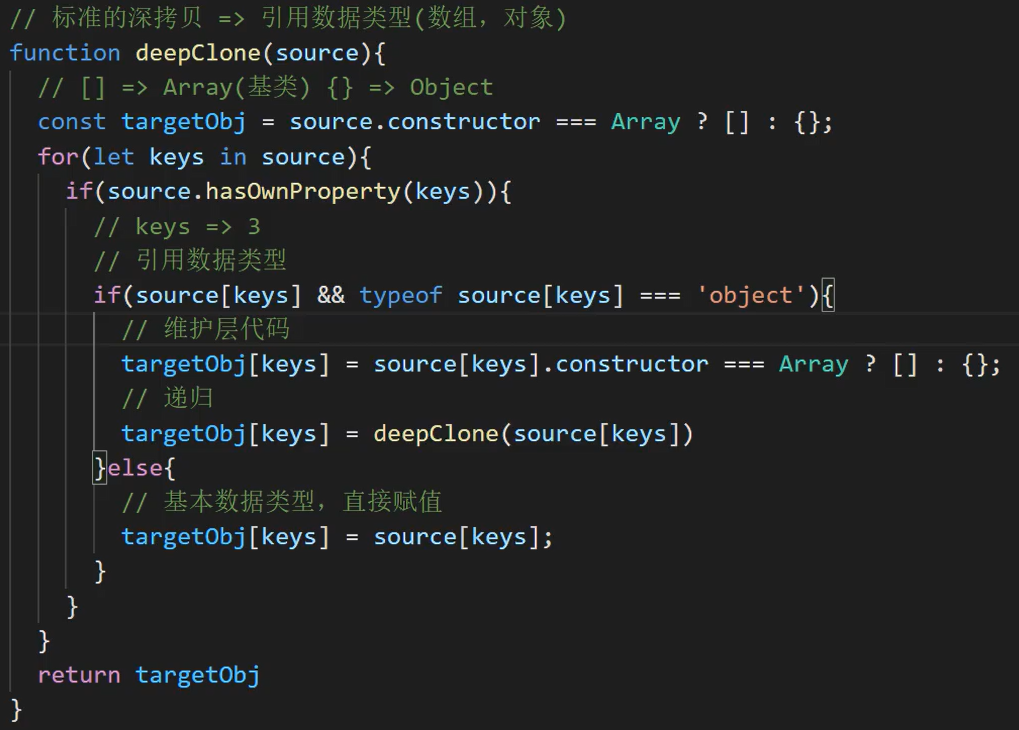
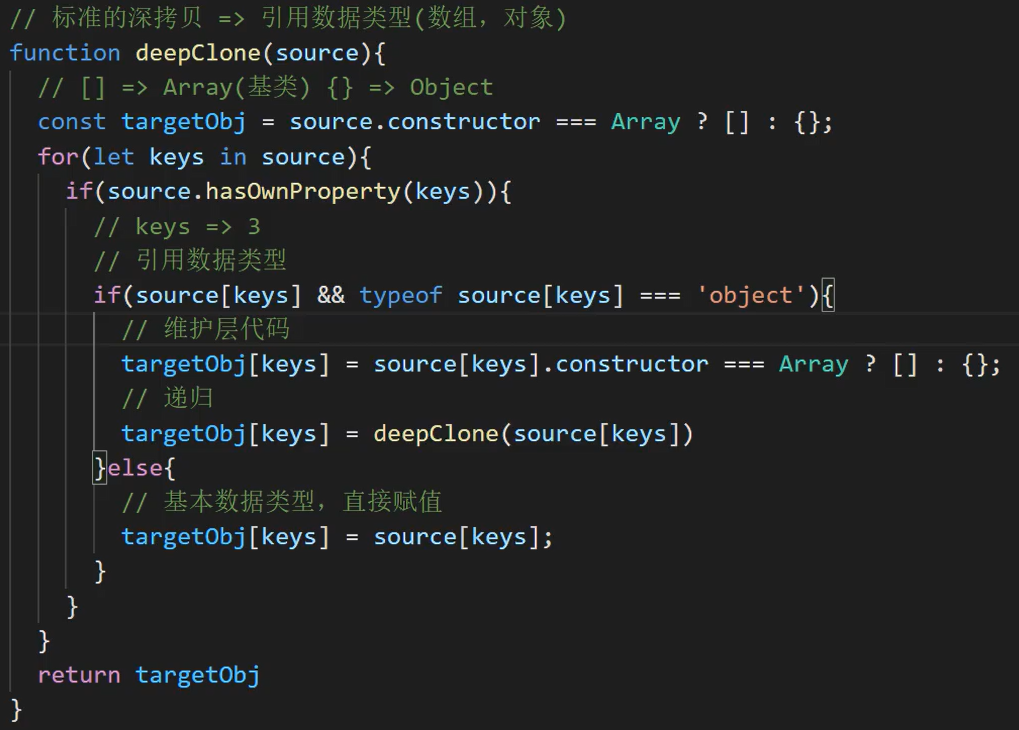
深拷贝用法:(下方能满足80%场景,function不能被下方深拷贝)

另外20%场景:


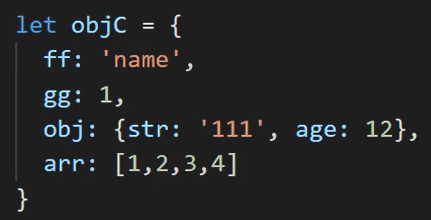
使用:
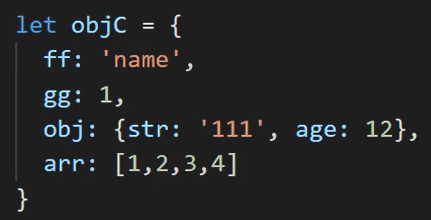
let newObjC = deepClone(objC)
newObjC.ff = "888"
newObjC.arr.push("9999")
新值得到变化,不改变原来的
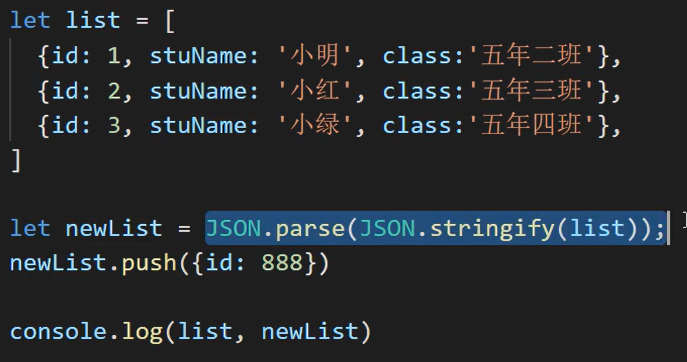
数组与对象的赋值都叫做浅拷贝(藕断丝连):新旧值一样。
解构赋值[...arr],针对一维数组和对象可以看做深拷贝,多维的就是浅拷贝。
深拷贝用法:(下方能满足80%场景,function不能被下方深拷贝)

另外20%场景:


使用:
let newObjC = deepClone(objC)
newObjC.ff = "888"
newObjC.arr.push("9999")
新值得到变化,不改变原来的
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话