Bootstrap 各种进度条详解
一:默认的进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 class .progress 的 <div>。
- 接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 进度条</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
</div>
</body>
</html>
结果如下所示:

二:交替的进度条
创建不同样式的进度条的步骤如下:
- 添加一个带有 class .progress 的 <div>。
- 接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 交替的进度条</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
<span class="sr-only">10% 完成(危险)</span>
</div>
</div>
</body>
</html>
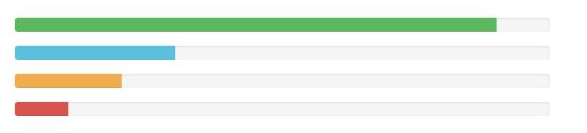
结果如下所示:

三:条纹的进度条
创建一个条纹的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的 <div>。
- 接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 条纹的进度条</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;">
<span class="sr-only">10% 完成(危险)</span>
</div>
</div>
</body>
</html>
结果如下所示:

四:动画的进度条
创建一个动画的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的 <div>。同时添加 class .active。
- 接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 动画的进度条</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
</div>
</body>
</html>
结果如下所示:

五:堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的 .progress 中即可实现堆叠,如下面的实例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 堆叠的进度条</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
</body>
</html>
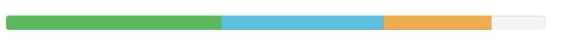
结果如下所示:

作者:虾米哥
微信公众号:IT虾米,左侧为二维码
个人技术网站-IT虾米网:http://www.itxm.cn
个人技术网站-编程符号网:http://www.itfh.cn
个人技术网站-IT源码网:http://www.itym.cn
新浪微博:https://weibo.com/u/2814576687
如果你想及时得到个人撰写文章以及著作的消息推送,或者想看看个人推荐的技术资料,可以扫描左边二维码(或者长按识别二维码)关注个人公众号。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





