Vue nodejs商城项目- 前后端数据传递
1、利用Mongoose查询MongoDB
通过mongoose插件可以简捷地从mondodb中获取数据,首先安装mongoose:
-
cnpm install mongoose --save
使用mongoose需要一个模式Schema,它用于定义你从mongodb中查询的每个文档条目的内容,然后通过mongoose.model()生成一个模板model,模板像一个架子,将数据库取到的每个条目中的内容按架子的结构填充,这样就形成了一个便于操作、结构条理的数据对象。通过这个对象就可以访问模板的相关属性,甚至为其定义函数方法。
例如mongodb中的条目如图:

针对其定义Schema,生成并导出商品模板goods:
-
//服务端server/modules/goods.js文件
-
const mongoose=require('mongoose');
-
let Schema=mongoose.Schema;
-
-
let productSchema=new Schema({
-
"productId":String,
-
"productName":String,
-
"salePrice":Number,
-
"productImage":String
-
});
-
//导出模板goods
-
module.exports=mongoose.model('goods',productSchema);
注意:Schema中字段的名称要与数据库中一致,否则会因为字段不匹配而造成无法插入数据库。例如我在数据库中是productImage,而schema中是productImg,导致插入时丢失字段。
然后通过goods模板执行数据库查询操作,如果有错返回err,否则返回查询结果doc:
-
goods.find({},(err,doc)=>{callback()});
1、通过express框架进行数据库连接:
-
//服务端server/routes/goods.js文件
-
//包含相关模块
-
const express=require('express');
-
const router=express.Router();
-
const mongoose=require('mongoose');
-
const goods=require('../modules/goods')
-
-
//连接本地mongodb数据库的mall集合
-
mongoose.connect('mongodb://localhost:27017/mall');
-
mongoose.connection.on('connected',()=>{
-
console.log("mongoDB连接成功");
-
});
-
mongoose.connection.on('erroe',()=>{
-
console.log("mongoDB连接出错");
-
});
-
mongoose.connection.on('disconnected',()=>{
-
console.log("mongoDB断开连接");
-
});
2、对来自前端的get请求进行响应:进行数据库查询并将结果放在result.list中,在加上status、msg,以json形式返回res。
-
router.get('/',(req,res,next)=>{
-
//利用goods模板调用mongooseAPI进行数据库查询
-
goods.find({},(err,doc)=>{
-
"use strict";
-
if (err){
-
res.json({
-
status:1,
-
msg:err.message
-
})
-
}else {
-
res.json({//利用res将数据返回给get请求
-
status:0,
-
msg:'',
-
result:{
-
count:doc.length,
-
list:doc
-
}
-
})
-
}
-
})
-
});
最后记得暴露路由router
-
module.exports = router;
注:接收请求参数req一般有三种方式,req.query多用于get请求发送来的数据,get请求将数据以?加在请求路径的尾部,用req.query.keyname可以获取到其中的数据。
req.body用于接收post请求,post请求将数据放在request正文中,因此req.body.keyname可以得到其请求数据。
req.params的参数包含在路径当中,例如请求路径为http://localhost:3000/test/myparam,服务端定义其中的参数为
-
router.get('/testparams/:param', function (req, res) {
-
console.log('参数为: ' + req.params.param);
-
})
则控制台输出 参数为:myparam
由于本地vue运行在localhost:8080,而nodejs在localhost:3000,若要在vue中利用axios实现数据请求,则需要执行跨域代理操作。在vue中的config/index.js文件的dev中配置一个转发代理,当请求"/goods"时,转发到localhost:3000下的/goods:

当get请求到达localhost:3000端时,nodeJS文件中的app.js对请求路径进行解析,使用app.use()将/goods定位到routes/goods.js文件,在该文件中执行第二步查询数据库并返回结果:
-
var goods=require('./routes/goods');
-
app.use('/goods',goods);
在views/GoodsList.vue文件中利用axios对数据进行请求,定义getGoodsList()方法并在挂载后调用:
-
mounted:function (){
-
this.getGoodsList();
-
},
-
methods:{
-
getGoodsList(){
-
axios.get("/goods").then(response =>{
-
let res=response.data;
-
if(res.status==0){
-
this.goodsList=res.result.list;
-
}else{
-
console.log("从服务器请求数据失败!");
-
}
-
})
-
},
通过axios的get请求/goods,由于上面做了跨域代理,可以像nodeJS服务端发送请求,在回调函数中,response的data是响应返回的实际内容,我们在服务端定义了返回状态status,为0代表正常,并且将数据放在了result.list中,在页面中对list数组进行遍历即可将数据渲染到页面:
注意在遍历每个数据对象时,其键名要与在mongoDB中的定义一致,如item.salePrice可以访问到条目的价格
-
<li v-for="(item,index) in goodsList">
-
<div class="pic">
-
<a href="#"><img v-lazy="`static/${item.productImage}`" alt=""></a>
-
</div>
-
<div class="main">
-
<div class="name">{{item.productName}}</div>
-
<div class="price">{{item.salePrice}}</div>
-
<div class="btn-area">
-
<a href="javascript:;" class="btn btn--m">加入购物车</a>
-
</div>
-
</div>
-
</li>
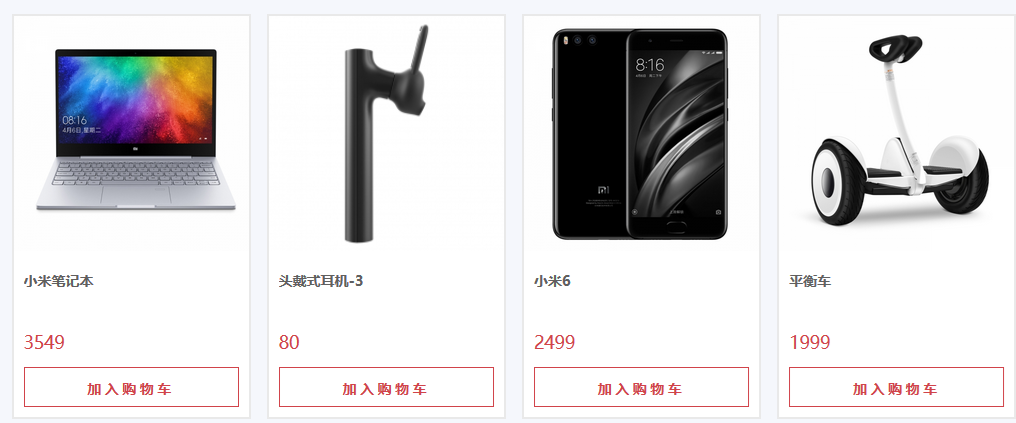
启动mongoDB、nodeJS服务端、运行vue-cli框架后即可在localhost:8080内看到结果如图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号