html简介
一、HTML简介
1.1什么是HTML
l HTML(HyperText Mark-up Language)即超文本标记语言或超文本标签语言。
l 何为超文本:“超文本”可以实现页面内可以包含图片、链接,甚至音乐、程序等。
l 网页文件本身是一种文本文件,它通过标记符号来标记要显示的网页中的各个部分。
l 何为标记:当浏览器遇到对应的标签符号时 就实现对应的功能!
l 网页文件扩展名:.html 或 .htm
l 超文本标记语言包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。

1.2 HTML的发展历程
l 1993 HTML1
l 1995 HTML2
l 1995 HTML3
l 1997 HTML4
l 1999 HTML4.01
l 2000 XHTML1.0
l 2009 HTML5
l 2014 HTML5 Finalized
二、增强的文本编辑器
l 任何的纯文本编辑器都能够编辑html,比如记事本、editplus、notepad++。
l 比较有名的编码器有:
- DreamWeaver (Adobe公司的产品,这个东西过时了)
- Sublime (高效率的程序书写编辑器)
- WebStorm (更高级的项目级别编辑器)
l 不管用什么编辑器,你都要知道,做网页和编辑器无关,任何的纯文本编辑器都能够编码代码。我们学习的是代码,而不是所谓的编辑器。不过,不可否认,一个好的编辑器,确实能够提高工作效率,代码书写的速度,但是本质上讲,记事本也能书写网页。
l sublime的中文意思是“华丽的”,是2011年开始流行的代码编辑器,可以编辑java、c、php等很多语言。
l html、css、js在sublime中支持非常好。界面也非常漂亮,安装简单、小巧、插件多。
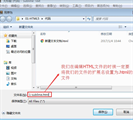
使用sublime导入项目的步骤:
选择项目选项卡---à添加文件夹到项目-------à选择我们的项目文件夹


sublime编辑器的快捷键
|
快捷键 |
功能 |
|
ctrl+鼠标的滚轮 |
调整文本的大小 |
|
ctrl+shift+D |
复制当前行 |
|
ctrl+shift+k |
删除当前行 |
|
ctrl+shift+上箭头 |
将当前行上移 |
|
ctrl+shift+下箭头 |
将当前行下移 |
注意:
我们在使用sublime编辑器的 书写HTML标签的时候 只需要写标签名就可以 然后按一下键盘上面的tab键 那么就会进行自动的补全!
学习目标:
1、了解HTML语言和其发展历程
2、能够使用sublime编辑器!
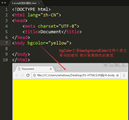
三、HTML文件结构
|




l <html></html>这一对告诉浏览器这是一个HTML文件,在它们之间是文档的头部<head>和主体<body>。
l <head></head>标签出现在文档的头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的标签有特殊重要的意义
l <body></body>之间的文本是可见的网页主体内容,body中的标签包含网页中的所有内容(比如文本、超链接、图像、表格和列表等等。)
四、标签分类与书写规则
4.1标签分类
- 标签主要分为双边标签与单边标签
- HTML标签通常是成对出现的(双边标签),比如 <div> 和 </div>
- 双边标签中的第一个标签是开始标签,第二个标签是结束标签;
- 也有单独呈现的标签(单边标签),如:<br />、<hr />和<img src=“images/1.jpg” />
- 双边标签,其内容在两个标签中间。如<h1>标题</h1>
- 单边标签,其内容在标签属性中赋值。<input type=“text” value=“按钮” />。
什么是属性?
一个人有什么属性?有姓名、有性别、有身高、有体重!
<人 姓名=“张三” 性别=“男” 身高=“183” 体重=“140”>
双边标签:
有开始有结束
如:<h1>内容</h1>
单边标签:
有开始但是没有结束 它一般都是用来起到一些特殊的作用
比如:<br> 换行 <hr>水平线
4.2书写规则
- HTML标签是由一对尖括号包围的关键词,比如 <html>
- 标签名不区分大小写 但是建议使用小写 <font> <FONT> <Font>
- 如果标签中有属性 属性与标签名之间要有一个空格 如果一个标签内有多个属性 属性与属性之间要有一个空格 属性要写在开始标签中 不能写在结束标签中
- 如果标签中有属性 属性的值是需要加引号的 单引号和双引号都可以
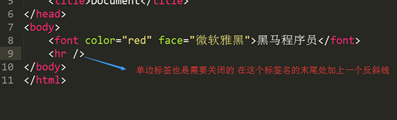
- 每一个标签都需要关闭,单边标签需要使用反斜线关闭!
l 标签与标签之间的嵌套只能使用顺序嵌套 不能交叉嵌套
l 标签可以有若干个属性,也可以不带属性。如<head>标签就不带任何属性
五、body标签的属性
说明:标签、标记、元素、节点这四个名词它们指的是同一个东西!
|
属性名 |
功能 |
|
background |
用于给网页设置背景图片 |
|
bgcolor |
用于给网页设置背景颜色 |
六、文本修饰标签
|
标签名 |
功能 |
|
<b></b> |
给文本设置加粗的效果 |
|
<i></i> |
给文本设置斜体的效果 |
|
<u></u> |
给文本设置下划线 |
|
<s></s> |
给文本设置删除线 |
|
<sup></sup> |
上标 |
|
<sub></sub> |
下标 |
|
<font></font> 属性: size:给文本设置大小 取值:1~7 1小7大 color:给文本设置颜色 比如:red face:给文本设置字体 比如:宋体 |
给文本设置大小 颜色 字体 |
文本修饰实例:
七、排版标签
|
标签名 |
功能 |
|
<p></p> 属性: align:用于控制段落里面的内容的水平方向的对齐 取值:left 居左对齐 默认值 center 居中对齐 right 居右对齐 |
段落标签 |
|
<h1></h1>~<h6></h6> 1大6小 h1最大 h6最小 align:用于控制标题里面的内容的水平方向的对齐 取值:left 居左对齐 默认值 center 居中对齐 right 居右对齐 |
标题标签 |
|
<br /> |
换行标签 这个标签是我们学的第一个单边标签 |
|
<hr /> color:用于设置水平线的颜色 width:用于设置水平线的宽度 取值:固定值和百分比 固定值的单位像素 百分比它一定是有一个参照物 它会参照当前hr标签的父元素 size:用于设置水平线的粗细 noshade:用于去除水平线的阴影 这个属性它没有值 它的属性值就等于其自身 noshade align:用于控制水平线的水平对齐方式 取值:left 居左对齐 center 居中对齐 默认值 right 居右对齐 |
水平线标签 |
|
<pre></pre> |
预格式化处理标签 在这一对标签里面的空格与换行会保留 |

八、注释
为什么要写注释?
l 比如:方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码的理解与修改等等。
l 可以在HTML文档中加入自己的注释。注释不会显示在页面中,它可以用来提醒程序员回忆相关的程序信息。
注释的格式:
<!—注释的内容-->
九、div与span标签
|
标签名 |
功能 |
|
<div></div> |
<div>是一个块级标签,并无实际的意义。主要通过CSS样式为其赋予不同的表现. |
|
<span></span> |
<span>是一个行内标签,并无实际的意义,主要通过CSS样式为其赋予不同的表现. |
块级标签与行内标签的区别
1) 块级元素
● 霸占一行,不能与其他任何元素并列
● 能接受宽、高
● 如果不设置宽度,那么宽度将默认变为其父元素的100%。
2) 行内元素
● 与其他行内元素并排
● 不能设置宽、高。默认的宽度,就是内容的宽度。
块级元素:p、h1~h6 排版标签一般都是属于块级元素
行内元素:b、i、u、font、sup、sub 文本修饰标签一般都是属于行内元素
十、字符实体
为什么要有字符实体?
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体
|
空格 |
|
|
> |
> |
|
< |
< |
|
& |
& |
|
¥ |
¥ |
|
版权 |
© |
|
注册 |
® |
|
× |
× |
|
÷ |
÷ |
十一、图片标签
11.1能够使用的图片类型
能够在HTML网页中使用的图片类型:jpg(jpeg)、png、gif、bmp
不能在HTML网页中使用的图片类型:psd、ai
11.2语法
|
img:是英文中“image”简写 图片
src:是英文中“source”简写 资源
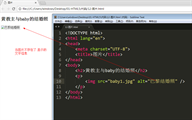
11.3 alt属性
alt它是英文“alternate”的简写 替代 如果当图片不存在了 就显示alt这个属性中的文字信息!
注意:
img是一个单边标签 单边标签也是需要关闭的!
11.4其它属性
|
属性名 |
功能 |
|
title |
当把鼠标放在图片上面时 显示的文字信息 |
|
width |
给图片设置宽度 |
|
height |
给图片设置高度 |
注意:
最好不要给图片同时设置宽度与高度!因为它会将图片给变形!
十二、文件地址
12.1什么叫文件地址?
用于描述,一个文件在磁盘上的位置
位置:相对路径和绝对路径
12.2绝对路径
一个文件在磁盘上面的真实位置!
以windows操作系统为例:绝对路径都是带盘符的位置!
C:\Users\windows\Desktop\01-HTML5\代码\baby.jpg 绝对路径
12.3相对路径
相对于当前位置的某个文件的位置
平级关系 目标文件与当前文件是在同一个目录下面
./文件名 平级关系
直接写文件名 平级关系
上级关系 目标文件在当前文件的上一级目录下面
../ 上级关系 上一级
../../ 上二级
十三、超级链接
13.1什么是超级链接
一个网站,它是由很多个HTML网页组成的,HTML网页之间是可以通过超级链接来实现相互跳转的功能!从而就形成了“网”!
13.2基本用法
|
代码:
效果图:
a它是英文中“anchor”简写 中文意思“锚” 就好像是从一个网页上面往另外一个网页上面扔出一个“锚”!
href:它们是英文中“hypertext reference ” 中文意思“超级链接地址”。
13.3a标签另外的属性
title 标签 当把鼠标放上超级链接上面显示的文本信息
target:链接的目标文件打开方式
_blank 在新窗口中打开链接的目标文件
13.4 空链接
13.5 锚点链接
可以通过锚点链接跳转到一个网页的不同的位置!
如何实现锚点链接?
第一步:定义一个锚点
<a name=”锚点名”></a>
或者
<a id=” 锚点名”></a>
第二步:找到锚点
在浏览器中的网址的最后面#锚点名
或者
<a href=”#锚点名”>内容</a>
注意:
在找锚点的时候 不要忘记了有一个#号



