Mockjs——fetch请求如何使用mockjs来模拟数据
前言
借助于mockjs和fetch-mock来实现对fetch的mock,使用fetch-mock来拦截fetch请求,使用mockjs来模拟数据。
内容
从安装mock和fetch-mock到封装,一条龙服务,让你不再迷茫;
安装依赖
$ pnpm i -D mockjs
$ pnpm i -D fetch-mock
封装mock
在src目录下创建mock目录,结构如下:
src/mock
└── index.js
封装内容如下:
import Mock from 'mockjs';
import fetchMock from 'fetch-mock';
const Random = Mock.Random;
// 设备总览
function getAudienceData() {
const data = Mock.mock({
msg: '操作成功',
code: 200,
data: {
daykwhChart: {
datykwh_ylist: [0, 2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24],
'datykwh_xlist|13': [/\d{1,2}/],
},
airQuality: {
hu_indoor_unit: '@integer(60, 100)',
co2_indoor_unit: '@integer(60, 100)',
pm2_5_indoor_unit: '@integer(60, 100)',
indoor_air_quality: '@integer(60, 100)',
},
kwhMap: {
month_kwh: '@integer(60, 100)',
year_kwh: '@integer(60, 100)',
yesterday_kwh: '@integer(60, 100)',
total_kwh: '@integer(60, 100)',
},
carbonEemission: {
yearEmiU: 'KgC02',
todayEmiU: 'KgC02',
yearEmi: '@integer(600, 2000)',
totalEmiU: 'KgC02',
monthEmi: '@integer(600, 2000)',
totalEmi: '@integer(600, 2000)',
yesterdayEmiU: 'KgC02',
monthEmiU: 'KgC02',
yesterdayEmi: '@integer(600, 2000)',
todayEmi: '0.00',
},
monthkwhChart: {
monthkwh_xlist: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
'monthkwh_ylist|12': [/\d{1,2}/],
},
'banner_url_list|5': [
{
img_url: Random.image('800x500', '#50B347', '#FFF', 'png', '@time'),
},
],
banner_url: 'https://fudan.minhandtech.com/f/20221028/4e4a75a7-6938-47ee-8bdc-99a3300517b9.jpg',
todayCeChart: {
todayCe_xlist: [0, 2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24],
'todayCe_ylist|13': [/\d{1,2}/],
},
weatherMap: {
tianqi_desc: '优良',
tianqi_code: '4',
temperature: '20',
},
lightingDevice: {
total_lighting: 25,
'offline_lighting|0-25': 0,
'online_lighting|0-25': 25,
},
'informationList|10': [
{
i_id: Random.increment(),
publish_time: Random.date(),
i_title: Random.cparagraph(1, 2),
},
],
monitorDevice: {
total_monitor: 4,
'online_monitor|0-4': 4,
'offline_monitor|0-4': 0,
},
monthCeChart: {
monthCe_xlist: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
'monthCe_ylist|12': [/\d{1,2}/],
},
},
});
return data;
}
fetchMock.get('/audience/data', getAudienceData);
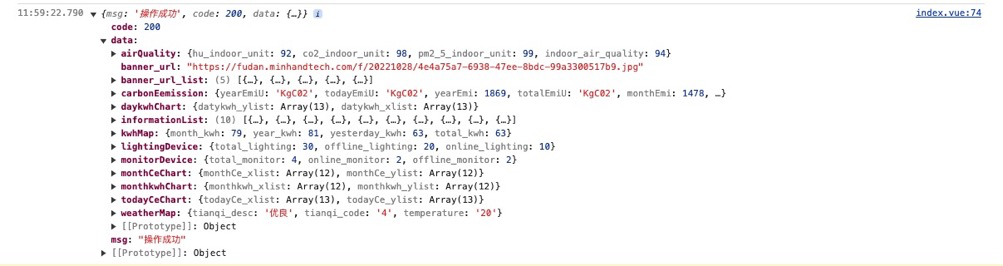
结果

学无止境,谦卑而行.

