CSS——@layer规则
前言
之前我们是如何避免引入多方的CSS文件时冲突?注意引入顺序、注意选择器优先级、使用important进行强制覆盖,现在你有了更好的选择@layer,@layer中后声明的优先级高于先声明的;;
-
文档
-
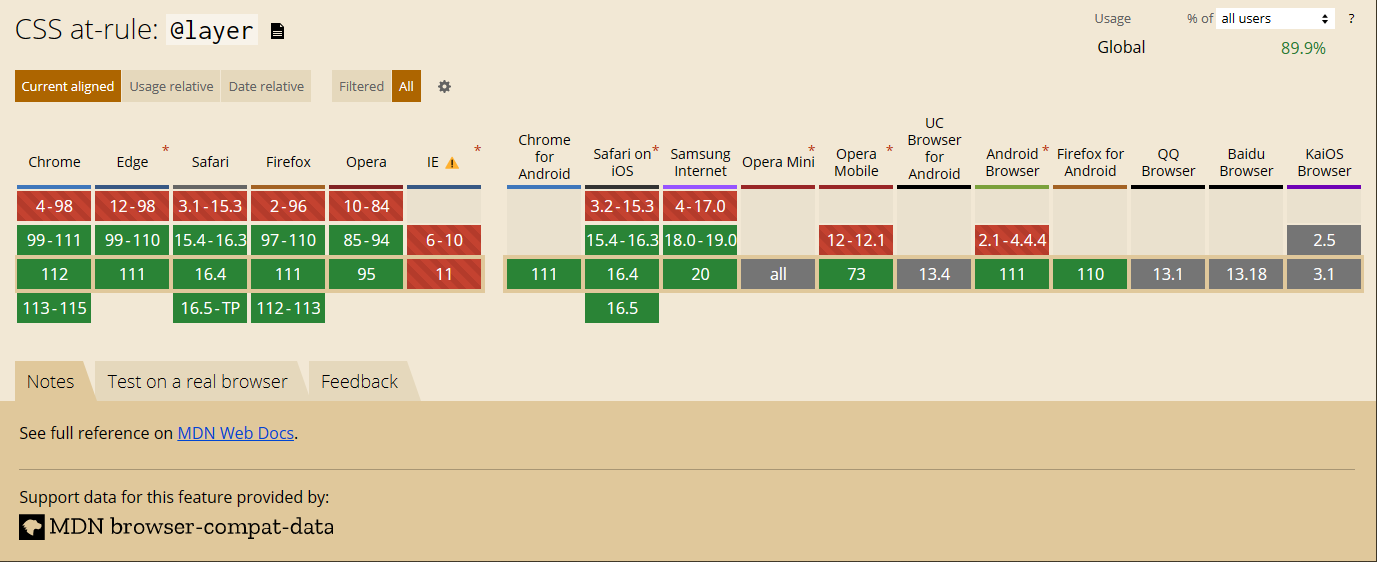
浏览器支持情况
目前来看主流的一些浏览器都是支持的

内容
语法
常规使用
@layer p {
font-size: 20px;
}
匿名使用
@layer {
p {
font-size: 16px;
}
}
import
@import(utilities.css) layer(utilities);
// 匿名引入
@import(utilities.css) layer;
link
<link rel="stylesheet" href="base.css" layer="base">
// 匿名引入
<link rel="stylesheet" href="base.css" layer>
先声明后使用
?> 这里优先级:theme < layout < utilities
@layer theme, layout, utilities
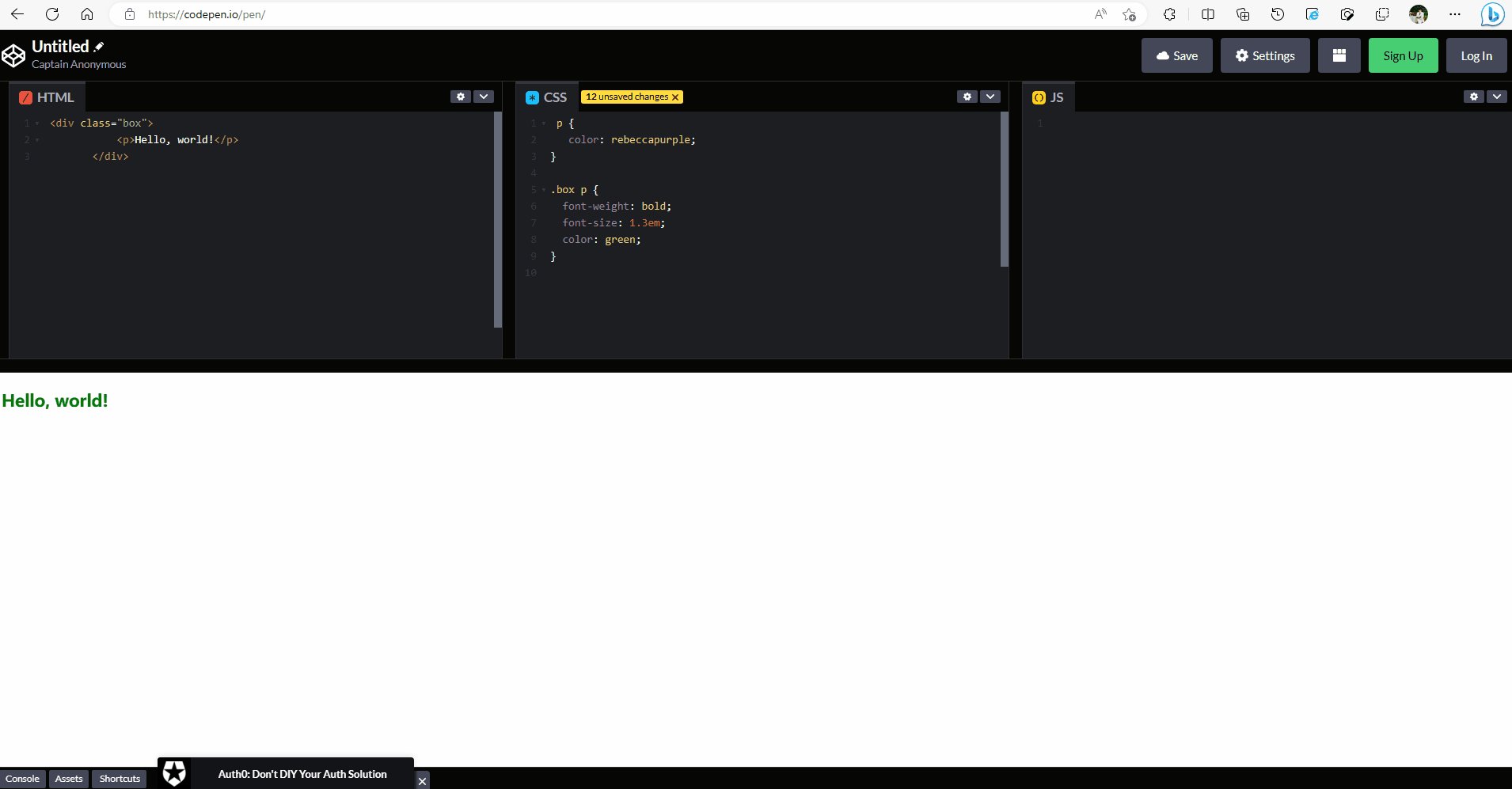
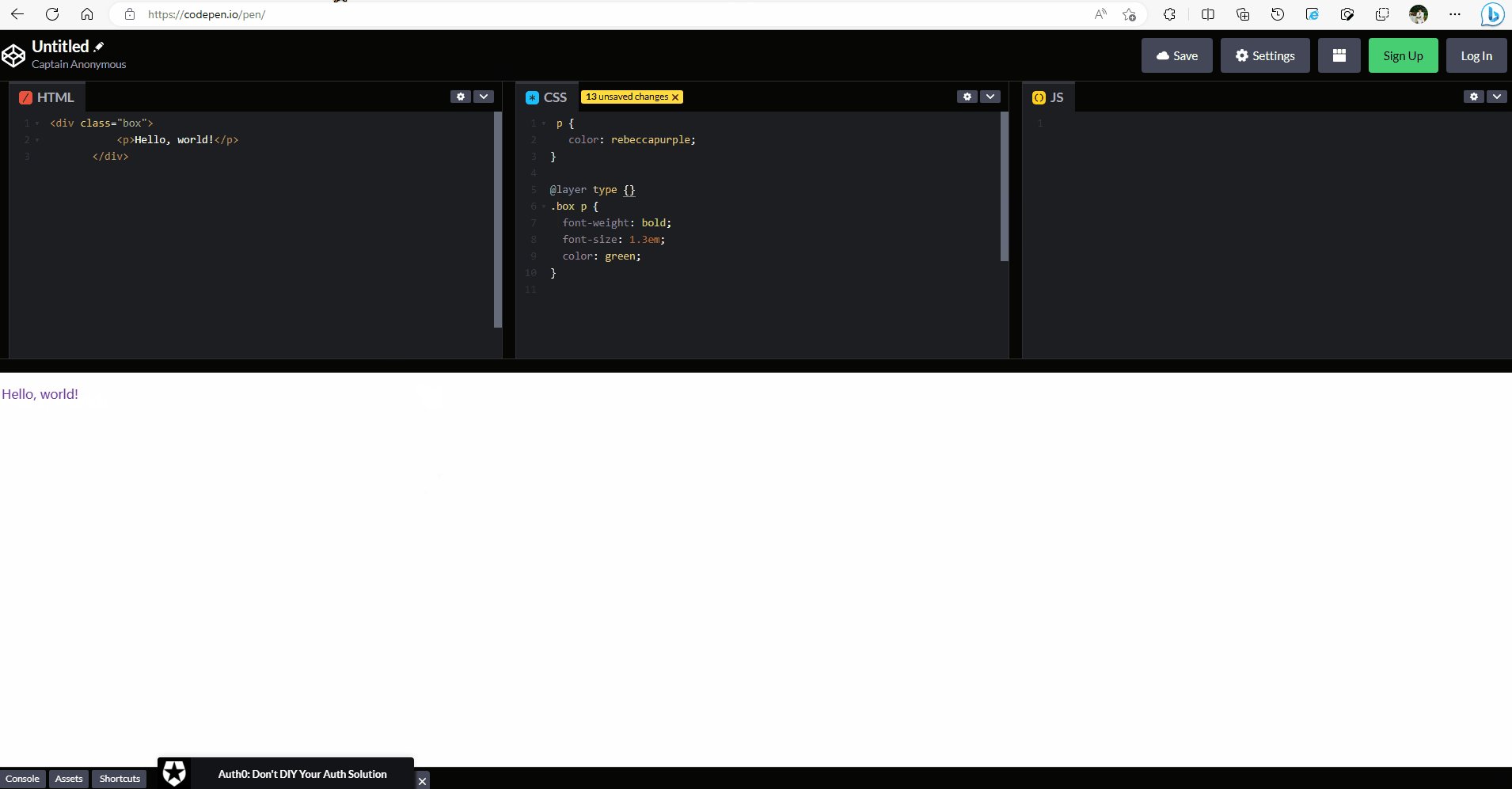
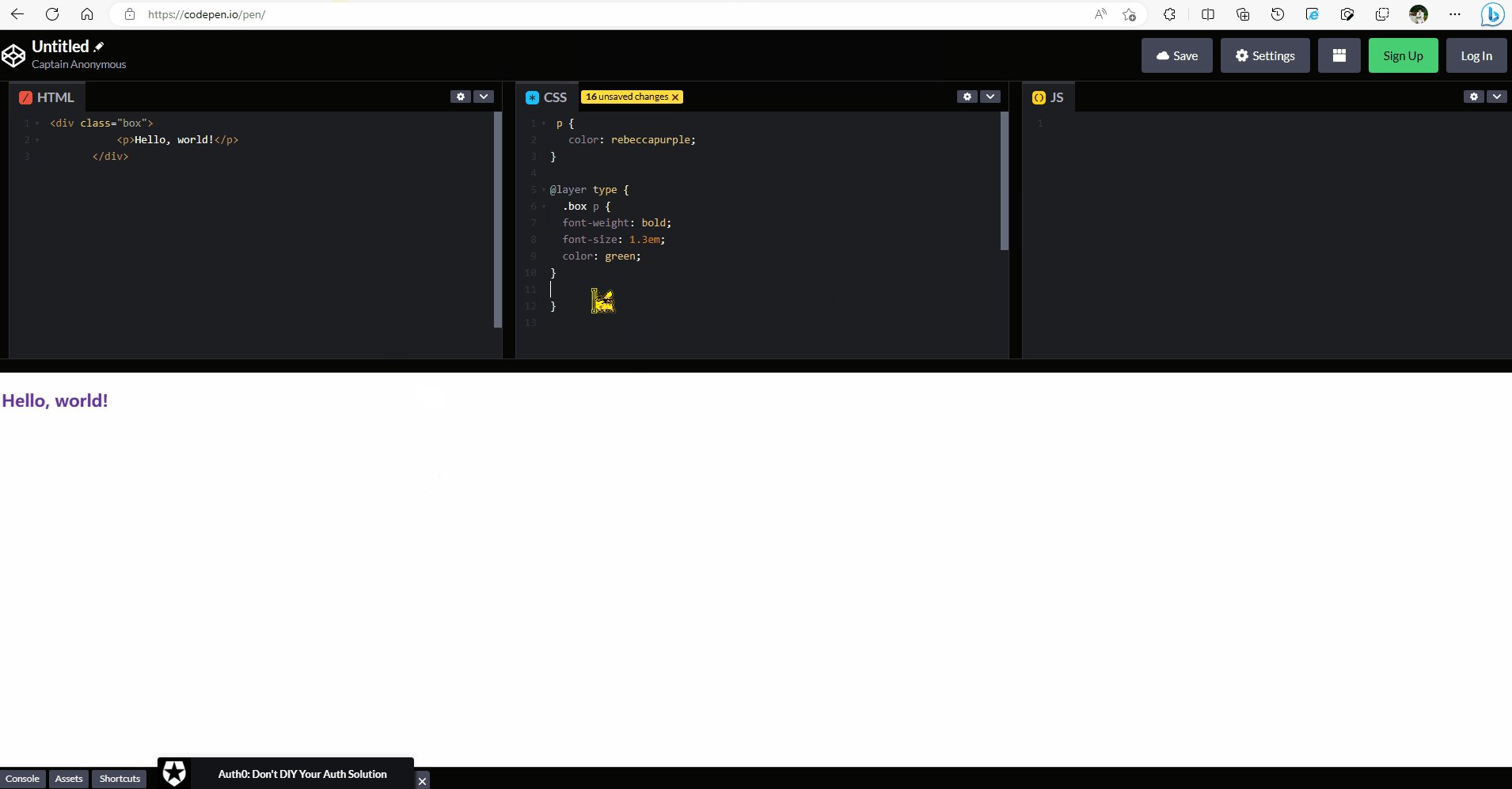
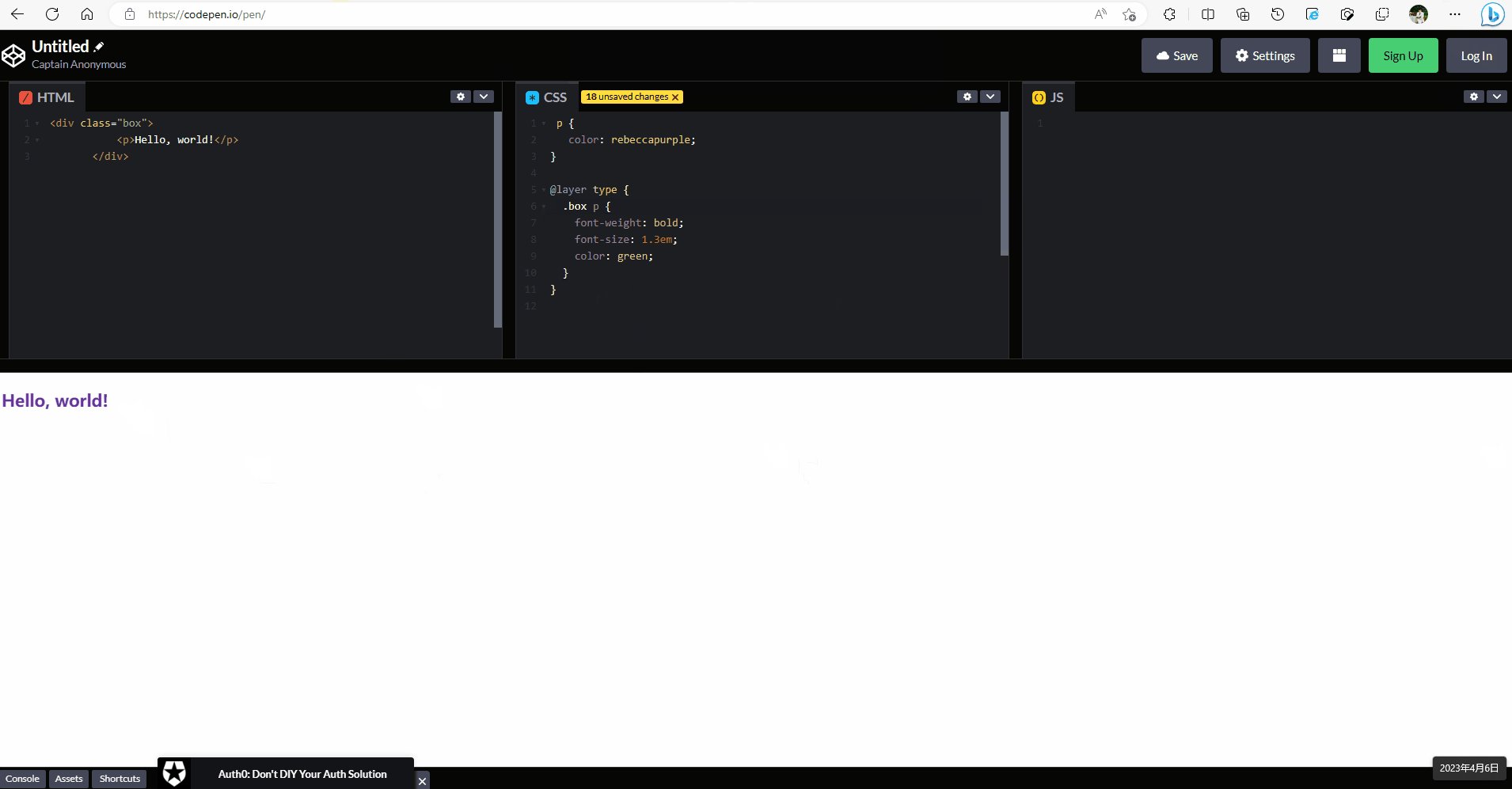
Demo
这里就写一个demo意思一下,其实可以分为很多种情况的;
<html>
<head>
<meta charset="utf-8" />
<meta
name="robots"
content="noindex, nofollow" />
<style>
p {
color: rebeccapurple;
}
@layer type {
.box p {
font-weight: bold;
font-size: 1.3em;
color: green;
}
}
</style>
<title>@layer - 基本示例 - code sample</title>
</head>
<body>
<div class="box">
<p>Hello, world!</p>
</div>
</body>
</html>

学无止境,谦卑而行.

