Echarts——VUE中如何给echarts绑定click事件
前言
一个老项目需求需要给echarts图表增加点击事件,点击图表的时候跳转到对应的页面;
echarts: 4.9.0
步骤
实现
this.chart.on('click', () => {
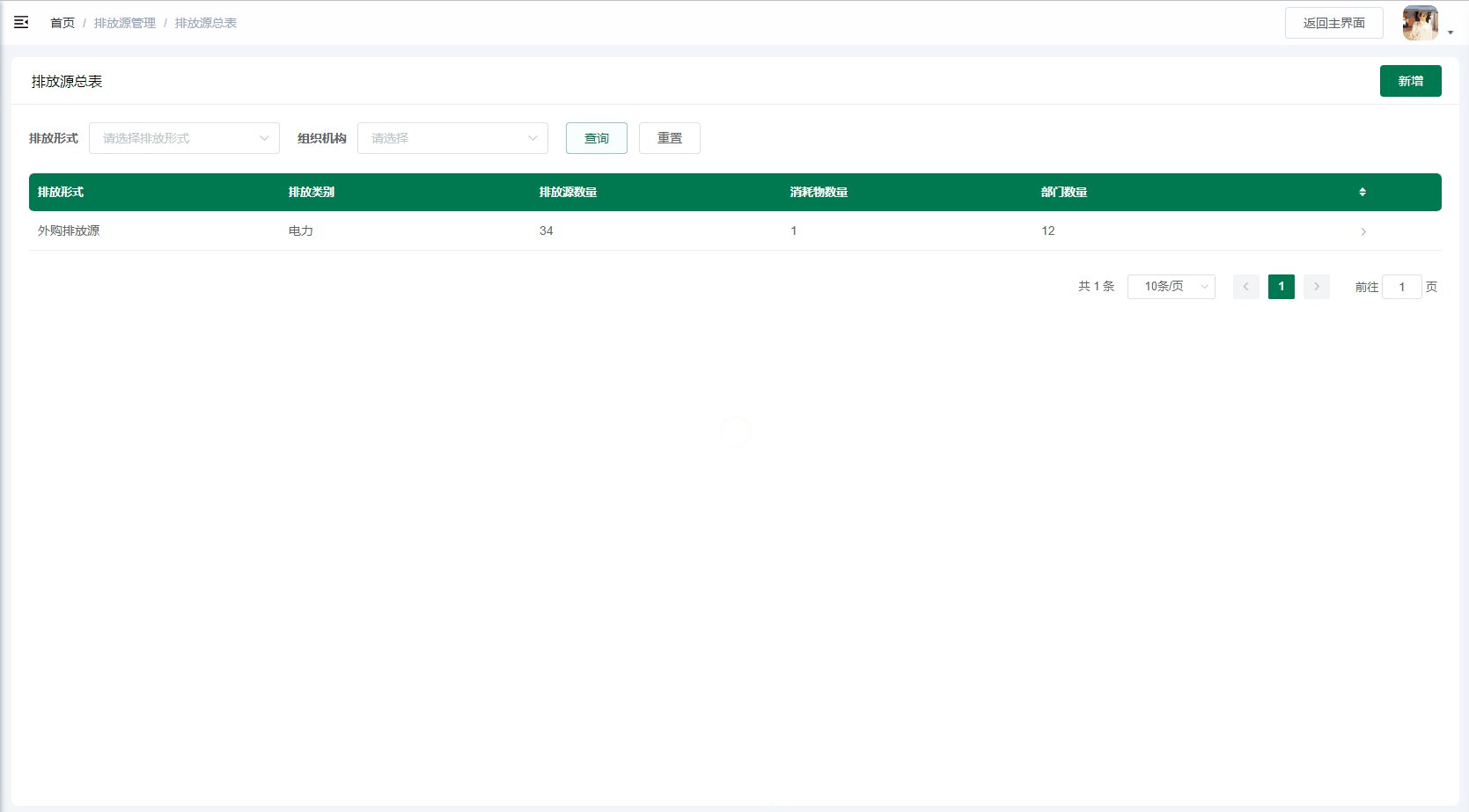
this.$router.push({ path: '/source/sourceList' })
})
完整
this.chart = echarts.init(this.$el, 'macarons')
this.chart.resize()
this.chart.clear()
this.chart.setOption(this.options, true)
this.chart.on('click', () => {
this.$router.push({ path: '/source/sourceList' })
})
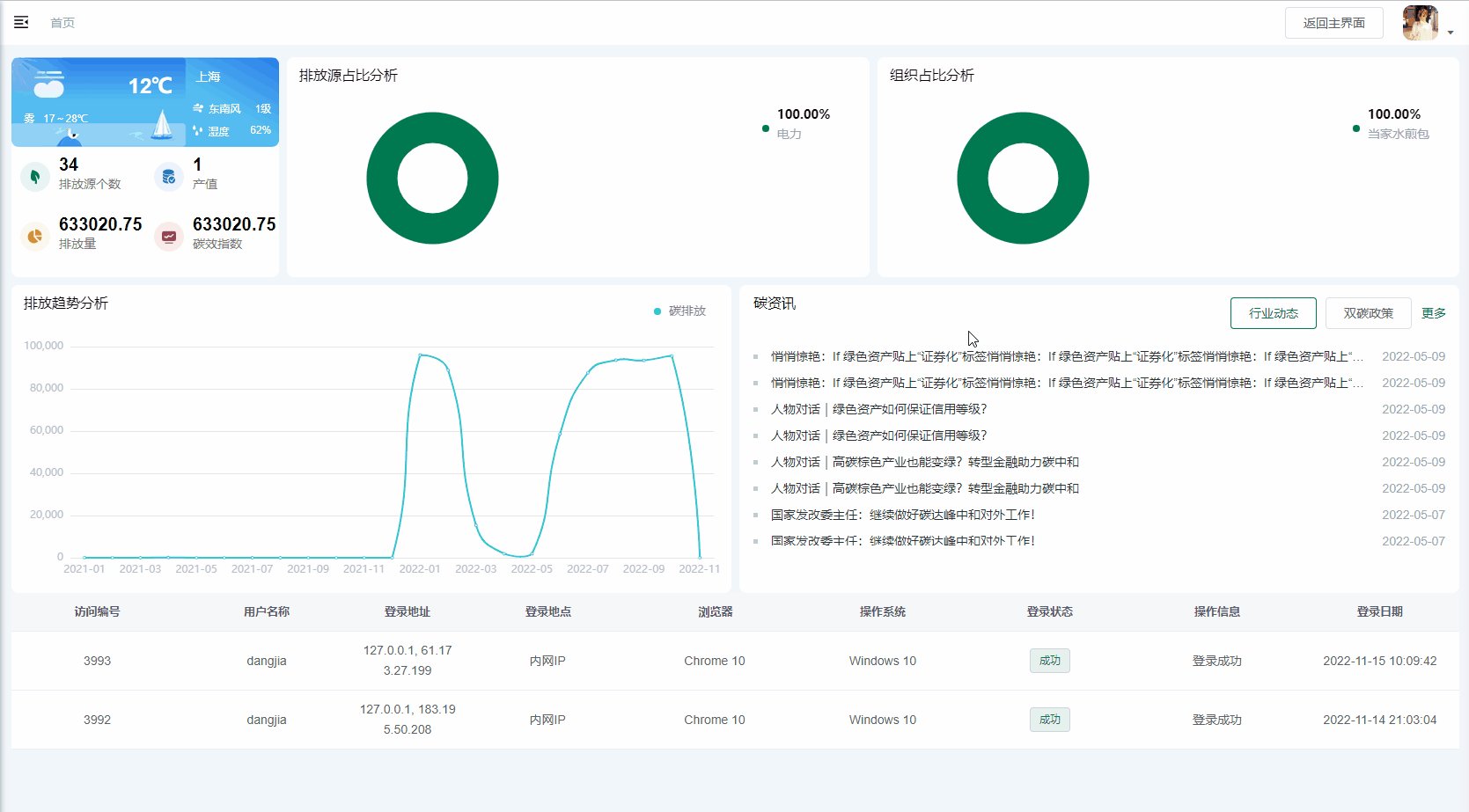
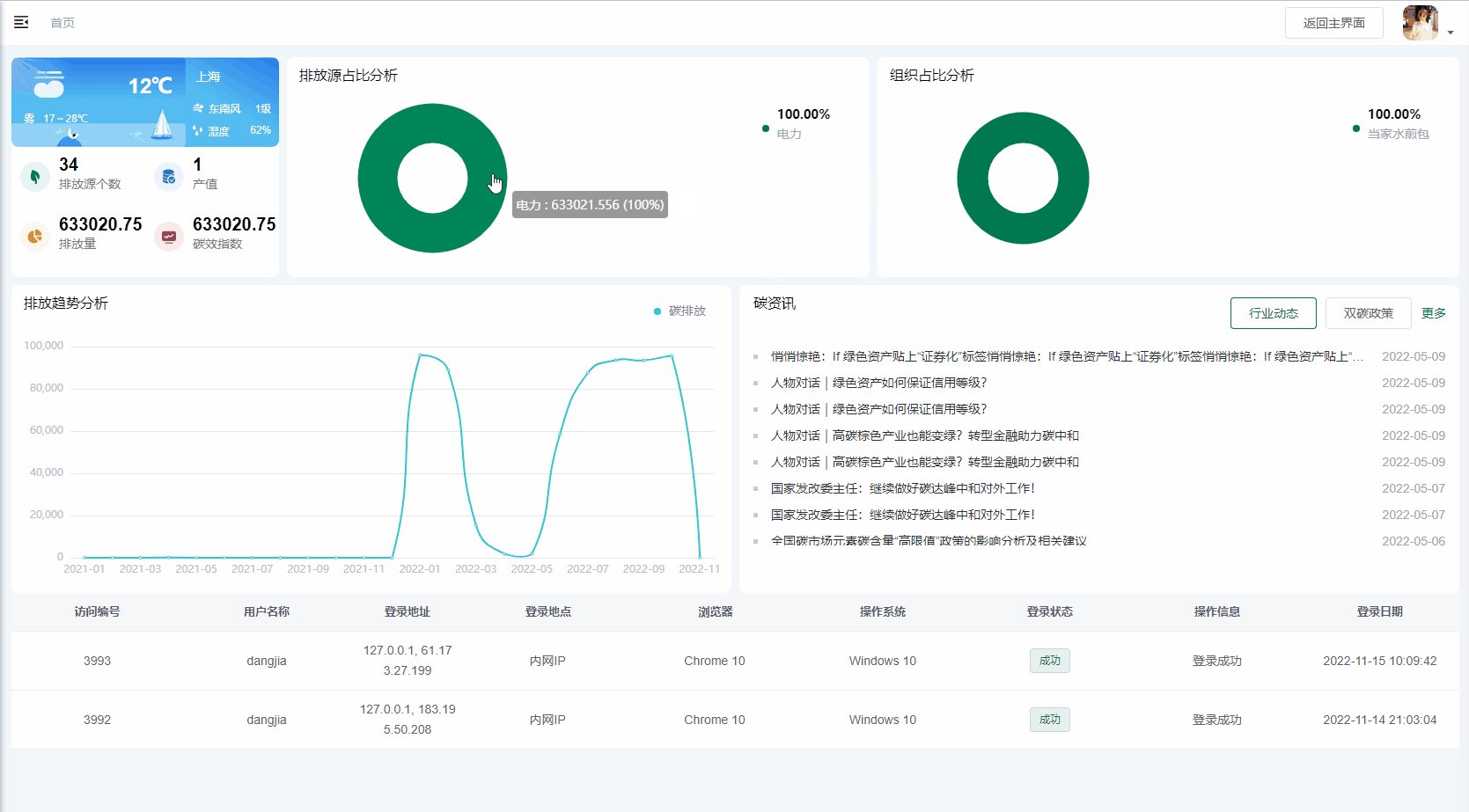
演示

学无止境,谦卑而行.


