vscode——Prettier插件保存自动格式化
前言
这个主要接上文的给项目配置prettier,eslint,husky加强协作规范

内容
把以下内容直接复制到settings.json下即可,详细的可以看下面的步骤;
"prettier.prettierPath": "./node_modules/prettier",
"prettier.requireConfig": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"files.autoSave": "onFocusChange",
"editor.formatOnSave": true,
安装插件
访问Prettier - Code formatter: Visual Studio Code Market Place: Prettier - Code formatter下载插件;
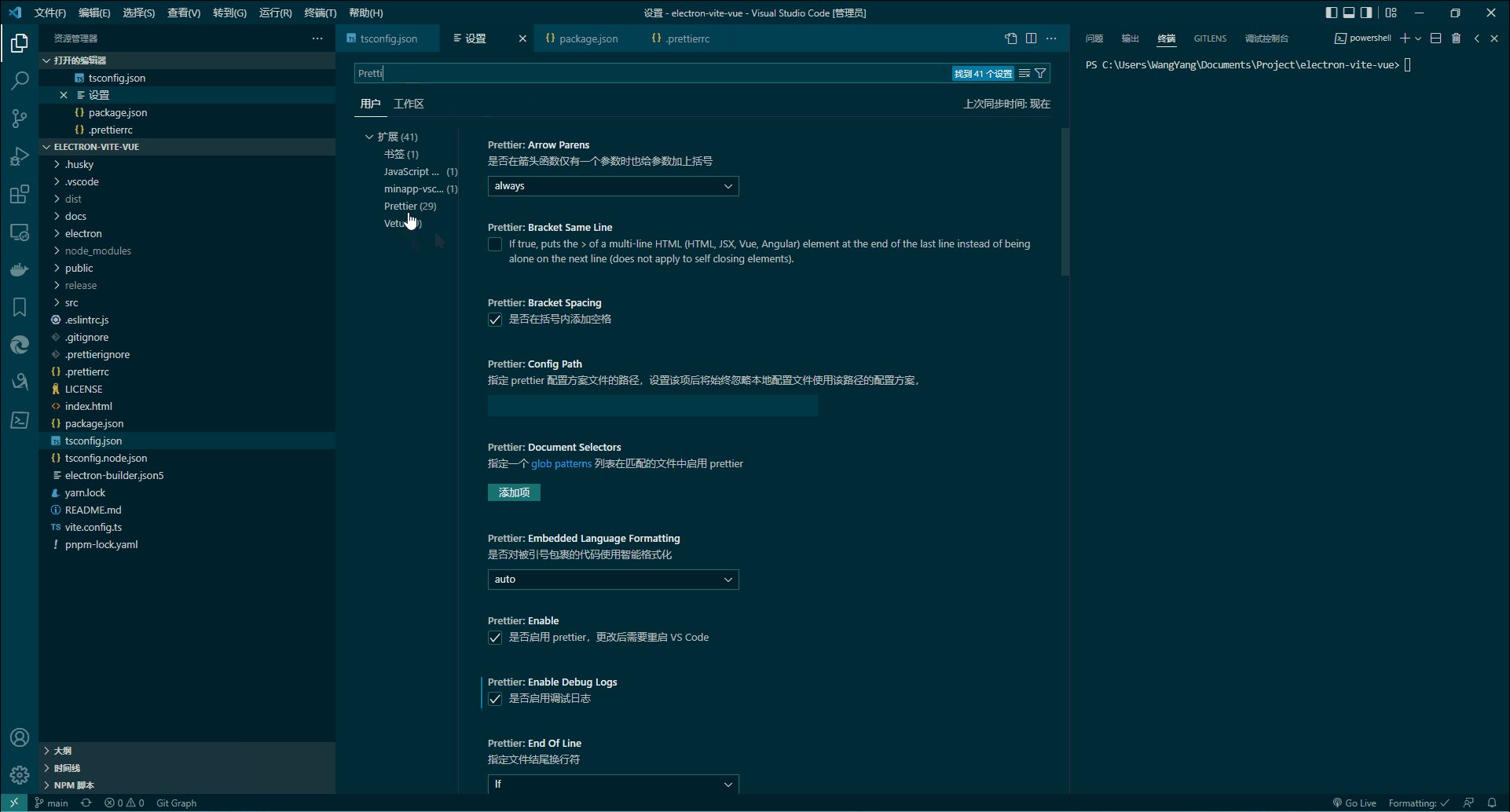
配置插件
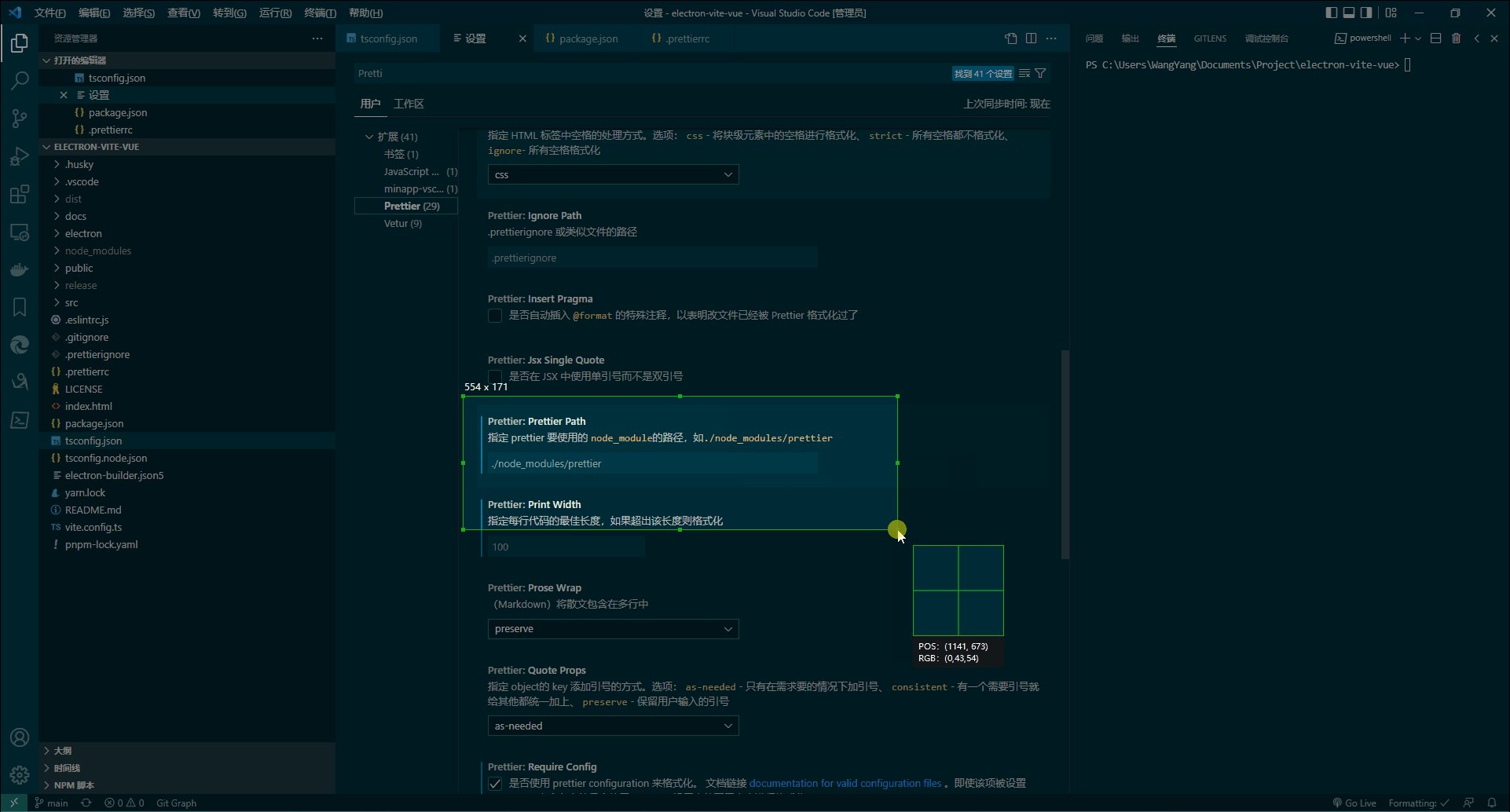
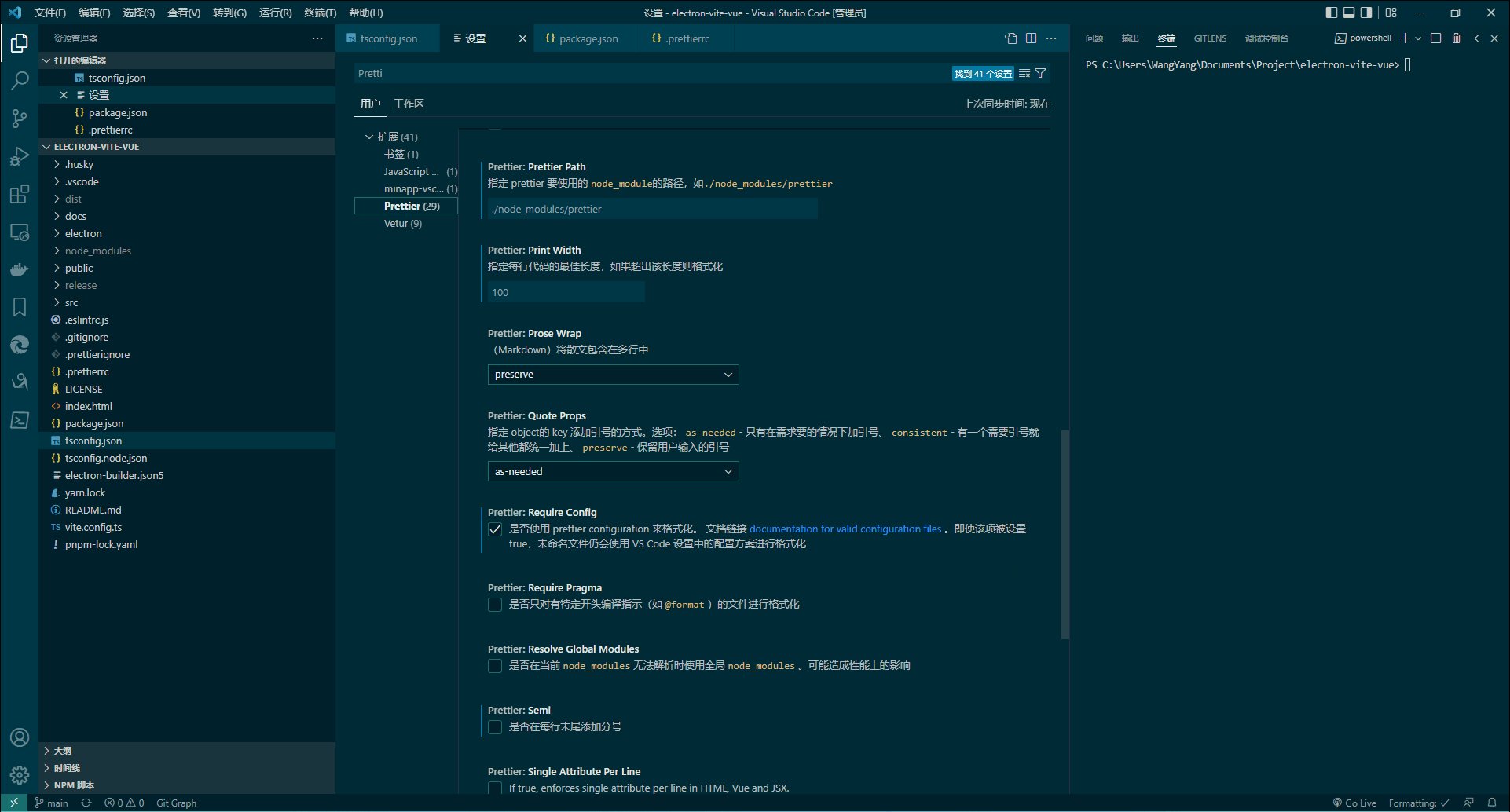
!> 配置prettier路径, 不配置会报错导致无法格式化代码;
如果配置了多种代码格式化工具,请指定默认格式化工具为prettier-vscode;
如果没有配置文件默认会以vscode中配置来进行代码格式化;
"prettier.prettierPath": "./node_modules/prettier",
"prettier.requireConfig": true,

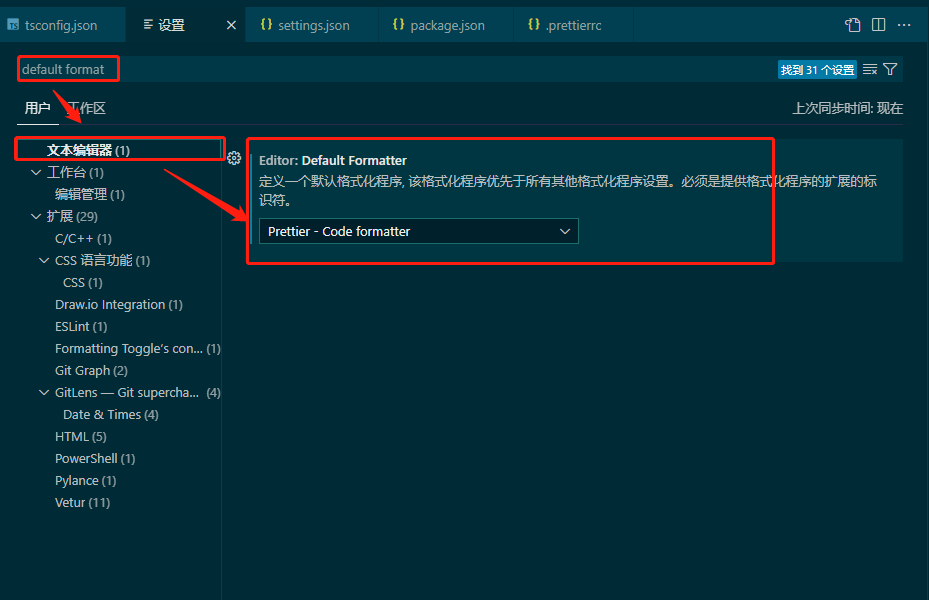
配置默认格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",

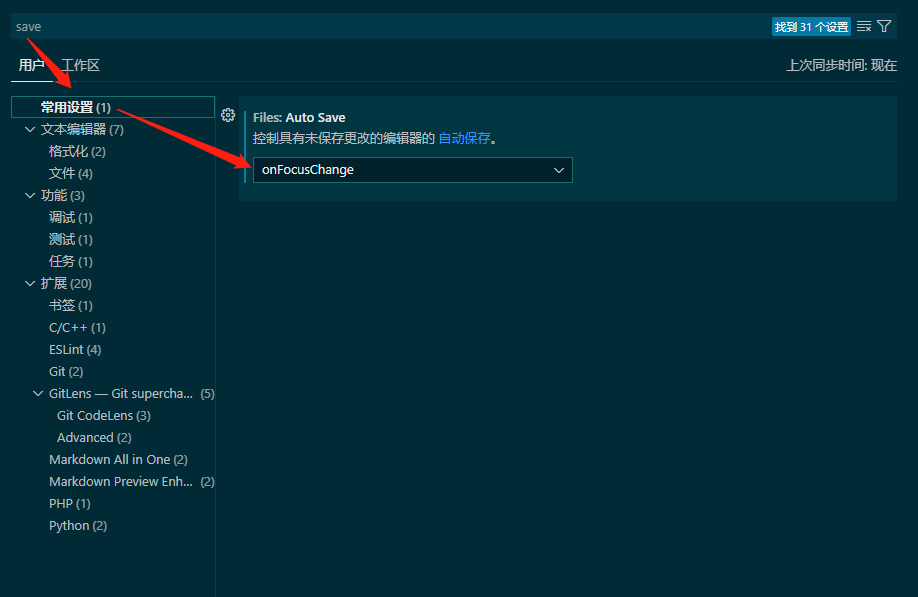
配置自动保存
"files.autoSave": "onFocusChange",

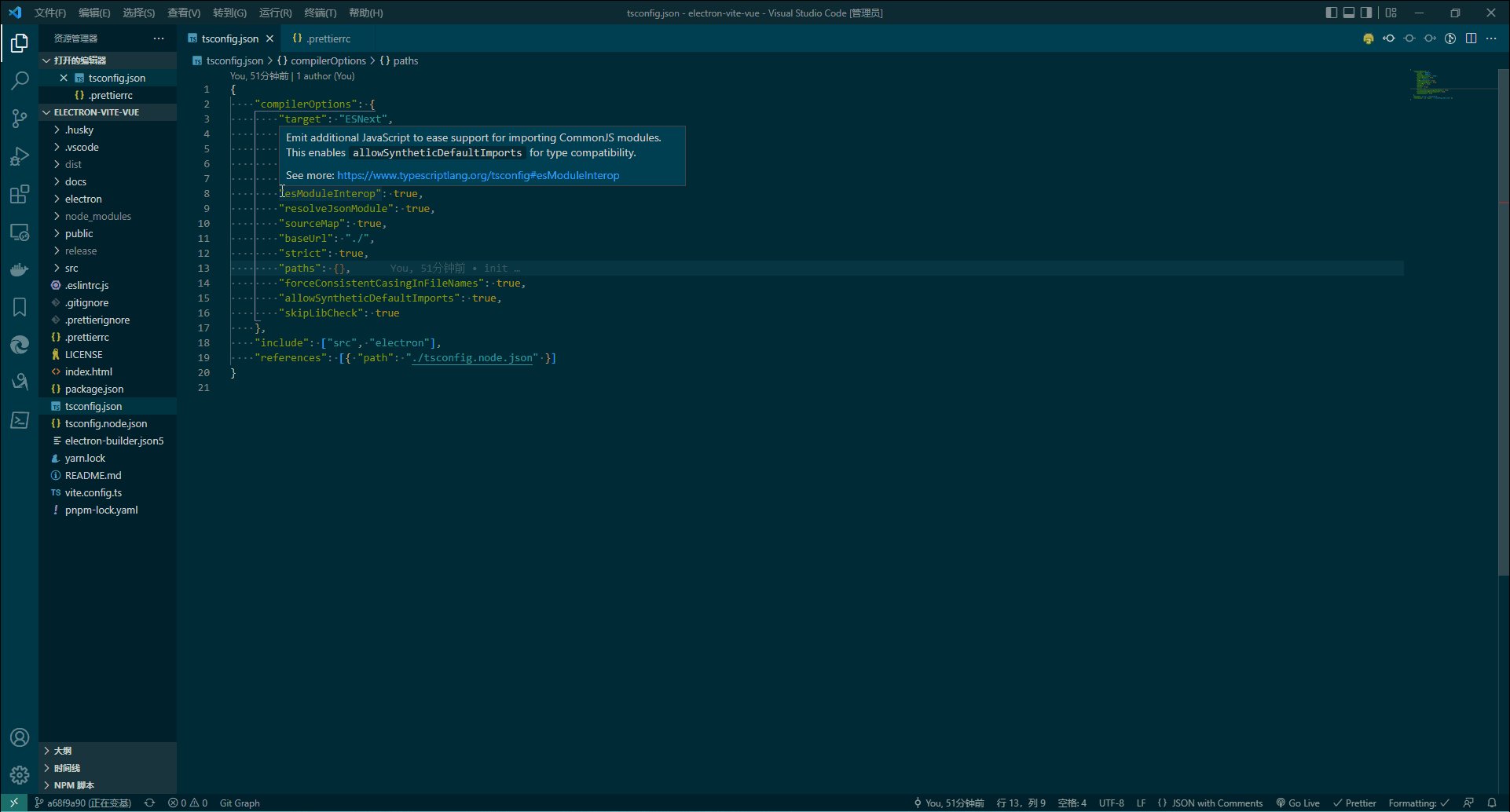
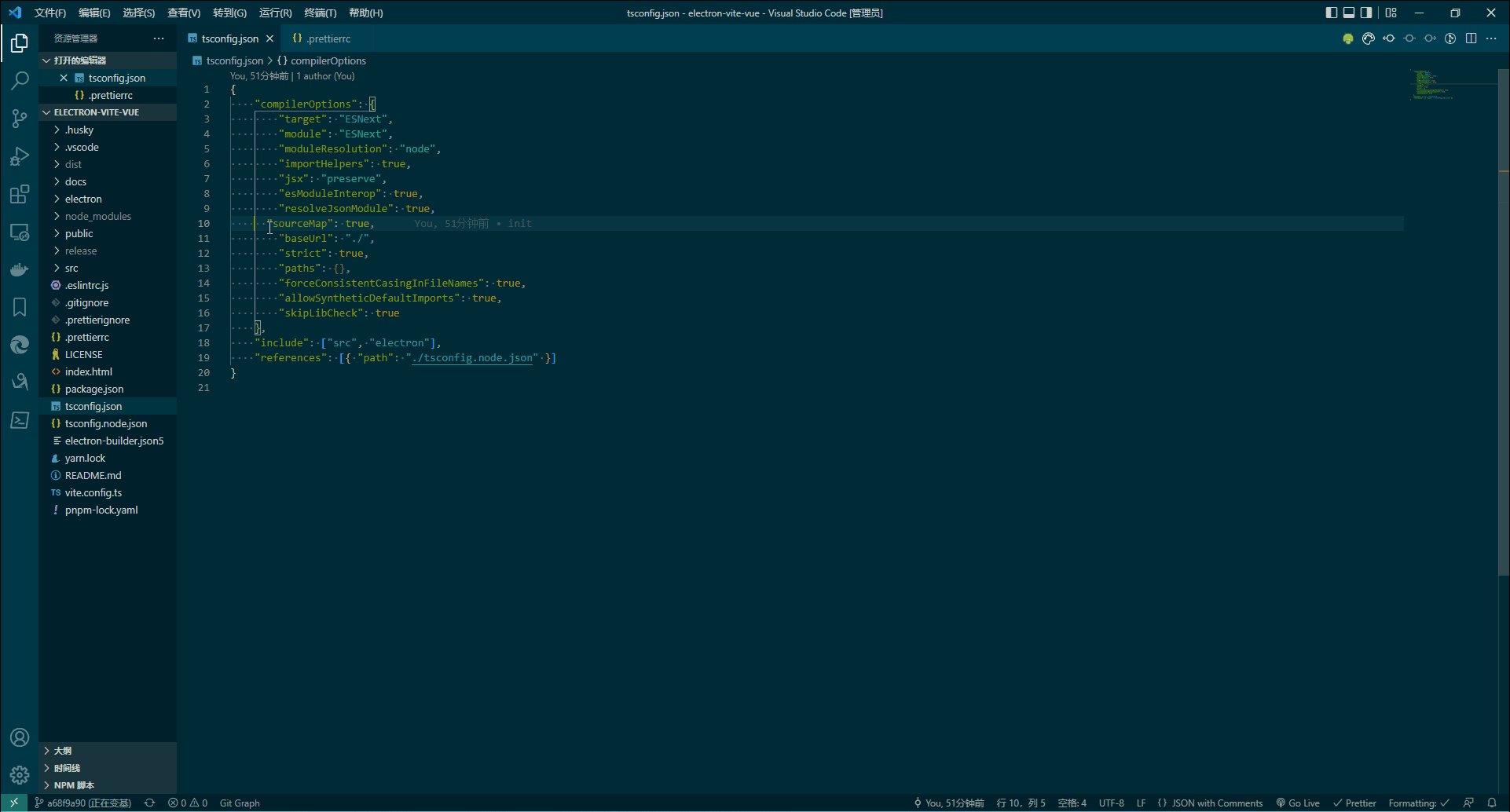
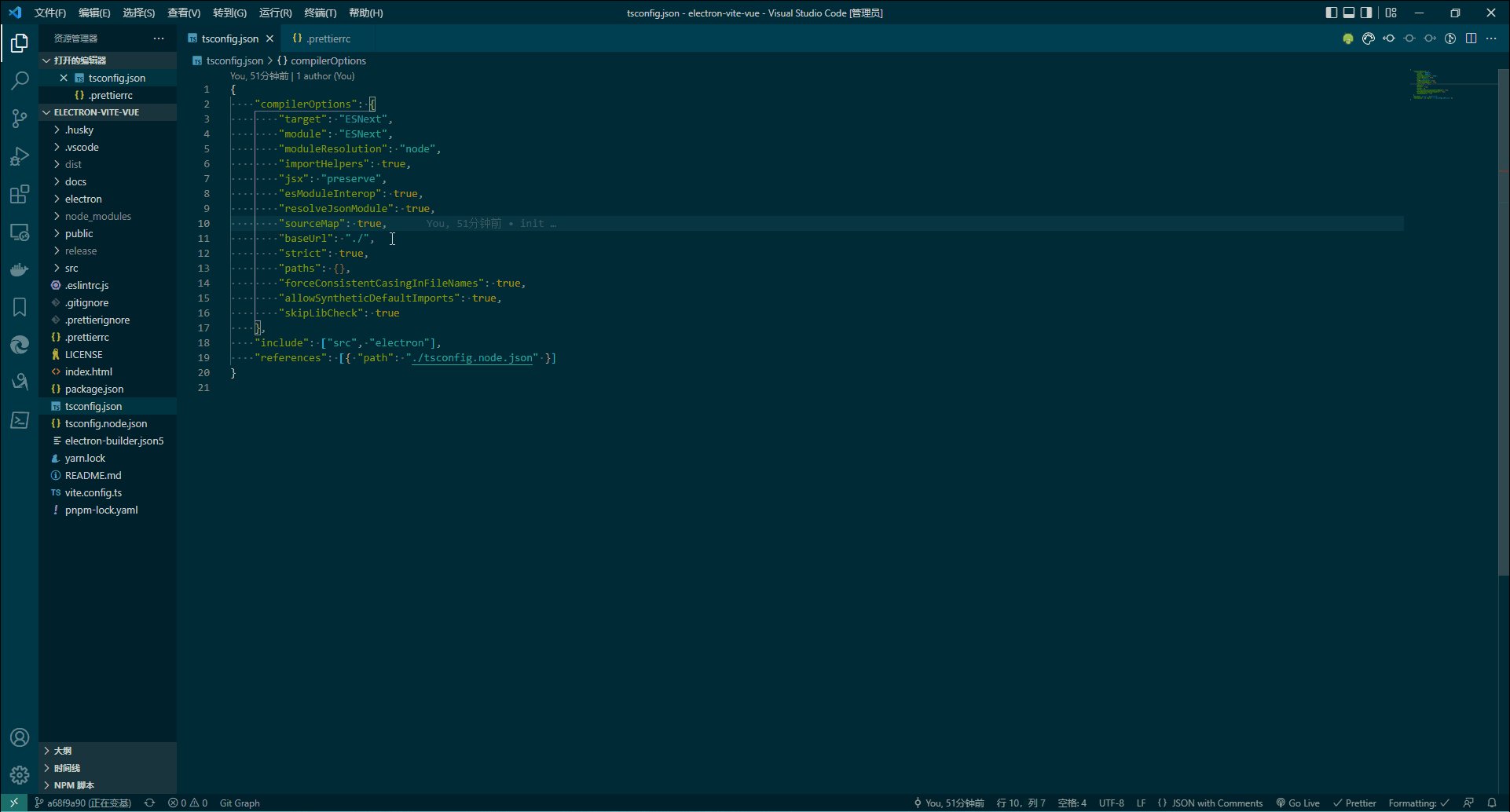
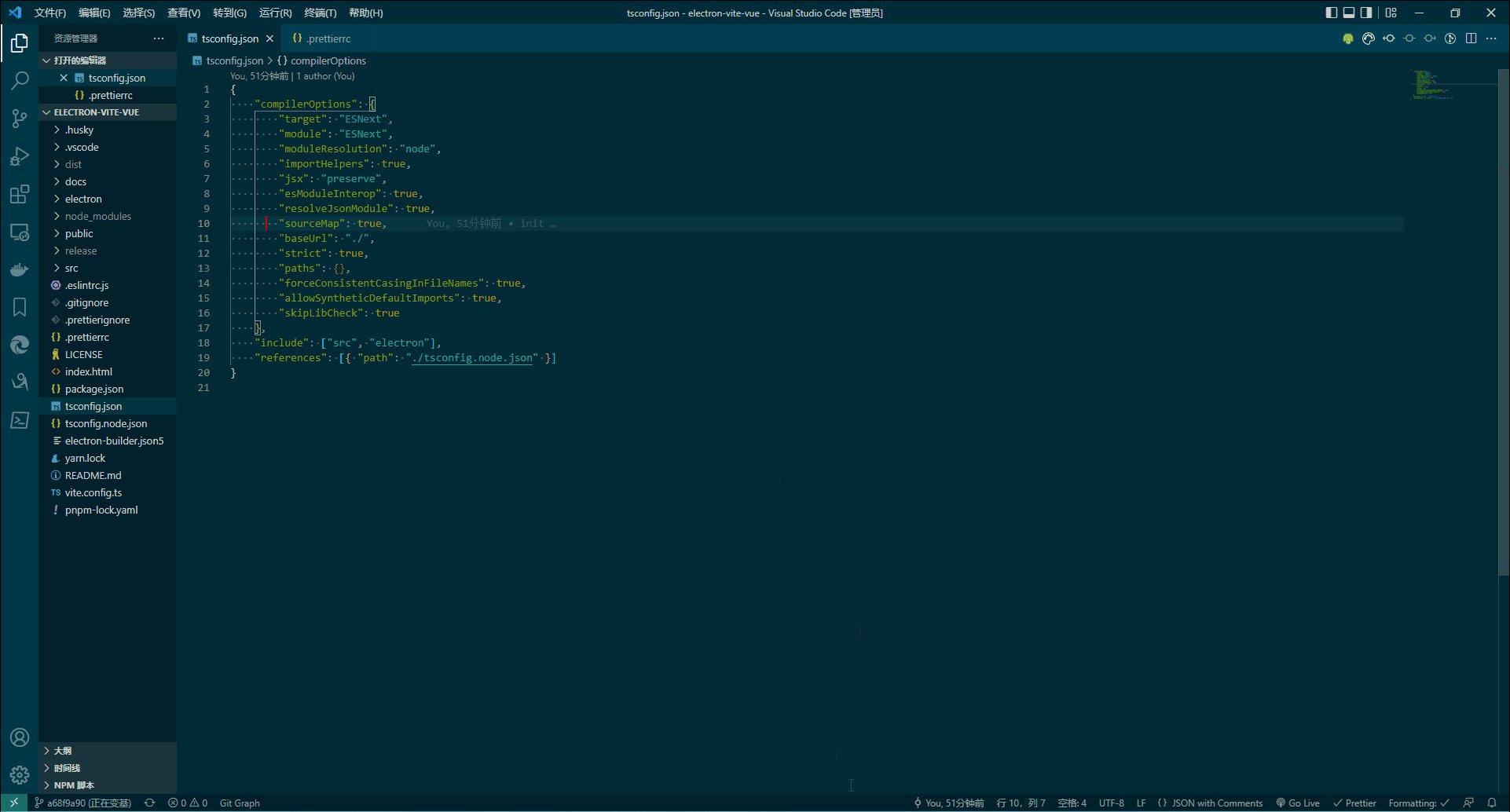
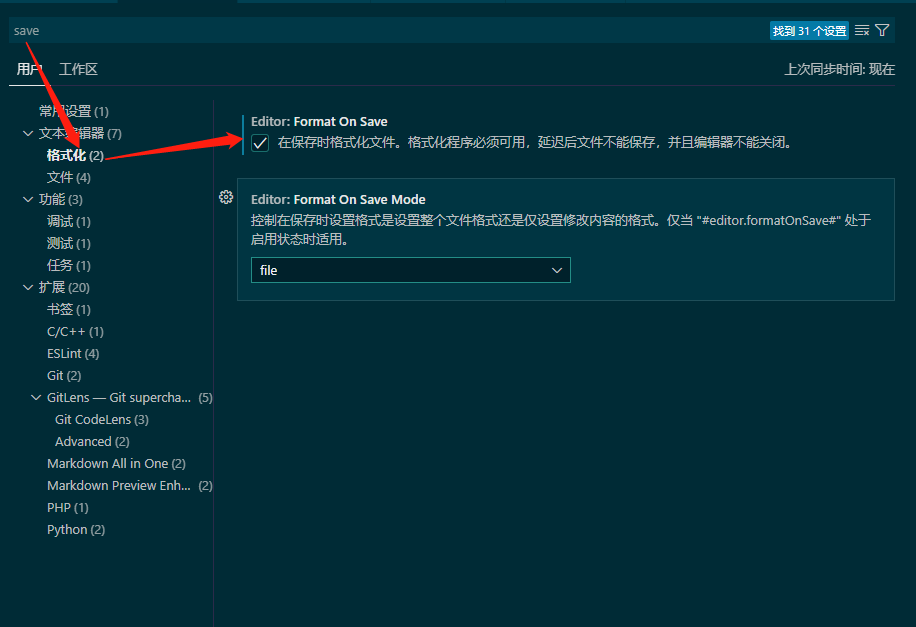
配置保存自动格式化
"editor.formatOnSave": true,

学无止境,谦卑而行.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号