VUE——filemanager-webpack-plugin报错TypeError: Cannot read property 'isFile' of undefined
前言
vue项目执行npm run dev的时候filemanager-webpack-plugin报错TypeError: Cannot read property 'isFile' of undefined
具体信息如下:
if (isGlob) archive.glob(command.source, command.options.globOptions || {});else if (sStats.isFile()) archive.file(command.source, { name: path.basename(command.source) });else if (sStats.isDirectory()) archi
ve.directory(command.source, false);
^
TypeError: Cannot read property 'isFile' of undefined
内容
报错的原因很简单因为我们才拉下来的项目是没有dist目录的,然后filemanager-webpack-plugin去找个dist目录发现竟然不存在,然后就罢工不干了,导致出错;
解决方法,修改下配置,运行的时候自动创建下dist目录,就阔以了;
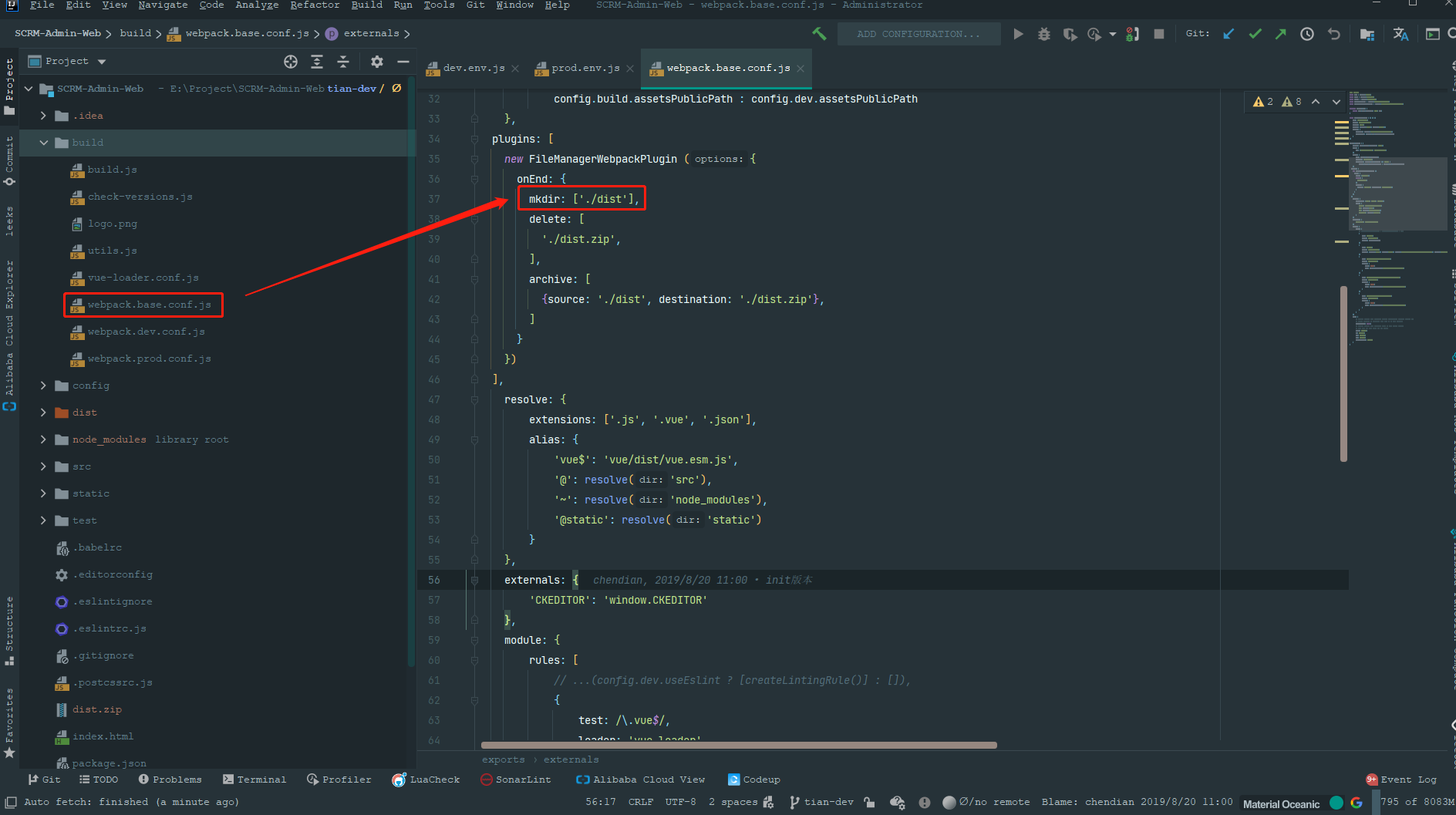
plugins: [
new FileManagerWebpackPlugin ({
onEnd: {
mkdir: ['./dist'],
delete: [
'./dist.zip',
],
archive: [
{source: './dist', destination: './dist.zip'},
]
}
})
],

学无止境,谦卑而行.


