uni-app——微信小程序设置全局分享
前言
嗷呜~
步骤
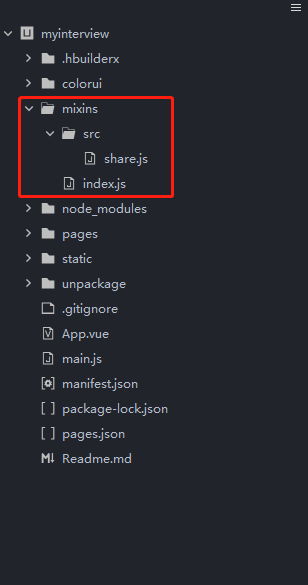
创建mixins目录
src用于存放共用方法,index.js中抛出所有共享的方法

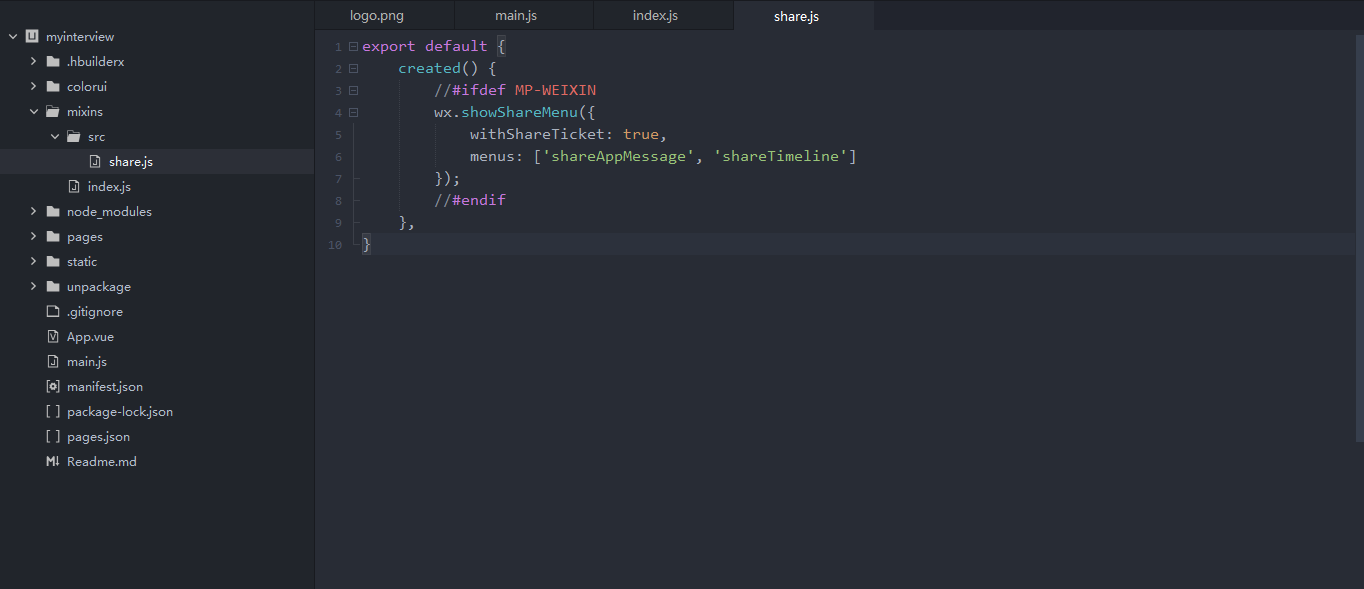
创建share.js
设置编译条件为微信小程序 | https://uniapp.dcloud.io/platform?id=组件的条件编译
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
}

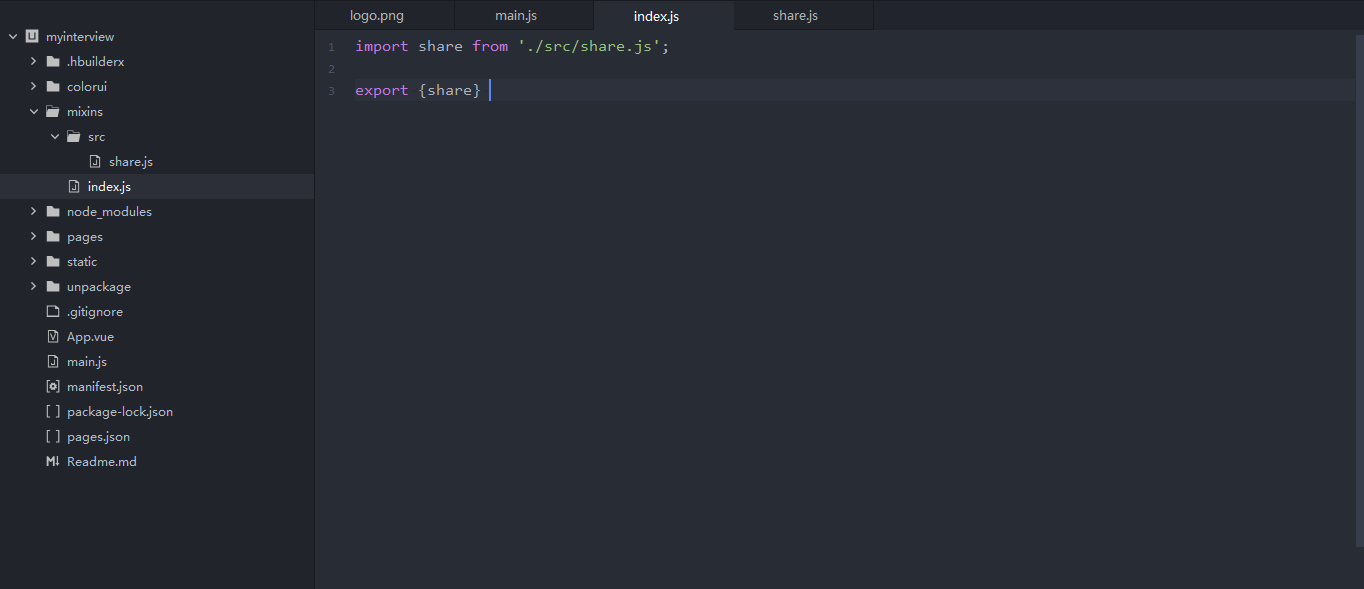
抛出share方法
这里是为了增加同意的抛出口,如果你只有这个share方法,你可以直接在main.js引入
import share from './src/share.js';
export {share}

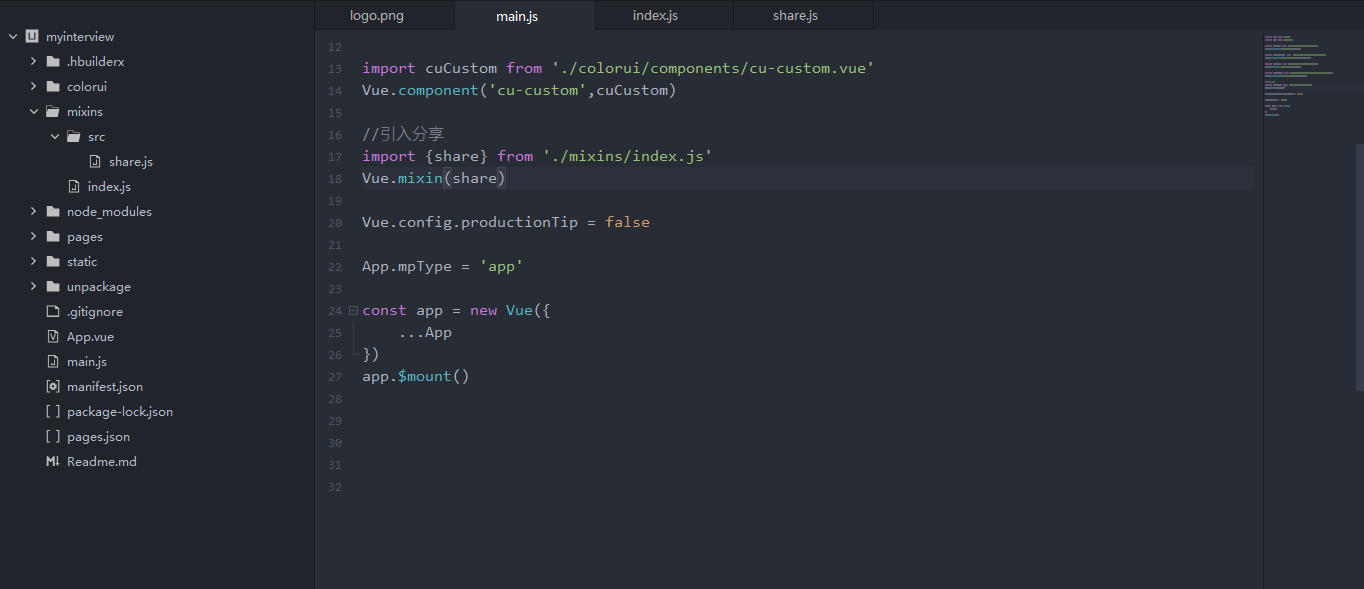
main.js引用
//引入分享
import {share} from './mixins/index.js'
Vue.mixin(share)

验证效果

学无止境,谦卑而行.

