echarts 图表+表格实现上图下表
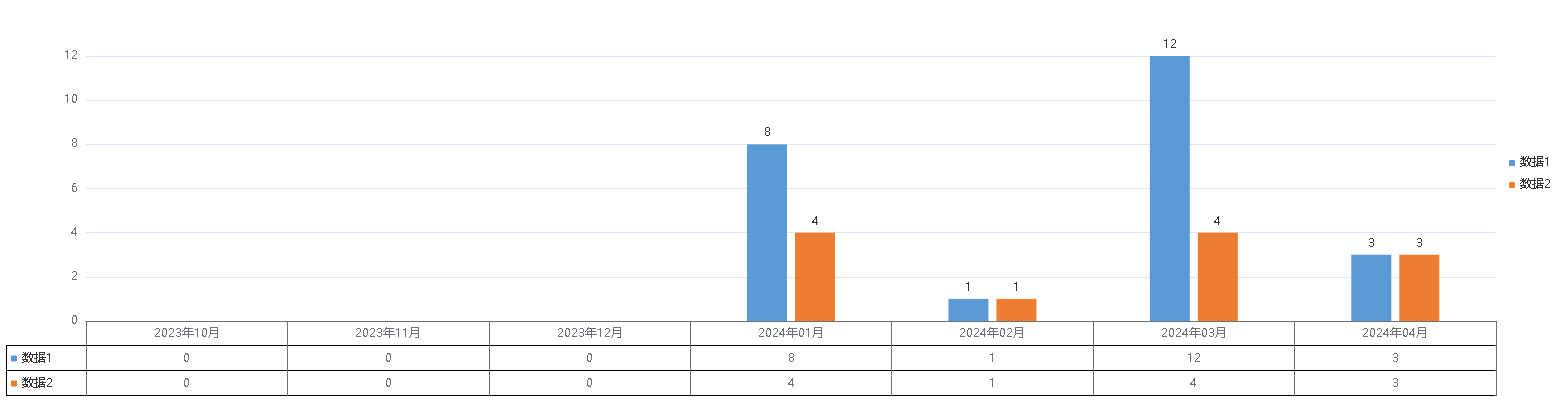
效果图:

1、结构布局
{
"code": "0",
"data": {
"graphStatistics": [
{
"count": 0,
"title": "2023年10月",
"type": null
},
{
"count": 0,
"title": "2023年11月",
"type": null
},
{
"count": 0,
"title": "2023年12月",
"type": null
},
{
"count": 4,
"title": "2024年01月",
"type": null
},
{
"count": 1,
"title": "2024年02月",
"type": null
},
{
"count": 4,
"title": "2024年03月",
"type": null
},
{
"count": 3,
"title": "2024年04月",
"type": null
}
],
"ontologyStatistics": [
{
"count": 0,
"title": "2023年10月",
"type": null
},
{
"count": 0,
"title": "2023年11月",
"type": null
},
{
"count": 0,
"title": "2023年12月",
"type": null
},
{
"count": 8,
"title": "2024年01月",
"type": null
},
{
"count": 1,
"title": "2024年02月",
"type": null
},
{
"count": 12,
"title": "2024年03月",
"type": null
},
{
"count": 3,
"title": "2024年04月",
"type": null
}
]
},
"message": "success"
}


