vue+elementui实现树形结构表格且合并同一个children的单元格
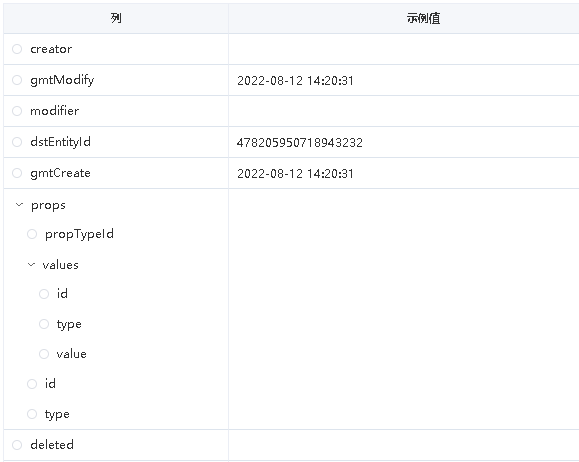
1、实现效果

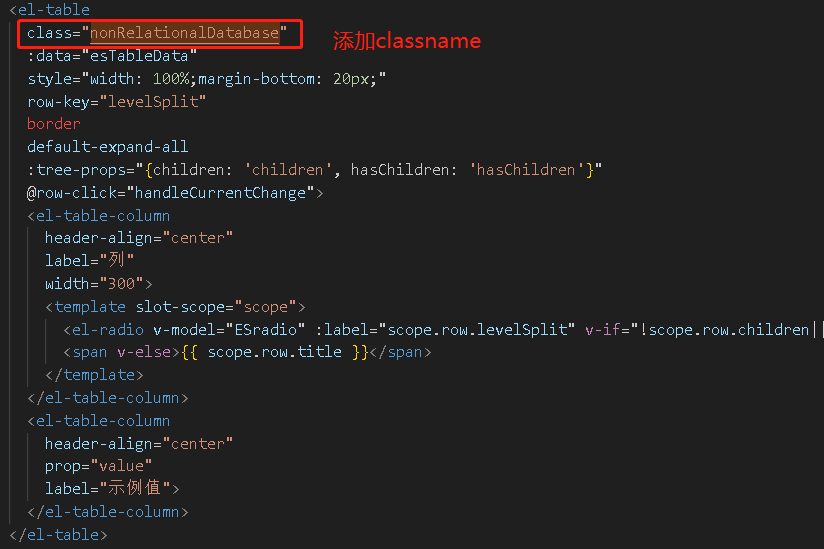
2、结构代码(给table添加classname)

3、通过设置css实现合并同一个children的单元格
.nonRelationalDatabase{
// 去除横向边框
::v-deep .el-table__row {
td {
border-bottom: none !important;
}
}
// 除了children都添加上边框
::v-deep .expanded:not(:first-child) {
td {
border-top: 1px solid #DDE4ED !important;
}
}
}
4、额外样式设置
//设置没有children样式
::v-deep .el-table__row:not([class*="el-table__row--level-"]) {td:first-child {}}
//设置有children样式
::v-deep .el-table__row[class*="el-table__row--level-"] {td {}}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?