vuejs+elementui实现单行文本溢出时鼠标移入显示全部内容,未溢出时无鼠标移入效果
1、实现效果
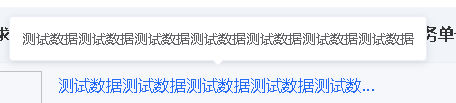
① 单行文本溢出时效果:

② 单行文本没有溢出时鼠标移入无任何效果
2、页面结构+页面样式(使用了elementui中的popover弹出框组件)
<div class="content-id" @mouseenter="visibilityChange($event,scope.row)" v-if="!scope.row.isShowTooltip">测试数据测试数据测试数据测试数据测试数据测试数据测试数据</div>
<el-popover trigger="hover" placement="top" v-if="scope.row.isShowTooltip">
<div class="content-id">测试数据测试数据测试数据测试数据测试数据测试数据测试数据</div>
<div slot="reference" class="name-wrapper">
<div @mouseenter="visibilityChange($event,scope.row)" class="content-id" size="medium">测试数据测试数据测试数据测试数据测试数据测试数据测试数据</div>
</div>
</el-popover>
.content-id{
width: 320px;
color: #2469F1;
margin-bottom: 8px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
cursor: pointer;
}
3、实现逻辑方法
想法:通过鼠标移入控制isShowTooltip的值,单行文本没有溢出时为false显示第一行div,单行文本溢出时为true显示popover弹出框。
具体逻辑实现:
①设置 isShowTooltip值为false (默认值为false)
②鼠标移入方法:
visibilityChange(e,item){
if(e.target.scrollWidth > e.target.clientWidth){
item.isShowTooltip = true;
}else{
item.isShowTooltip = false;
}
},
已实现需求效果,想法暂存、待整改优化!


