vue将文件流的形式的图形验证码转换成图片
1.要实现的效果图

2.调取接口,接口返回的数据形式

或者
打印返回结果为png图像字符串数据
"�PNG\r\n\u001a\n\u0000\u0000\u0000\rIHDR\u0000\u0000\u0003 \u0000\u0000\u0002R\b\u0002\u0000\u0000\u0000��6A\u0000\u0000\u0000\u0006bKGD\u0000�\u0000�\u0000�����\u0000\u0000 \u0000IDATx���{xT���W x\u0000\u0006%$F�c F\t�\"�V��\u0000�P\u000f\b���xEъ��T�[email protected]� \u0018�諀`�TJ�Z\u0015\t�\"R��@\u000b|H�h8\u0005\......" 或者
preview查看是张图片

3.代码实现
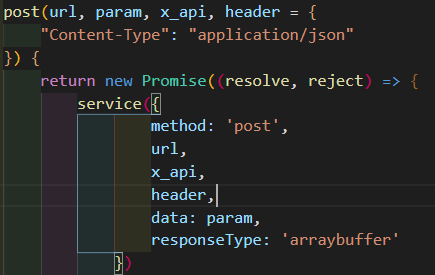
http.js文件中的post请求方法中的service的参数中添加responseType: 'arraybuffer';

在.vue文件中调取接口:
this.http.post(path).then((res) => {
// url 就是图片地址,将url放置在标签img的src属性中,就可以在页面中显示图形验证码
let url = 'data:image/png;base64,' + btoa(new Uint8Array(res.data).reduce((data, byte) => data + String.fromCharCode(byte), ''));
this.imageBase64 = url
});
在html中:
<img :src="imageBase64" />


