vue项目中使用iframe嵌入静态页面,动态获取静态页面的高度赋值给iframe的高度
vue项目中使用iframe嵌入静态页面的时候,会给iframe一个高度,内容超过这个高度时会产生滚动条,但是不想要滚动条,希望iframe的高度是内容高度,那么来一起学习吧。
iframe嵌入的静态图(初始图,希望去掉滚动条):
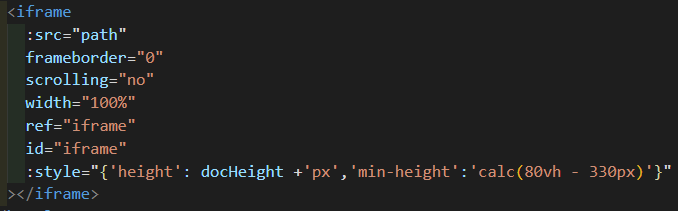
1.在.vue文件中引入iframe,动态给iframe添加高度

path是静态文件路径,docHeight是iframe的高度
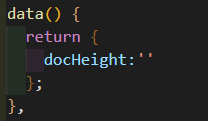
2.在data中定义iframe的高度

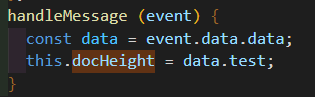
3.在methods中定义一个方法获取静态页面的高度

4.在mounted中监听调用methods中定义的方法

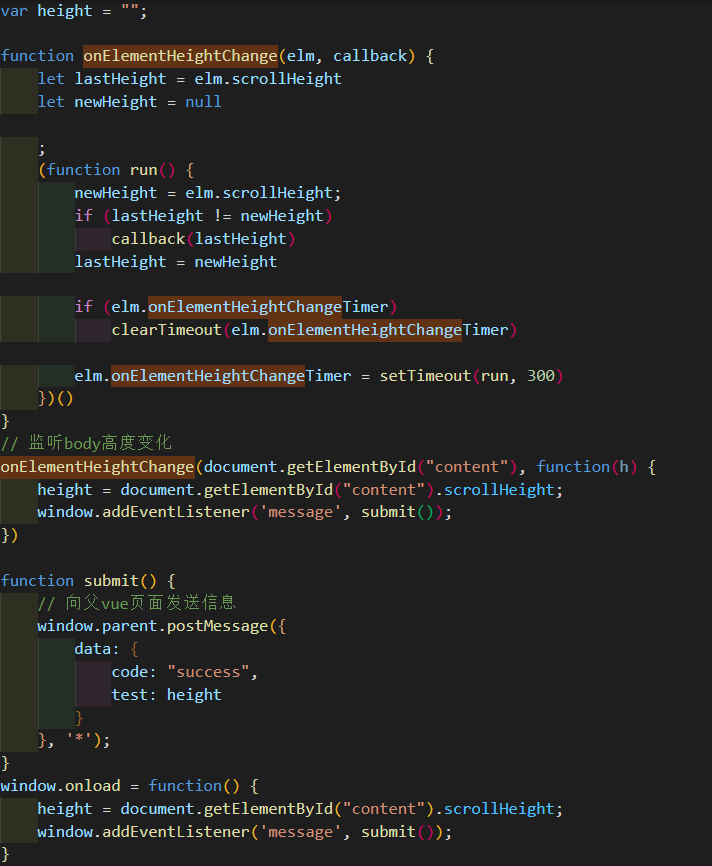
5.获取文本高度 6.监听文本高度的变化并且将文本高度传递给.vue文件

7.最终效果图(没有滚动条了,并且iframe的高度等于静态页面的高度)
.js代码如下:
var height = "";
function onElementHeightChange(elm, callback) {
let lastHeight = elm.scrollHeight;
let newHeight = null ;
(function run() {
newHeight = elm.scrollHeight;
if (lastHeight != newHeight)
callback(lastHeight)
lastHeight = newHeight
if (elm.onElementHeightChangeTimer)
clearTimeout(elm.onElementHeightChangeTimer)
elm.onElementHeightChangeTimer = setTimeout(run, 300)
})()
}
// 监听body高度变化
onElementHeightChange(document.getElementById("content"), function(h) {
height = document.getElementById("content").scrollHeight; //获取文本高度
window.addEventListener('message', submit()); // 向父页面传值
})
function submit() {
// 向父vue页面发送信息
window.parent.postMessage({
data: {
code: "success",
test: height
}
}, '*');
}
window.onload = function() {
height = document.getElementById("content").scrollHeight;
window.addEventListener('message', submit());
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通